Labs/F1/Modularity/WebMod HOWTO
This HOWTO is specifically tailored to web sites that wish to be tightly integrated with Firefox functionality in the form of a Web Module (WebMod).
Architecture
A WebMod extends a well-targeted piece of browser functionality with HTML and JavaScript. WebMods have no standalone abilities to modify the user agent; they only respond to API calls from the user agent. A WebMod is made available by a provider, e.g. Twitter for link-sharing, as HTML and JavaScript served from the provider's domain. It is advertised by a Web-accessible manifest, and it can be "installed" into a user agent that supports this functionality.
The user agent and WebMods communicate over postMessage(). Effectively, a WebMod is a mechanism for a web site to expose an API to the user agent over postMessage().
Advertising a WebMod
A web site can advertise to browsers that it has WebMods available to answer certain API calls. Users will enable the web site's WebMods by installing the site's "Open Web App", which indicates a long-term relationship between the user and the web site. Thus, WebMods are advertised via the Open Web App manifest, specifically the "services" section:
{
"version": "1.0",
"name": "ShareBook",
"description": "Sharing with your Friends",
"icons": {
"16": "/img/icon-16.png",
"48": "/img/icon-48.png",
"128": "/img/icon-128.png"
},
"developer": {
"name": "Share Inc.",
"url": "http://shareacme.com"
},
"default_locale": "en"
"experimental": {
"services": {
"link.share" : {
"url": "/webmods/link-share",
"name": "Share via ShareBook"
}
},
"login" : {
"url" : "/login"
}
}
}
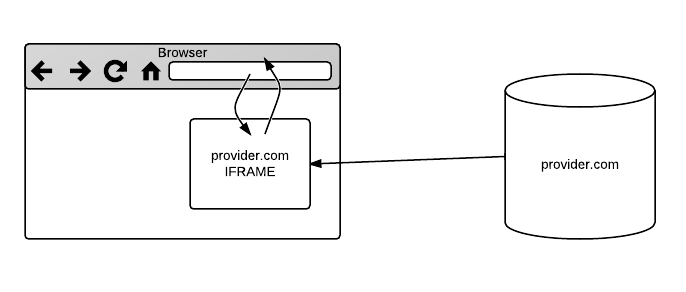
The above manifest indicates that the fictitious ShareBook web site provides a link.share WebMod service. When the browser wishes to access that API, it will load https://sharebook.example.com/webmods/link-share into an IFRAME and communicate with it, as described above, using postMessage().
The manifest also indicates that the service provides a login dialog at the url /login. Details on this process are provided below.
Implementing a WebMod
The WebMod provider, ShareBook in our fictitious example, must then implement the WebMod functionality by providing an HTML document containing appropriate JavaScript, at the URL https://sharebook.example.com/webmods/link-share. This WebMod document will look like:
<html> <head> <script src="jquery.js" /> <script src="https://webmods.mozilla.org/js/include.js" /> </head> <body> <script> // on login WebMod.onLogin(function(credentials, callback) { // inspect the credentials object and use it to authenticate // if the user is properly authenticated, provide useful display information // otherwise indicate that a login is needed. if (properly_logged_in) { callback({'status': 'ok', 'displayname': 'Bob Smith', 'username' : 'bobsmith'}); } else { callback({'status': 'notloggedin'}); } }); // webmod API call WebMod.onCall(function(func_name, args, callback) { // implement the function // return any expected result via the callback callback(result); }); // tell the WebMod framework that we're ready to go $(document).ready(function() { WebMod.ready(); }); </script> </body> </html>
Note that jQuery is not required, it is used here to simplify the code.
Authentication
For the WebMod to do its work, it may require the user to be logged in. The login parameter in the manifest indicates a dialog that the browser may open up when it needs to log in the user. This login dialog should look like this:
<html> <head> <script src="jquery.js" /> <script src="https://webmods.mozilla.org/js/include.js" /> </head> <body> <script> // this function should be run when the user has successfully logged in // in the dialog box. function when_logged_in() { WebMod.successfulLogin(credentials); } </script> ... user interface ... </body>