Education/Projects/JetpackForLearning/Profiles/MUPPLE
Contents
MUPPLE II
MUPPLE II is your learning companion in the web. It supports you in learning new best practices from all the others out there - new practices in how to use tools for learning effectively. More precisely, MUPPLE II helps you to trace and replay usage strategies on the web. As a learner, you learn how to work with all the cool new tools on the web - without loosing endless hours exploring their 'potential'. As a more knowledgeable other, you give your fellow peers a guide at hand that brings them up to speed - without you bothering to explain the thing over and over again. MUPPLE II is of course built as a Firefox Jetpack. MUPPLE is short for 'mash-up personal learning environment'.
The following page will show you all the things you need to get started and mupple the web (and a bit more).
Get started now!
1) MUPPLE II is designed as Firefox Jetpack. Because it's cool, it is for free and open source. If you have not already switched to the 'world’s best browser', download it from http://www.mozilla-europe.org/en/firefox/ (recommended version: 3.6 and higher).
2) MUPPLE II runs on Jetpack. Get your own Jetpack at https://addons.mozilla.org/en-US/firefox/addon/12025 (version 0.8.1).
3) You are one-step away from your first MUPPLE II experience. Get the latest version at https://github.com/Laurian/MUPPLE (see download zip button in right hand column).
You are now ready to trace and replay the web!
How to MUPPLE the Web
Wouldn’t it be great to have a recorder at hand that helps you trace click stream in your web app use, recording all necessary steps that you have to walk through if you want to, for example, write a paper collaboratively?
Wouldn’t it be great, if you can share this trail with someone else - without requiring you to guide them step by step?
Wouldn’t it be great, if you get guidance of how to write collaborative a paper simply by following in the boot steps of someone else?
With MUPPLE II it’s easy to do all of this.
In the following section, I will show you how you can turn your browser into a recorder of activities - and how you can replay them.
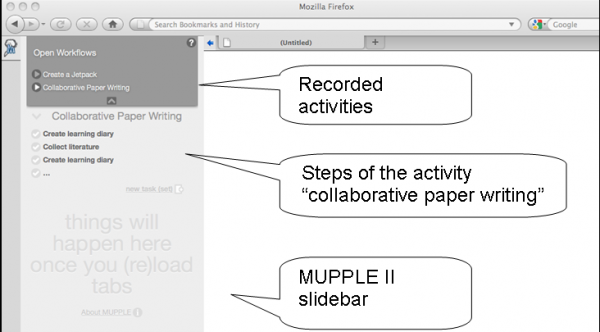
Record the web: The recording and replay cockpit of MUPPLE II is realized as a slidebar on the left side of the browser window. Click on the MUPPLE icon and the slidebar opens. The slidebar section is divided into two areas. The first area contains all recorded activities (see 'Open Workflows'). Click on one of the activities.
In the second area below, you will see all the action steps needed to fulfill your activity, guiding you through the web. Click on one of the actions and MUPPLE II will show you in the main browser window to the right what you need to do to get things done. Don't forget: MUPPLE II is not meant to automate things for you (you would use a script for that). MUPPLE II is designed to teach you usage strategies for those things that are too complex to get automated (such as writing a paper collaboratively).
To record an activity you create a new activity. Navigate in the main browser window to the url on which the new activity is supposed to start. MUPPLE will log this. To log further action steps while interacting with the page, you simply right click on the relevant item and add it to the actions via the context menu. The new action immediately appears in the slidebar. Step by step you log all the required actions (and maybe some optional ones).
In the next section, we will go a bit more into the details of recording the web with MUPPLE II. Further down the text you find a demo video of MUPPLE II showing all features in detail.
'Please note that in the current prototype, the 'Open Workflows' and the 'steps list' are non-functional, that is that the prototype shows one single (default) workflow.' Also MUPPLE won't force you open new or switch tabs for now.
Recording in Detail:
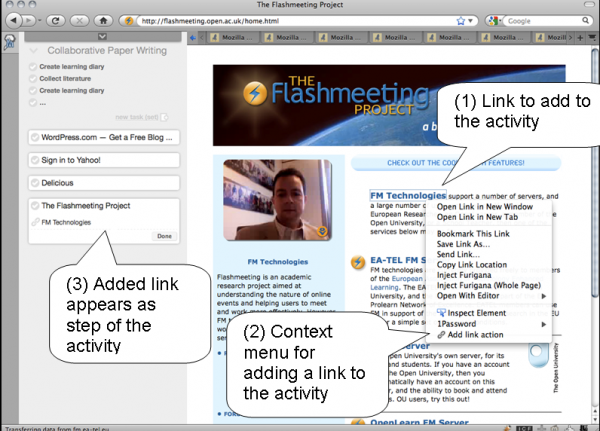
The following picture shows how you can record a link 'FM technologies'. It is one step of the activity 'collaborative paper writing', which we defined by clicking on 'new activity' in the slidebar. To record a link make a right click over the link (1) and select in the context menu the entry 'add link action'. The slidebar shows as action step of the activity the newly added link (3). With MUPPLE II you can define besides the 'add link action', 'add note action', and 'add form field action'. The link action records the selected link, while the note action adds selected text and the form filed action saves text fields, button clicks, and check-box and radio-box selections. These are the basic elements, you need, to record all actions of an activity.
Demo: 'Booking an online video conference'
MUPPLE II is all about recording, replaying, and sharing activities on the web. Have you ever had the problem that you wanted to do something on the web and record this activity so that you can later on replay it and maybe to share it with your peers?
By now, you probably sent your peers a couple of links and told them what they should do. This is quite tedious, because you have to provide explicit explanations for every step and additionally describe what to click with clumsy words – like 'click here and there', 'login here', or 'don’t do that' ...
With MUPPLE II, you just can share traces of your best practices with others. They will then be able to follow in your 'foot steps' on the web.
In this tutorial, we will show you the basic of how to record the web. We use a simple activity that will get you going for scenarios that are more complex. In our scenario, we want to record 'booking an online video conference' with FlashMeeting.
We will show you how you can record this activity using the basic recording elements 'add link action', 'add form action', and 'add note action'. With these basic actions, you can already record your activity 'book an online video conference'. You then can share the activity with your friends, who can replay your activity.
First of all we show you how to record the activity, and how to replay it. Click on the link to see the video: MUPPLE video
Future Jetpack features for MUPPLE II
The MUPPLE concept encompasses a broader vision than implemented in the MUPPLE II Firefox Jetpack Extension. The core of MUPPLES (Mash-Up Personal Learning Environments) is the learner interaction scripting languages (LISL). LISL is a domain-oriented design language to specify actions, interactions with others, with artefacts and with tools. The semantic model behind MUPPLE describes the learning situation as activity consisting of actions, which refers to Objects and/or requires tools.
Scripting learning activities: We see high potential to apply the LISL concepts within MUPPLE II using Mozilla Ubiquity. Mozilla Ubiquity also allows binding actions to objects and tools. It could serve as the foundation for a learner tailored domain specific language.
Moreover, we believe that we could have a LISL implementation on top of the Ubiquity's Parser 2 allowing for a tight integration between LISL and existing Ubiquity commands, as well as leveraging the localization possibilities of the parser.
Collaboration: Another aspect of the MUPPLE concept is the strong notion of collaboration of learners. Collaboration implies sharing of data. Mozilla Weave could serve as the underlying database infrastructure for sharing data in a secure way.
Note: check also further below the “Technical Notes & Further Work” on sharing workflows, interoperability with OpenAnnotation, RDFa, Ubiquity, etc.
Background of the MUPPLE II concept
Scaffolding with navigational support (Shapiro, 2007) helps preventing learners from getting lost in hyperspace (Otter & Johnson 2000). Our proposed prototype aims to support learners with structure. MUPPLE II offers facilities to trace web activities - and ways to replay them. Complex tasks often involve many different web applications in a variety of concrete action steps to be undertaken in order to finish them. With MUPPLE II users can trace, share, and replay these steps with especially users who have little or no experience in using the involved tools yet. MUPPLE II helps users to develop rich professional competence by guiding step by step through best practices needed to achieve particular tasks.
MUPPLE II is already the second prototype we have build: it bases on MUPPLE (Wild et al., 2008).
Today not only institutions for formal education such as schools and universities but also most work places and vocational training providers are equipped with at least some kind of tools that bring together people and content artefacts in learning activities to support them in constructing and processing information and knowledge.
With increased mobility, with exploding information offers, and light speed in technological innovation, building and maintaining these learning environments has not become easier. More: it has become the responsibility of the individual, rather than an institution. Supporting learners in building and maintaining their personal learning environment (PLE) therefore has drifted into the focus of attention in learning technology. MUPPLEs enable learners to capture, actively manage, and share good (best) learning practice.
The core of MUPPLES (Mash-Up Personal Learning Environments) is the learner interaction scripting languages (LISL). LISL is a domain-oriented design language to specify actions, interactions with others, with artefacts and with tools. The semantic model behind MUPPLE describes the learning situation as activity consisting of actions, which refers to Objects and/or requires tools. Capturing learning activities in scripts makes the learning experiences hidden in them accessible — and helps with learning a better learning environment which will shape future learning experiences. It can additionally help with building up rich professional competences. In addition, it supports emergence of new practices, rather than prescribing.
Practices like writing collaborative a research paper contains several steps, which have to follow a certain order, and involves the usage of several web tools. For each step of the process, learners have to get to know how to make use the provided tool. Help pages are often available, but often the learners only need a small portion of information to become productive. MUPPLE II includes this information directly into the web page.
Instead of only providing navigational support through hyperlinks to text or multimedia, we extend the scope including web functionalities. The navigational support of this prototype will help learners to replay recorded practices and give them the information they will need to make use of the tools. Learners will be able to “follow in experts’ footsteps”, who defined and order the single activities for efficient practice.
The two fundamental principles of MUPPLE II are capturing and replay of web activities. It provides a recording cockpit that accompanies you at the side of running through a learning activity you recurrently use. The recorder prompts you to explain certain steps in your web handling and to explicate the actions pursued. For example, when navigating to WordPress it allows you to record the action you are performing and with which intended outcome or goal. For example you can record that you are about to ‘register’ a new ‘learning diary’. This way, an activity script can be built from the recorded activity. The script captures action-outcome-tool statements binding the URL of a tool (function) to certain actions while explicating the intended outcomes such as goals, states, or artefacts.
This script can be used to monitor subsequent workflows (and provide task list like workflow navigation). This script, however, can also be shared with others as a kind of activity pattern. Whenever necessary, the recorder provides depersonalisation facilities to remove usernames from URLs, replacing them with placeholders that prompt user input whenever instantiated. As many web applications today support simple in- and output formats, even more complex data processing and data travelling activities can be designed that make sure learning traces created in one application (e.g. literature search engine) make their way to the other (e.g. bookmark sharing service).
MUPPLES are a matter of research on personal learning environments using mash-ups. They are actively investigated in the European Commission funded IST projects 'iCamp', 'LTfLL', and 'ROLE'.
iCamp is the specific, targeted research project that invented the idea of mash-up personal learning environments to support the adoption of social software in higher education. The project finished with the end of the year 2008. The project had eleven industrial and academic partners, and a budget of 3.4 M EUR.
Language Technology for Lifelong Learning (LTfLL) is a specific targeted research project and deals with flexibilising the learning infrastructure and mixing in text mining technologies to support - say - medicine students in their learning. The project has eleven partners spread all over Europe.
ROLE is a large integrated project that aims to provide an responsive open learning environment, involving several stakeholders mainly in Europe but also from partners all over the world (e.g. China, Canada, Australia). ROLE builds up on the idea of a personal learning environment, that opposed to virtual learning environments tailors its functionalities and practices to informal learning supporting life long learning.
ROLE targets every person with building their network of experts to learn collaboratively in all sorts of fields. The tools and components as well as the personal learning environment will be openly available through the ROLE software repository. This will enable that interested persons can install their own ROLE instance to support their network of learners facing the challenges of the information age.
References
Main article about the MUPPLE concept:
| Wild, F., Mödritscher, F. and Sigurdarson, S.: Designing for Change: Mash-Up Personal Learning Environments. eLearning Papers, 2008 9. http://www.elearningeuropa.info/files/media/media15972.pdf. |
Education Science background:
Otter, M., and H. Johnson: Lost in hyperspace: metrics and mental models. Interacting with Computers, 2000, 13, no. 1 (September), pp. 1-40.
Shapiro, A. M.: Hypermedia design as learner scaffolding. Educational Technology Research and Development, 2007, 56, no. 1 (11), pp. 29-44.
Technical Notes & Further Work
The current [prototype code] is quite hard to follow, it has grown organically around various real and supposed limitations of Jetpack.
- Jetpack code: http://github.com/Laurian/MUPPLE/blob/master/script/core.js
- Slidebar html code: http://github.com/Laurian/MUPPLE/blob/master/slidebar.html
- Slidebar javascript: http://github.com/Laurian/MUPPLE/blob/master/script/slide.js
If github has issues, you can see the raw sources:
- Jetpack code: http://purl.org/ou/mupple/script/core.js
- Slidebar html code: http://purl.org/ou/mupple/slidebar.html
- Slidebar javascript: http://purl.org/ou/mupple/script/slide.js
We adapted some cross-site scripting style strategies in order to achieve a tight coordination between Jetpack and the code in the slidebar; therefore we use a hidden iframe (fed with data URIs) to communicate from the slidebat to jetpack (which listens for the load event), while from jetpack to slidebar or to any tab we inject script tags with raw code or JSONP.
We use the Jetpack storage in a particular way: we store a large part of the slidebar's DOM tree into the store instead of individual objects.
The concept is that the slidebar it is not a mere View (as in MVC) of a Model, but the Model itself, directly manipulable. If someone drags and reorder some actions (DOM elements) there is no need for propagating those changes to an underlying granular database, no need to determine which individual records have to be updated in a consistent manner.
This approach was inspired by the [Naked Objects pattern].
Since the slidebar is also the Model, we need to store things there which should not be revealed to the user (such as IDs, URIs, types). For this prototype we chose to use RDFa annotations.
We will investigate if HTML5 microdata would bring us more benefits; we're also thinking of the possibility of creating a workflow microformat.
Having such a Model+View combo would allow for a very simple sharing strategy: you could just select and copy a workflow from the slidebar, and paste it in a blog post - all the underlying data would be just propagated and MUPPLE could just recognise in any web page published workflows and prompt the user to import them at will.
Having RDFa annotations also allows us to serialise the Model to RDF and it would be possible to publish a workflow via a public RDF store (like the [Talis Platform]), this would allow MUPPLE to look-up existing workflows involving a site the user is browsing.
And what we believe that is more important in collaboration: it may allow an user to discover friends and co-workers workflows - this would be achievable by publishing workflows with a [foaf:maker] relation, and the user's foaf profile could point to friends, organisations (hence co-workers). (If the user lacks an explicit foaf profile, we could use one based on his Twitter relations: http://semantictweet.com )
Also, apart of the mentioned RDF approach, we hope that future versions of Mozilla Weave could enable various levels of collaboration.
We consider each recordable action as an annotation, and we would like to have them compatible/interoperable at some level with [Open Annotation] initiative. We already use [xpointerlib] for note actions which would allow us to create [Annotea-like] annotations and be interoperable with Open Annotation.
Xpointerlib proved quite useful in prototyping [recording] and [sharing] of Ubiquity commands; having them as recordable actions in MUPPLE could enable the creation of workflows based on an open market of Ubiquity commands and provide by this a straight forward way in extending MUPPLE functionality.
Moreover, think of the possibilities that the sole command translate from Ubiquity could bring to MUPPLE: collaboration that spans language barriers.
As we already mentioned, a LISL implementation on top of the Ubiquity's Parser 2 might allow for a tight integration between LISL and existing Ubiquity commands, and it might leverage the localization possibilities of the parser if needed.
Right now the prototype as UI is pretty much what we envisioned, but with partial functionality; this is mostly due not to the difficulties in added the envisioned functionality, but when observing, hands-on, that some activities must be separated, namely editing a workflow and "replaying" a workflow have to be distinct, as controls, as visual state communicated to the user; therefore we did not add extra functionality just for the sake of a prototype, we believe that a reboot of MUPPLE II is required, and we plan to do it in February.
After learning how to fly a Jetpack we can now focus on core functionality, code clarity and unit testing.
Who did it?
MUPPLE II is brought to you by the Knowledge Media Institute of the Open University, UK.
The MUPPLE team are:
- Laurian Gridinoc (http://kmi.open.ac.uk/people/member/laurian-gridinoc)
- Fridolin Wild (http://kmi.open.ac.uk/people/member/fridolin-wild)
- Thomas Ullmann (http://kmi.open.ac.uk/people/member/thomas-ullmann)
For more information visit the MUPPLE technology page: http://kmi.open.ac.uk/technologies/name/Mupple
Original Proposal
The initial vision of the MUPPLE II Firefox Jetpack talks more about the motivation and introduces a use case to write collaboratively a paper using Web 2.0 webpages.