Gaming/GameCenter/History
Galaxy
October 2013
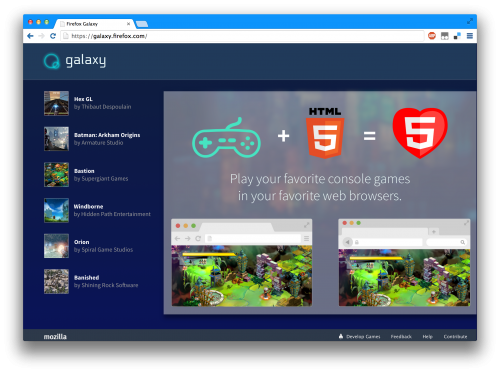
Matt Basta, at the Mozilla Toronto Summit, and Chris Van, at the Mozilla Brussels Summit, independently created game centres. When they returned to the Mountain View office, they joined forces to create Galaxy, a game centre for AAA-quality, HTML5/WebGL games.
A demo of the initial prototype was presented at the weekly Apps Show & Tell on October 11, 2013.
December 2013
In early December we demoed to Bill Maggs and Wil Clouser a prototype of Galaxy that featured a sample game (Bastaball) using our WebSockets-based in-game-services API, `navigator.game`.
- Front-end UI repo
- https://github.com/cvan/galaxy/tree/b7d2da1
- Backend UI repo
- https://github.com/cvan/galaxy-api/tree/557dd39
March 2014
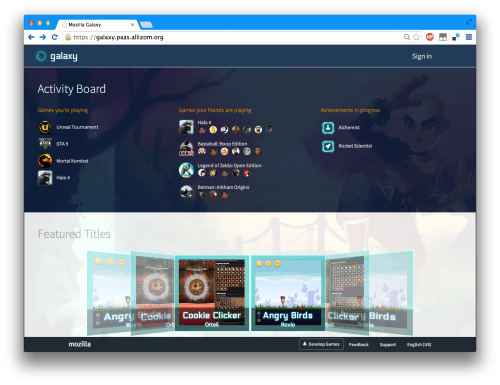
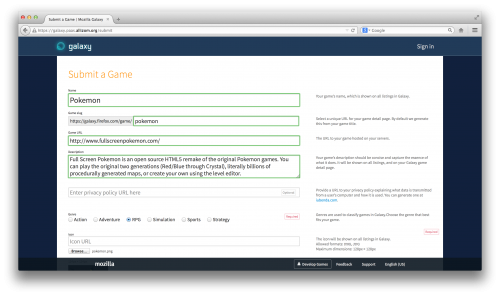
Through Facebook's Open Academy project, 9 interns continued to work on the codebases. In March, cvan set up a staging version of the site, which is still online and kicking.
- Staging server for front-end UI
- https://galaxy.paas.allizom.org
- Staging server for backend UI
- https://galaxy-api.paas.allizom.org
- Front-end UI repo
- https://github.com/cvan/galaxy
- Backend UI repo
- https://github.com/cvan/galaxy
- `navigator.game` JS API for in-game services
- https://github.com/cvan/galaxy-api/blob/master/static/include.js
- API repo
- https://github.com/cvan/galaxy-api
May 2014
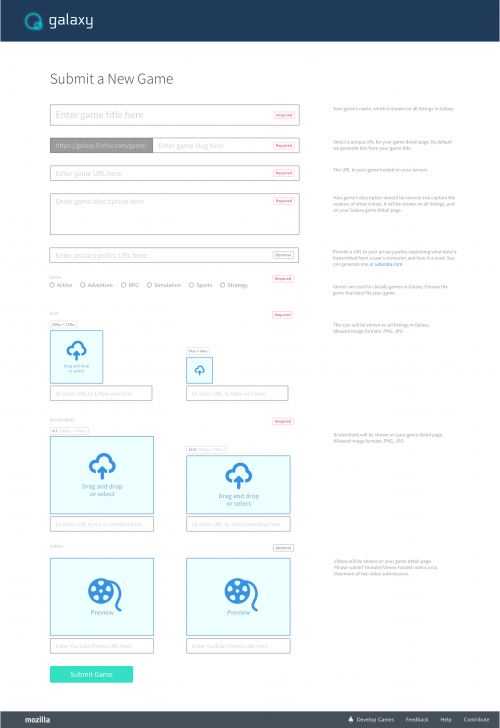
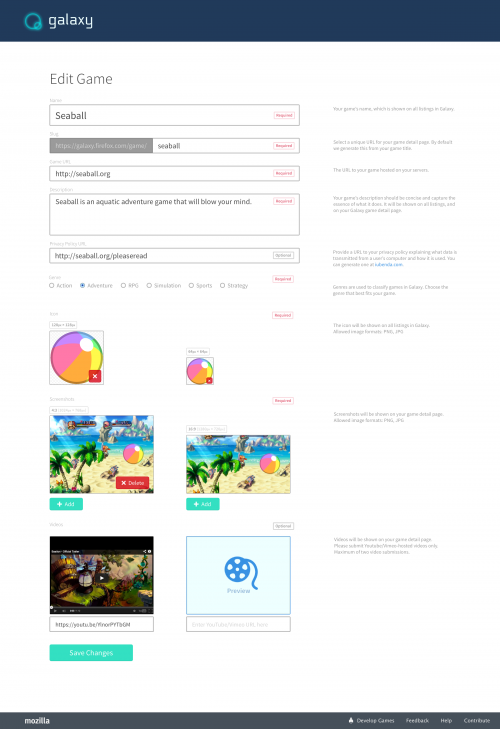
At this point, the 9 interns took the same Galaxy codebase but implemented a more minimal design with a limited feature set (to build a fully functional, polished prototype faster).
- Designs
- https://github.com/cvan/galaxy-designs/wiki
- Front-end repo (JavaScript using Mozilla's Commonplace framework)
- https://github.com/cvan/galaxy/tree/3974bfb
- `navigator.game` JS API for in-game services
- https://github.com/cvan/galaxy-api/blob/682f961/static/include.js
- API repo (Node.js using Restify for the REST API and Redis for the database)
- https://github.com/cvan/galaxy-api/tree/682f961
- API docs
- http://docs.galaxy.apiary.io/
- Tests
- API unit tests (using Mocha+Chai)
- front-end unit tests (using Commonplace)
- front-end functional tests (using CasperJS)
- Write-ups by interns
- http://cl.ly/1q2y2h3u3k2K/download/Tay%20Yang%20Shun.pdf
- http://cl.ly/2A1S2Y392a1L/download/Meng%20Kaizhi.pdf
- http://cl.ly/0S3c2B2L3P20/download/Soedar.pdf
July 2014
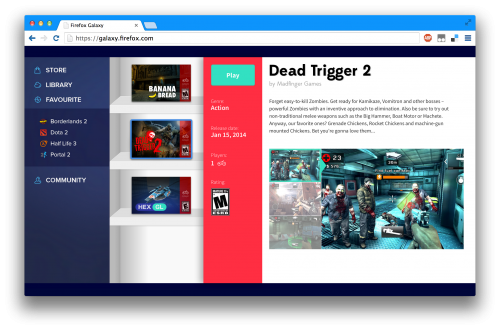
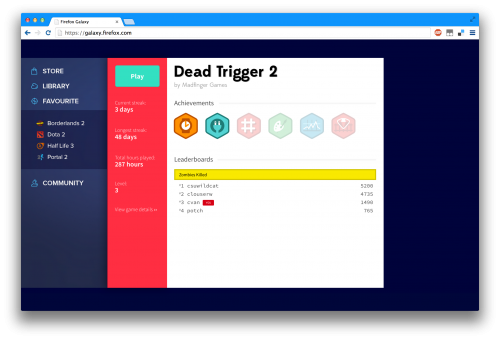
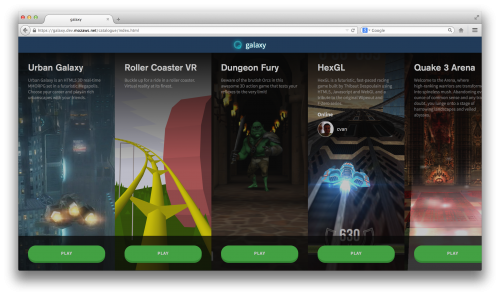
cvan created a single-page catalogue with a simplified interface. He took the lessons learnt from the previous game center prototypes to create the following from scratch:
- A new catalogue
- Static HTML file (and minified assets) generated using Metalsmith (instead of a single-page app being rendered on the client using Commonplace)
- A new REST API, with cleaner routes and updated docs
- Uses Koa (instead of Restify)
- Uses Promises and Generators (instead of callbacks)
- A new JavaScript-based client for in-game services
- `navigator.galaxy` renamed to `window.galaxy`
- Lives in a separate repo with tests and docs
- Uses Promises (instead of the custom non-A+-compliant Deferreds library)
- Front-end Catalogue repo
- https://github.com/mozilla/galaxy
- A static HTML catalogue, with basic vanilla JS for leaderboards and user presence
- `galaxy.js` JS API for in-game services
- https://github.com/mozilla/galaxy.js
- Handles in-game authentication, leaderboards, friends, and notifications
- REST API repo
- https://github.com/mozilla/galaxy-api
- Node.js using Koa framework for the REST API and Redis+PostgreSQL for databases
- REST API docs
- http://docs.galaxy.apiary.io/
- Tests
- REST API unit tests (using Mocha+Chai+Supertest)
- galaxy.js unit tests
-
Catalogue unit catalogue tests(coming soon) -
Catalogue functional tests(coming soon)
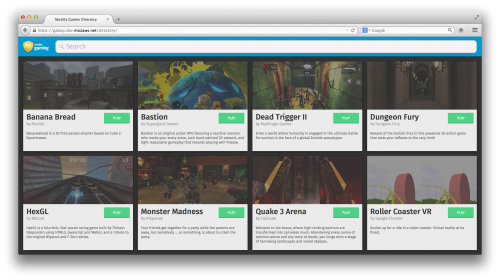
As a joint project between the Services and Engagement teams, wanted to create a curated games directory that showed the best HTML5 games in the wild (not canvas games but games that push the envelope of gaming in the browser). cvan designed and created a working prototype of this, but the project was cancelled. A more concerted games initiative will be launched when more asm.js games are announced this quarter (also hoping in that time that WebGL performance improves in Chrome and Firefox).