Gaming/GameCenter
Contents
Documents
- Explainer
- List of competing game center/HTML5 distributors
- List of good HTML5 (WebGL/asm.js) games
- List of mobile game controllers in the wild
- History of Galaxy: A Trip Down Memory Lane
- Technical Architecture (Wiki)
- Technical Architecture (Presentation)
- Controller Lab
Communications
irc.mozilla.org backchannels
- #galaxy
Meetings
Roadmap
Given that:
- HB is curious about the galaxy controllers
- Stumbler is going to check out leaderboards
Therefore, our priorities are:
- Leaderboards
- Off-the-shelf controllers
- Load-testing
- Localizations
Status
- Leaderboards: Complete and documented, awaiting feedback from MozStumbler contractors.
- Controllers: Complete but needs more documentation. We should encourage people to contribute to the wrapper for galaxy.getGamepads. cvan has a fork of commits to upstream and a bunch of controllers to add controller mappings. cvan wants to make a standalone Controller Configuration tool that we can deploy to crowdsource controller mappings in the wild.
- Login: Awaiting UX and integration help with Services.
Activities
- cvan: documentation
- rfkelly: fxa integration, general backend helping-out
Game Center Roadmap
- In lieu of a lobby, keep the list of games private.
- Build a page for each game to show potential with API (e.g. show leaderboard, show who's playing); we can work with the game developers to skin/customize it as needed.
- The "lobby" as previously envisioned, should be justified with interest stemming from HB, Stumbler, etc.
Projects
Below are the following GitHub repositories that comprise the Galaxy services.
Catalogue
Summary
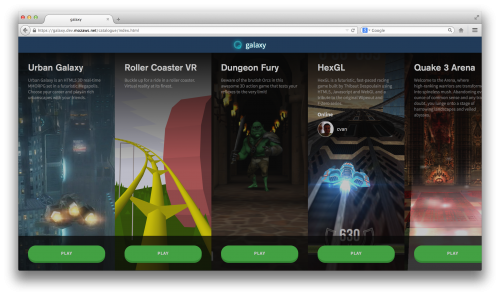
Contains the catalogue, a static web page, that showcases the games, leaderboards, and friends' activity.
During the build step, via Gulp and Metalsmith, the HTML is generated from static JSON files, Markdown files, and HTML templates. The compiled HTML talks to the backend API (`galaxy-api`) via WebSockets to render any user-specific information (i.e., leaderboards and friends' activity).
Technologies used
HTML, CSS, JavaScript, WebSockets, Node.js, Gulp, Metalsmith.
Repository
Servers
Resources
REST/WebSocket API
Summary
Contains the REST API server and the WebSocket server that the catalogue (`galaxy`) talks to and the in-game services (`galaxy.js`) talk to.
Such services include game, leaderboard, and leaderboard score creation.
Technologies used
Node.js, Koa, Chai, Mocha, Redis, PostgreSQL, WebSockets, Gulp.
Repository
Servers
- Staging: https://api-galaxy.dev.mozaws.net
Benchmarks
Documentation
Example Code
- Python (and example output)
galaxy.js
Summary
Contains the JavaScript file that developers can include in their games to get access to the Galaxy in-game services.
Technologies used
JavaScript, WebSockets, Gulp.
Repository
galaxy.js-mobile-gamepad
Summary
A drop-in JavaScript library for controlling an HTML5 game using WebRTC data channels.
Technologies used
JavaScript, WebRTC, WebSockets, Browserify (with Node), Gulp.
Repository
Screencasts & Demos
USB/Bluetooth Gamepads
A demo of cvan using two USB-based controllers (N64 and NES) to play a version of HexGL, a WebGL-based racing game, which has been modified to work with galaxy.js. Included in galaxy.js is galaxy.getGamepads, a simple, cross-browser wrapper around navigator.getGamepads, also providing mappings for various controllers on the market. Instead of writing lots of boilerplate code, game developers can simply listen to events (when buttons get pressed or axes change) or inspect a state object in their game loop.
Mobile Gamepads
A demo of cvan using a Firefox OS phone to play HexGL with galaxy.js. Also included in galaxy.js is galaxy.getMobileGamepads, an interface for pairing a mobile device with the Galaxy in-game services to provide accelerometer gameplay controls. Using the browser's deviceorientation events, we identify which direction the player is turning and whether the player is accelerating.
Screen Sharing
A demo of Sathya playing HexGL whilst sharing his screen with a friend. Using Chrome's desktopCapture API from an extension, the screen is turned into a Media Stream,
which is then streamed to another browser using WebRTC. (The API will be available soon in Firefox Nightly.)