Drumbeat/website/Project page beta
From MozillaWiki
Contents
- 1 Project Home Page
- 2 Project Home Page: Explanatory Notes
- 3 Project Home Page: rollover text
- 4 Project "About" page
- 5 Project Blog page
- 6 Project comments page
- 7 Project contributors page
- 8 Support for open video format
- 9 NEW: Project placeholder image
- 10 Notes, comments & questions for next iteration
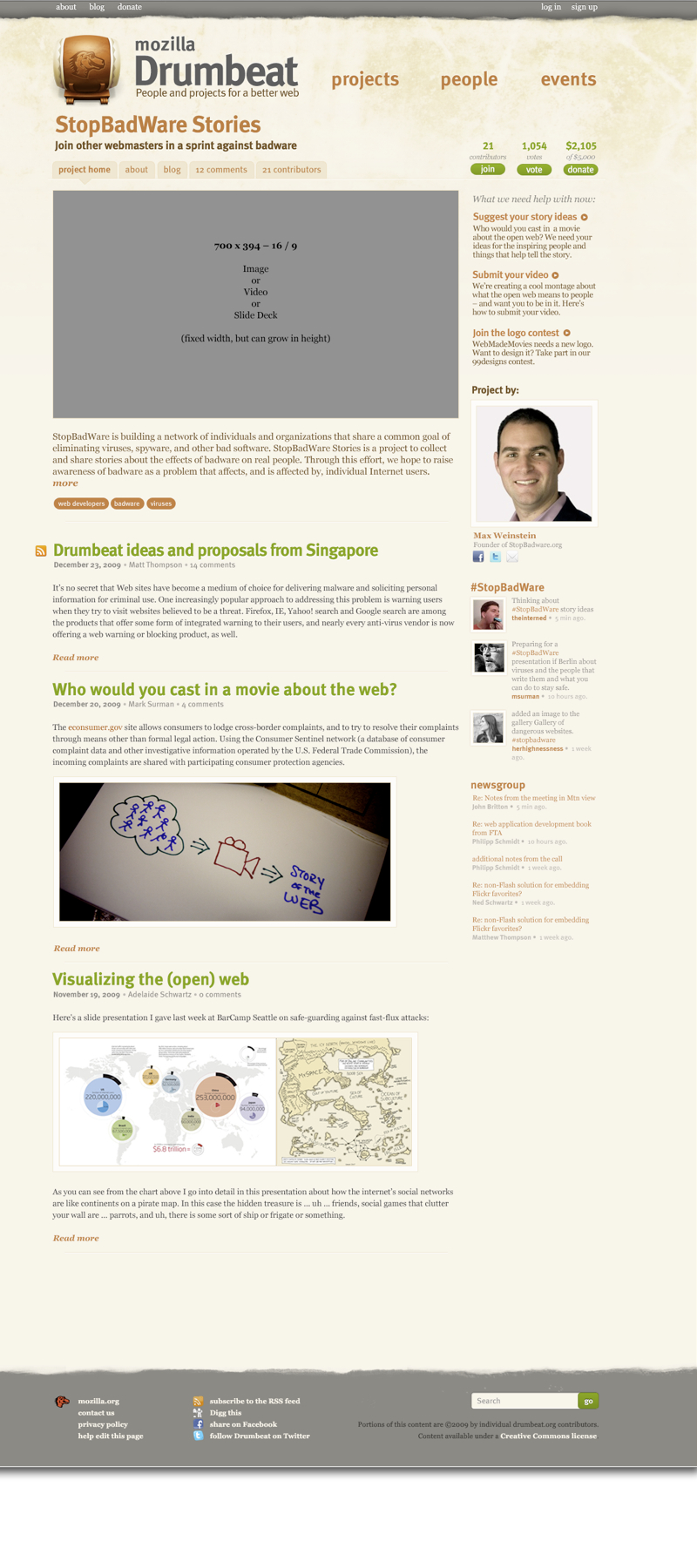
Project Home Page
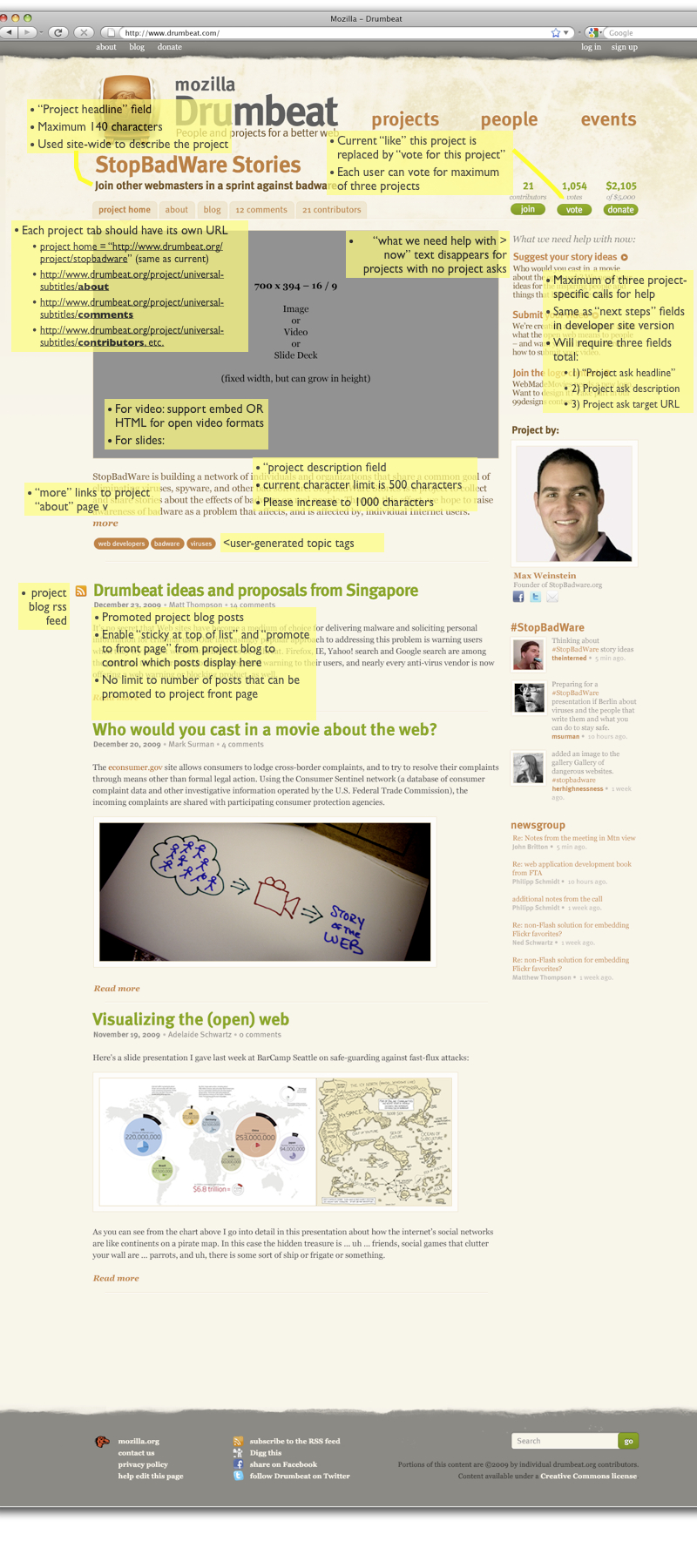
Project Home Page: Explanatory Notes
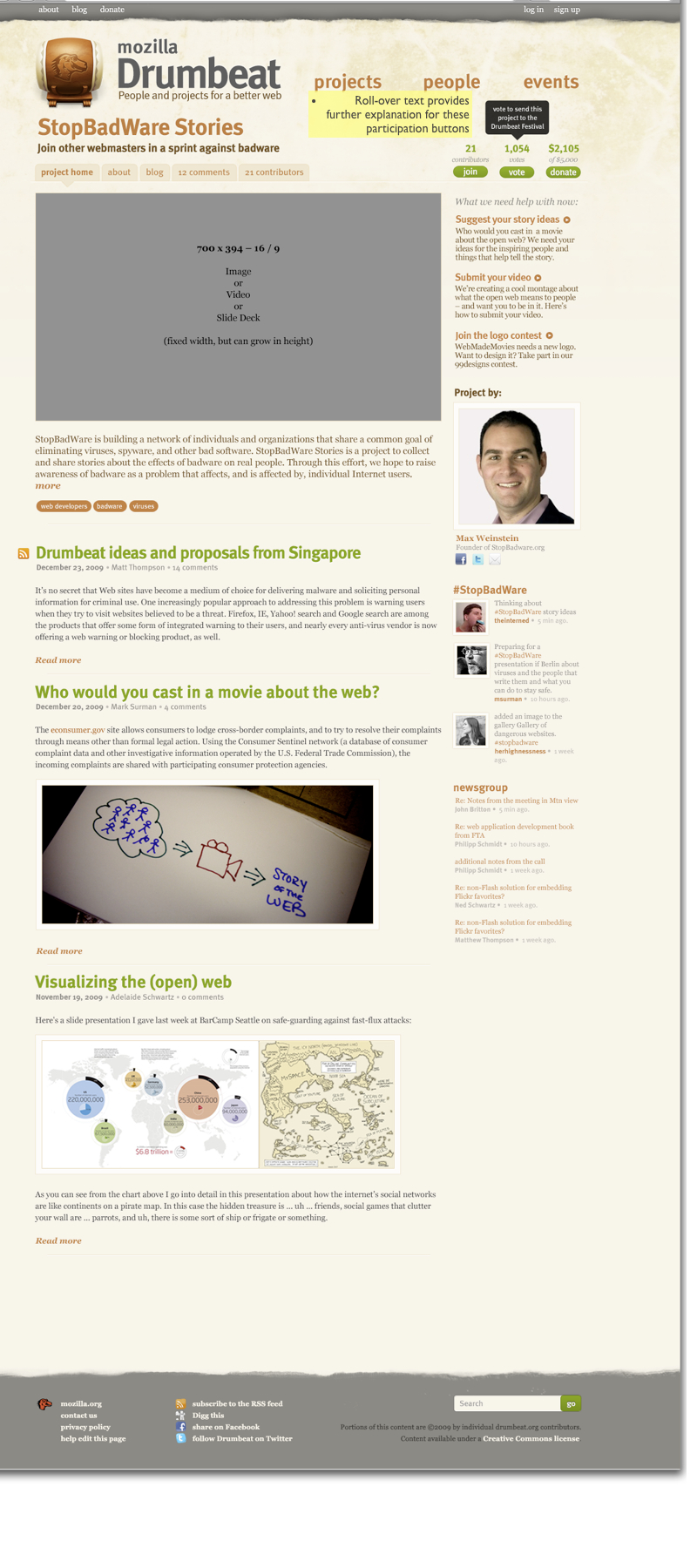
Project Home Page: rollover text
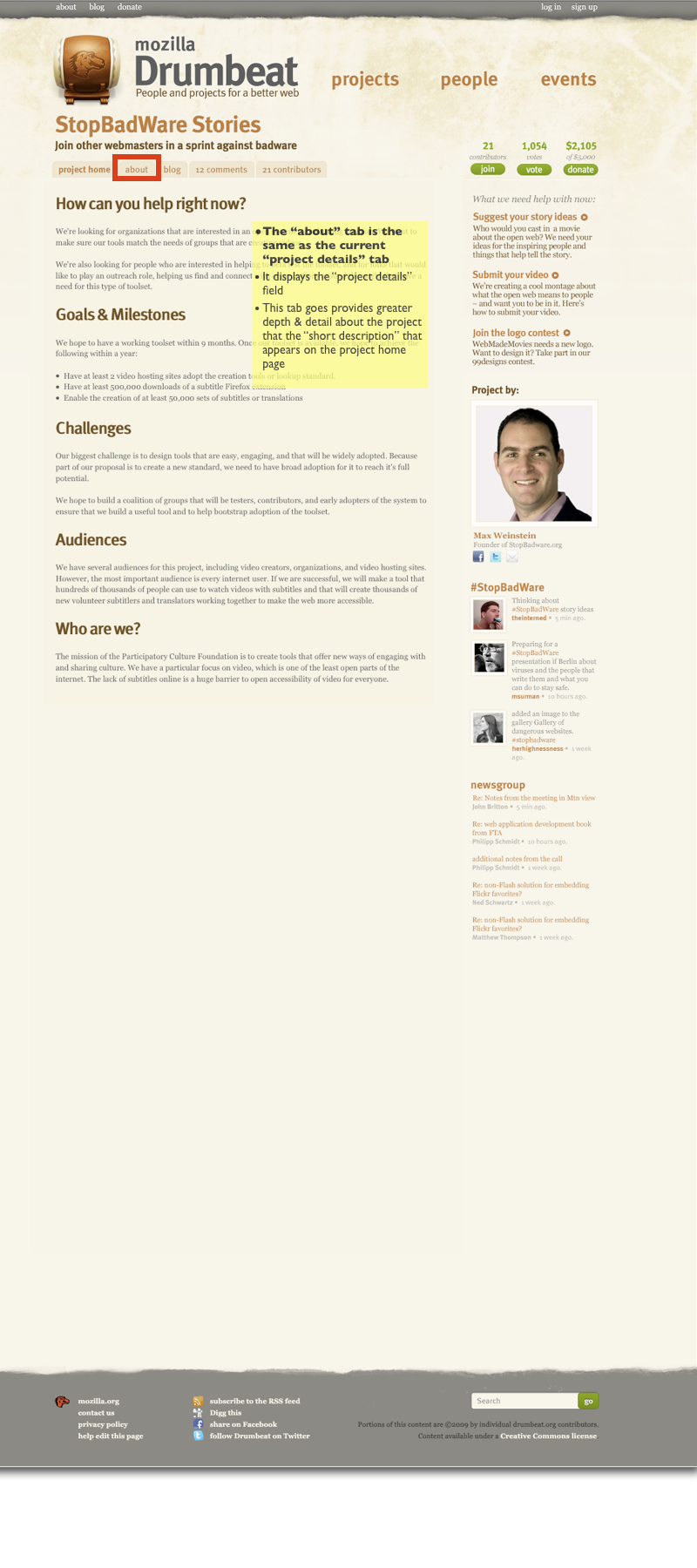
Project "About" page
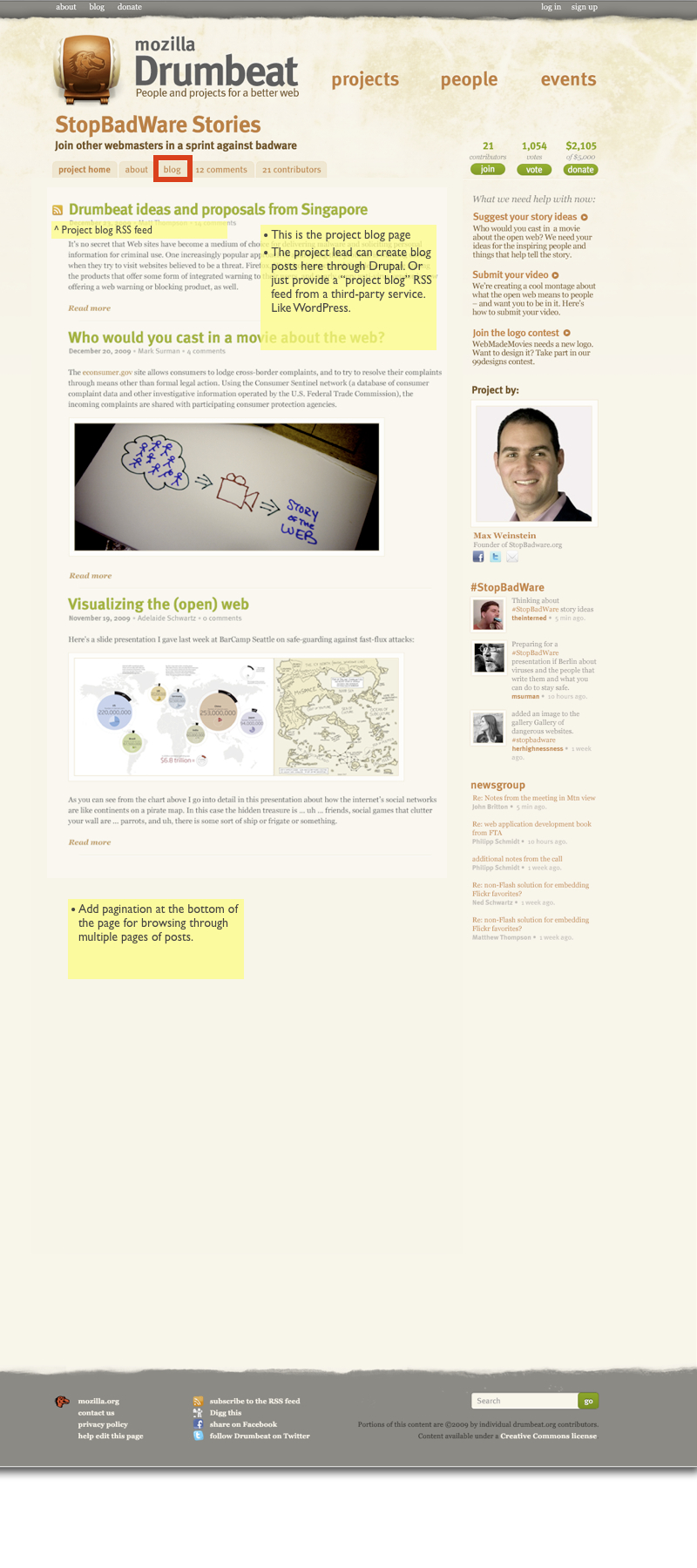
Project Blog page
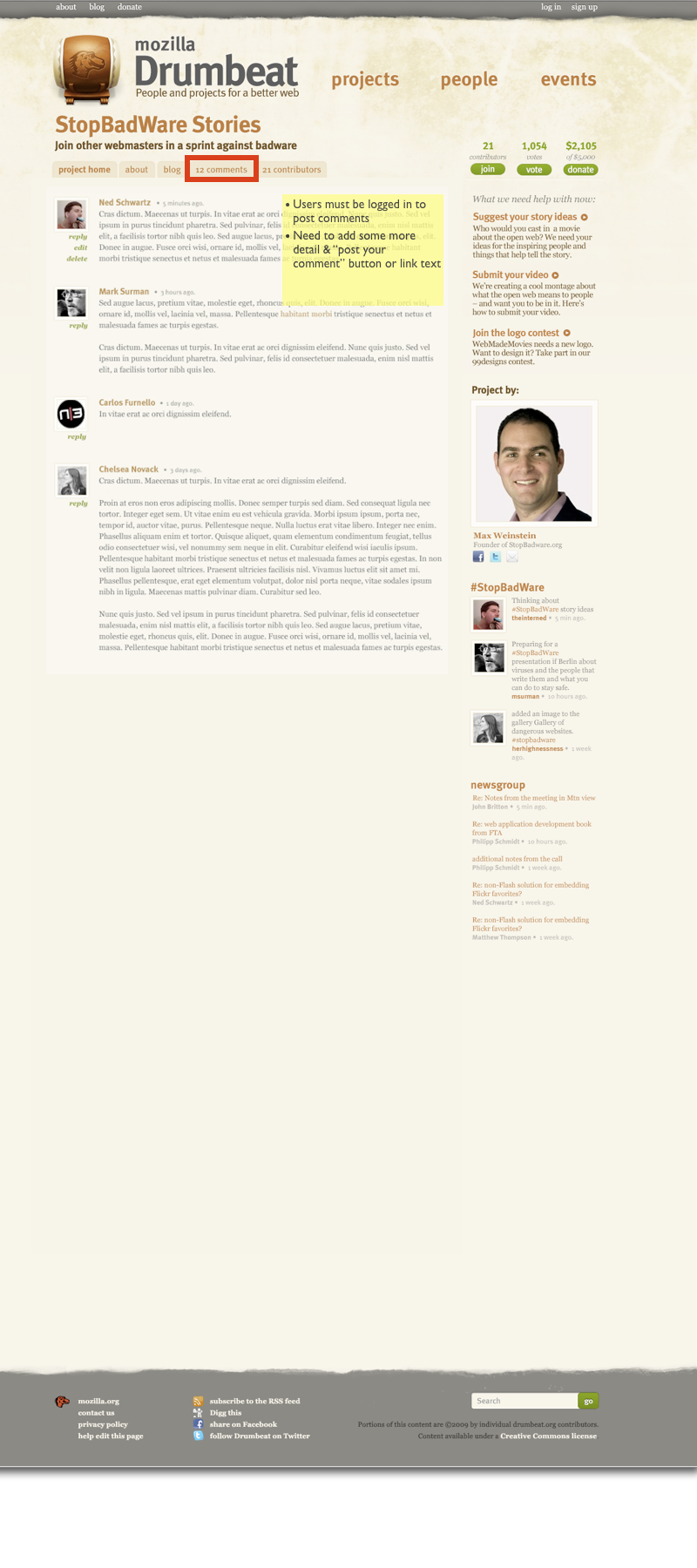
Project comments page
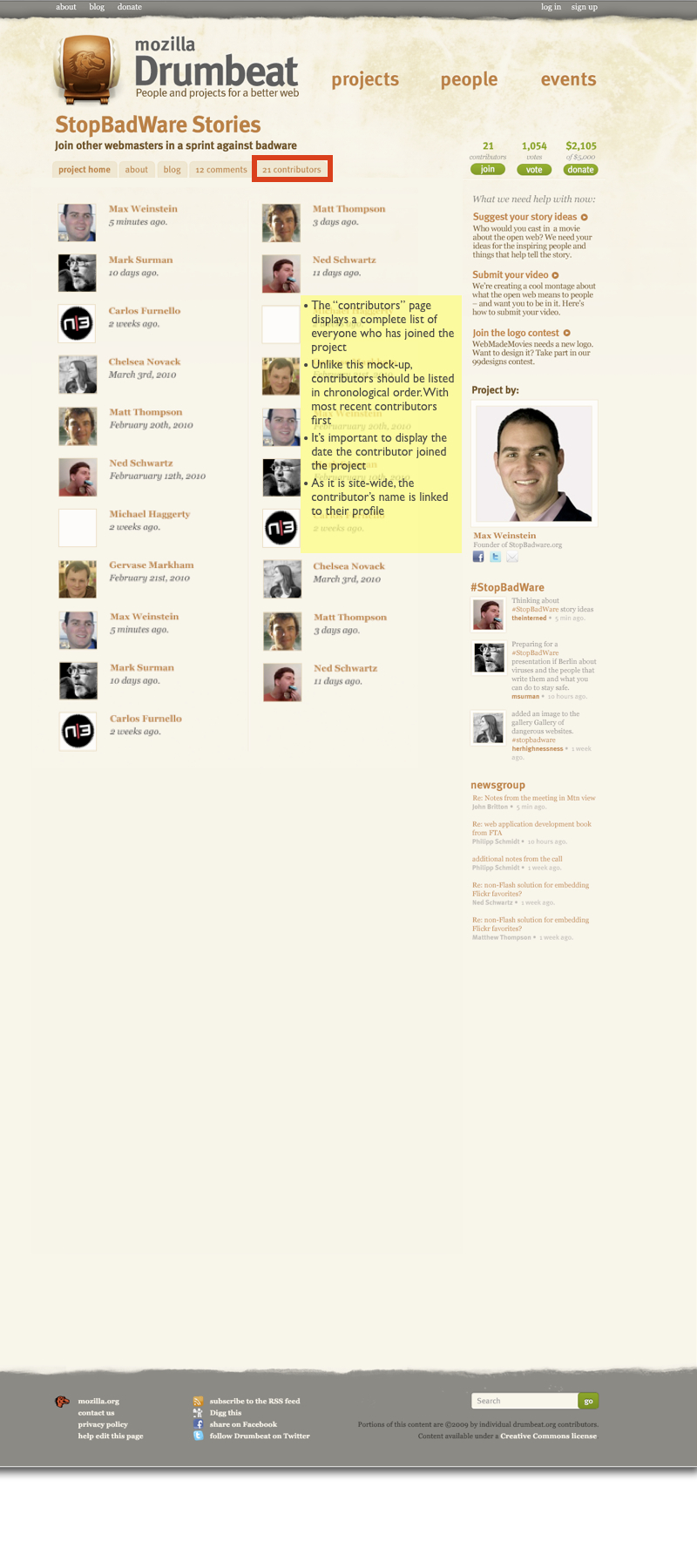
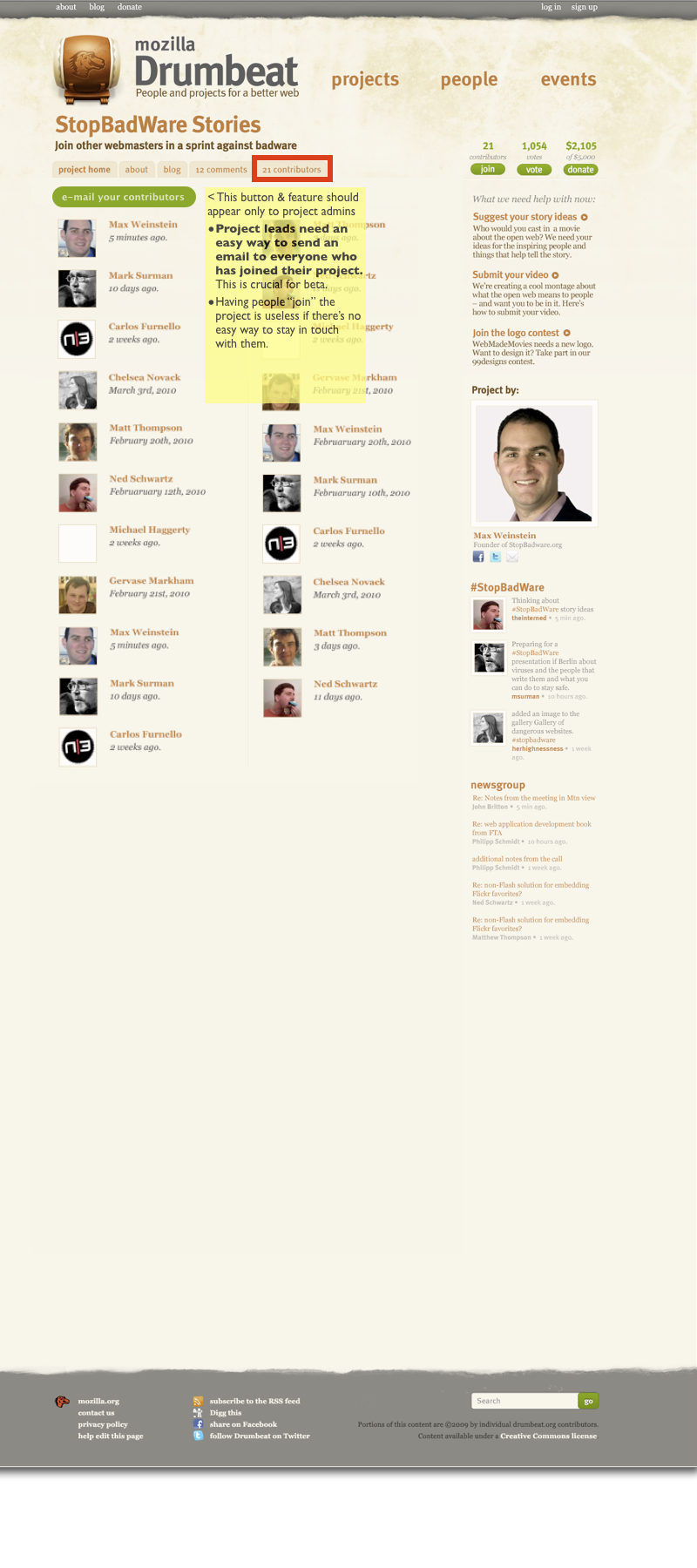
Project contributors page
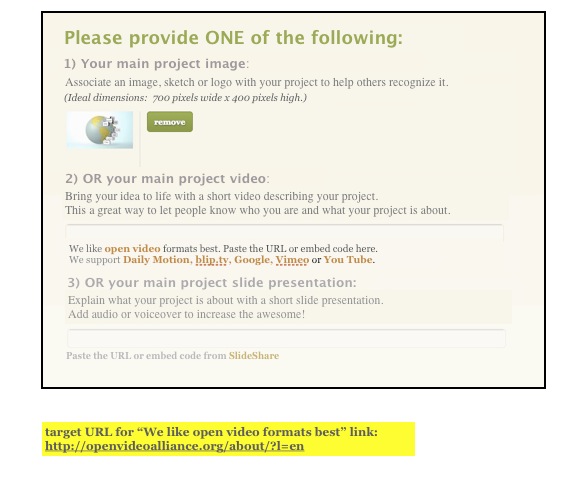
Support for open video format
- Mock-up for how back-end process could work for adding project image, video or slides:
Project marquee order of importance
- In cases where users have provide BOTH a still image, AND a video, AND a presentation, the primacy should go:
1) video 2) presentation 3) image
Support for open video formats
- PLEASE NOTE: We need to support open video formats (like .ogg) and non-Flash options
- This is important to the community. We'll get complaints if we force users to use only Flash options.
- Matt spoke to Campbell -- was going to consult with Mike Priest on best way to support this
- See example of how we've been using HTML / supporting open video on the site so far: http://www.drumbeat.org/project/webmademovies/news/building-better-internet-video
- The "video for everyone" code snippet may be useful?
http://camendesign.com/code/video_for_everybody
NEW: Project placeholder image
- We asked for this in alpha version, but ran out of time to implement
- All projects should have a placeholder image. e.g., NO projects should appear with a blank or no image
- If user does not provide an image (or video or slides), use this .jpg as placeholder image:
Notes, comments & questions for next iteration
- Should we change "comments" to "conversation?"