Labs/F1/Modularity
Background and Browser Web Modules
F1, aka Firefox Share, lets users share links right from their browser. Here we work to make it easy to add/remove sharing providers, even by the user.
F1 will move towards using Browser Web Modules (WebMod). A WebMod is based on the service-discovery portion of Open Web Apps: a WebMod has a manifest which includes a list of supported services that the browser can hook into. For example, the Facebook WebMod might provide the link-send, image-send, and status-update services. F1 invokes the Facebook WebMod with action link-send when the user indicates, via F1, that he wishes to share a link with Facebook friends.
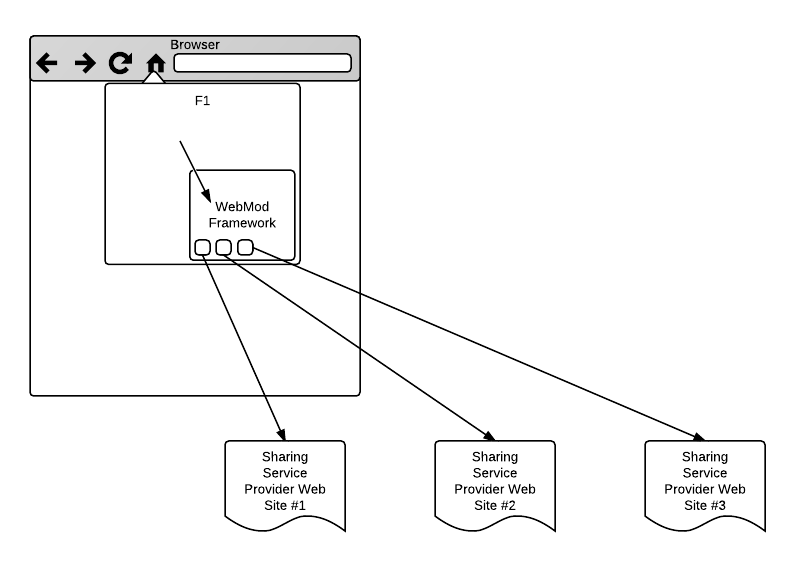
When F1 wishes to access sharing providers, it uses the WebMod framework to instantiate all relevant WebMods, each into its own iframe. F1 calls into the WebMod framework using a JavaScript API, and the WebMod framework communicates with each WebMod over postMessage. The key difference between a full-blown Open Web App and a WebMod is meant to enhance browser functionality, while an Open Web App exists to provide loosely-coupled functionality to web content. Thus, a WebMod is almost always headless, while an Open Web App almost always presents a UI. A WebMod is effectively a postMessage-based javascript API.
F1 will be a proving ground for WebMods, but also needs to be its own product. Thus, the complete WebMod architecture is described here, with generic pieces and F1-specifics carefully separated.
For those web products wanting to implement WebMods, we have written the Labs/F1/Modularity/WebMod HOWTO.
Architecture
The WebMod framework provides to F1 (and eventually to other browser features) a simple JavaScript API that mediates access to a number of service providers of a particular feature, in this case link sharing. A WebMod is defined by a manifest that includes:
- web origin (one WebMod per origin)
- list of features and, for each one, a URL that handles it
- an icon
Life Cycle
When a WebMod is needed for a particular feature, the WebMod Framework (WMF):
- creates an IFRAME and loads the prescribed WebMod URL into it.
- when the WebMod's page is fully loaded and ready, it indicates readiness by sending a message to the WMF.
- WMF and the WebMod engage in user authentication and potentially authorization (see below).
- WMF sends additional messages to the WebMod to fulfill the actual feature. The pattern and structure of these messages depend on the specific feature being implemented. For F1, the specifics of the API are defined below.
User Interface
In the basic WebMod scenario, each WebMod is only an API provider: all UI is handled by the feature mediator, in this case F1. WMF provides a channel between this feature mediator and the various implementor/providers of the API.
We will also consider the case of a WebMod where each provider is assigned some screen real-estate. The specifics of how the UI interactions are coordinated across the IFRAME boundary are TBD, but one aspect is clear: a WebMod with UI is a strict superset of a WebMod: authentication and authorization are still likely to require a popup to the provider's origin for trustworthiness.
Authentication
Login
F1, or any other WMF feature mediator (e.g. image share), does not get involved in the user's authentication with the WebMod's backend server beyond coordinating the WebMod's UI needs. While WMF will attempt to support all reasonable authentication options, it is expected that most services will choose to use whatever auth mechanism they already use for their site, eg, cookies. For example, logging out of the site using the normal web UI will also log them out of the WebMod, while logging in via the WebMod mechanisms described here will also log them onto the site for the normal web interface.
Specifically:
- WMF messages the WebMod's IFRAME with a getLogin() call to obtain its login status, passing in a credentials blob it obtained earlier (or null if no such blob exists.) The WebMod may return either:
- Information about the currently logged in user. This information has 2 parts:
- User information returned in Portable Contacts (PoCo) format. This includes information such as their display name, username, preferred avatar, etc.
- Information about the currently logged in user. This information has 2 parts:
NOTE: It isn't clear PoCo is the correct choice here. At a minimum we probably need fields beyond what PoCo offers (eg, URL to the "my account" page, etc) so we at least need to spec them and also spec which of the PoCo fields we will actually look for.
- An optional user-credentials blob which may be stored by the framework. This blob will never be introspected by the framework (ie, it really is a blob) but will be passed back in subsequent getLogin calls.
- A "need-to-login" json object. This object may contain multiple supported login methods, but in the first version the only supported method will be "dialog", where a service supplied URL is opened in a popup Window.
- When WMF receives a "need-to-login" message from the WebMod, it uses the "need-to-login" object to initiate the auth process (eg, it opens up a pop-up to the WebMod's preferred login URL)
- The WebMod is then responsible for authenticating the user however it sees fit, in its own HTML content window, likely by prompting for username and password. (That said, OpenID, OAuth, Verified Email, client-side certs, ... can be used at this point.)
- Once a user has successfully logged in, the WebMod messages WMF back with an optional opaque credentials JavaScript object, which WMF stores securely.
- WMF then repeats this process - ie, messages the WebMod IFRAME with a getLogin() call including the credentials object it received and stored. The WebMod should, at this point, respond with the user information object (presumably with the same credentials blob it was passed)
The use of the credentials blob is designed to allow WMA to securely store information on behalf of the WebMod if the WebMod desires. However, some WebMods may not wish to take advantage of this (eg, they choose to use the existing cookies provided by the service, use localStorage directly, etc), in which case the WebMod is free to ignore this (ie, never return credentials and therefore always have null passed as the credentials object)
NOTES: It isn't clear the above actually deals with multiple users per service. Eg, How is the UI built to switch users and what API calls does that UI make?
Is the added complication of the 'credentials' blob worth while? Existing sites manage to handle auth without a special secure storage helper - why can't WebMods just use those existing practices (and update to better practices as they become known and rolled out for the site itself)?
If the credentials blob is a true blob (ie, may contain binary data) then some consideration might need to be given to passing this around. I suspect we want to define this as a simple string, and therefore force the WebMod to do its own encoding before passing it back to us.
Logout
The WebMod will also expose a logout method which will be passed the most recent 'credentials' object returned by the service (or null if no such object exists). This should always succeed and no scope for a UI is provided (ie, the service can not request a logout page be shown).
After calling the logout method, WMF will delete the credentials blob. Thus, if the WebMod implemented authorization such that only the credentials blob is used, the logout method could be a no-op. If the WebMod implemented auth by way of cookies or by direct use of localStorage, it could simply delete the relevant cookie/storage.
Backchannel
The login process above indicates the WebMod's login page must message WMF on successful login. The following considerations apply here:
- How is this defined and how is the WebMod expected to implement it? Will a simple postMessage to window.opener be sufficient? How would the receiving origin be specified?
- What if (eg) Twitter wants to reuse it's regular login page for this rather than a specific page for WebMods. Would they find it reasonable to change their default page to perform this action? If anyone felt there are security concerns in the default page doing it, wouldn't such concerns exist in the WebMod version of the page anyway? Is there any reasonable way we could notice the login in the absence of such a notification?
TODO: The backchannel stuff above needs thought, particularly in the added overheads it may force on such pages - eg, login pages may not want to include the jschannels library.
F1 WebMod APIs
The specific F1 WebMod API is documented separately:
Implementation Plan
How will F1 manage WebMods? Over time, this management will move from F1-specific to OWA-generic.
Version 1 -- Hard-Wired WebMods
In the first release, all F1 WebMods are hard-wired. Users are not able to add sharing providers, nor can they view a dashboard of WebMods. The modularity of the system is hidden from user view. F1 is self-contained, with no code dependence on Open Web Apps (the framework for WebMods). The list of available WebMods is update-able via F1 software updates.
The implementation of each Webmod is ideally done by corresponding partners, each responsible for their WebMod. That said, if needed, we can implement the WebMods on our own and use OAuth to bridge the API calls. We may need chrome-level permissions to allow WebMods to make OAuth calls directly from Firefox.
The focus of this version is the definition and refinement of the F1-specific link-sharing WebMod API, both in parameterizing the UI and in sending the shared link and associated message. We should ensure that our generalization matches existing major providers, and ideally a few non-major ones.
Version 2 -- Installable WebMods
In the second version, modularity begins to be exposed to the user. Long-tail providers can advertise a manifest which triggers a Firefox "install App" dialog, which adds a new WebMod, which is then available to F1 if that WebMod advertises the appropriate link-sharing feature. Firefox also displays a dashboard of Apps, where the user can disable existing WebMods.
By this point, the manifest specification and the link-sharing API definition should be quite stable. F1 continues to be independent, with OWA functionality built-in.
Version 3 -- WebMods built on OWA Library
Eventually, once Open Web Apps are ready for prime-time, the OWA functionality takes over the WebMod and App management, the dashboard, and the WebMod/App Framework that mediates communication with WebMods. F1 then focuses on purely link sharing (and potentially other types of sharing by then).
If OWA functionality progresses sufficiently quickly, we will attempt to merge Versions 2 and 3 so that users are not faced with separate dashboards of apps, one for F1 and one for OWA.
Version 4 -- WebMods with UI for Trusted Providers
Some trusted providers will be provided with screen real estate in the F1 dashboard. Plans for this version need to be fleshed out a bit more, and additional API calls may be necessary to fully offload the message entry and customization to the new UI provided by the WebMod.