WIFI
Contents
- 1 Goals
- 2 Status
- 3 Diagrams
- 4 DOM API
- 5 Example
- 5.1 Toggle Wifi settings on
- 5.2 Toggle Wifi settings off
- 5.3 Definition of MozWifiNetwork interface
- 5.4 Scan Access Points
- 5.5 Get known Access Points
- 5.6 Connect to the Access Point
- 5.7 Connect to a WPA-EAP(PEAP) network
- 5.8 Disconnect to the Access Point
- 5.9 Get current network information
- 5.10 Check Wifi is enabled or disabled
- 5.11 Get Mac address of the wifi interface
- 5.12 Get connection information while receiving connection info update event
- 5.13 Get network information from network status change event
Goals
The aim of Wifi in FirefoxOS is to establish DOM APIs, which allows gaia applications to scan, list and connect to Access Points. After connecting to Access Point, the FirefoxOS powered device can access the internet through the established Wifi connection.
Basic Wifi operations
Wifi Direct
Please refer to this page
WISPr
Wifi Hotspot 2.0
Status
This has been implemented for FirefoxOS. You can find the source code under the dom/wifi directory. Quick link to in http://dxr.mozilla.org/mozilla-central/source/dom/wifi.
Encryption Type Support Status
| Encryption Type | Method | Status |
|---|---|---|
| Open | Supported | |
| WEP | Supported | |
| WPA-PSK | TKIP | Supported |
| WPA-PSK | AES | Supported |
| WPA-EAP | SIM | Partially Supported, require vendor support [1] |
| WPA-EAP | PEAP | Supported |
| WPA-EAP | TTLS | Partially Supported, doesn't support user certificate [2] |
| WPA-EAP | TLS | Not supported [3] |
Diagrams
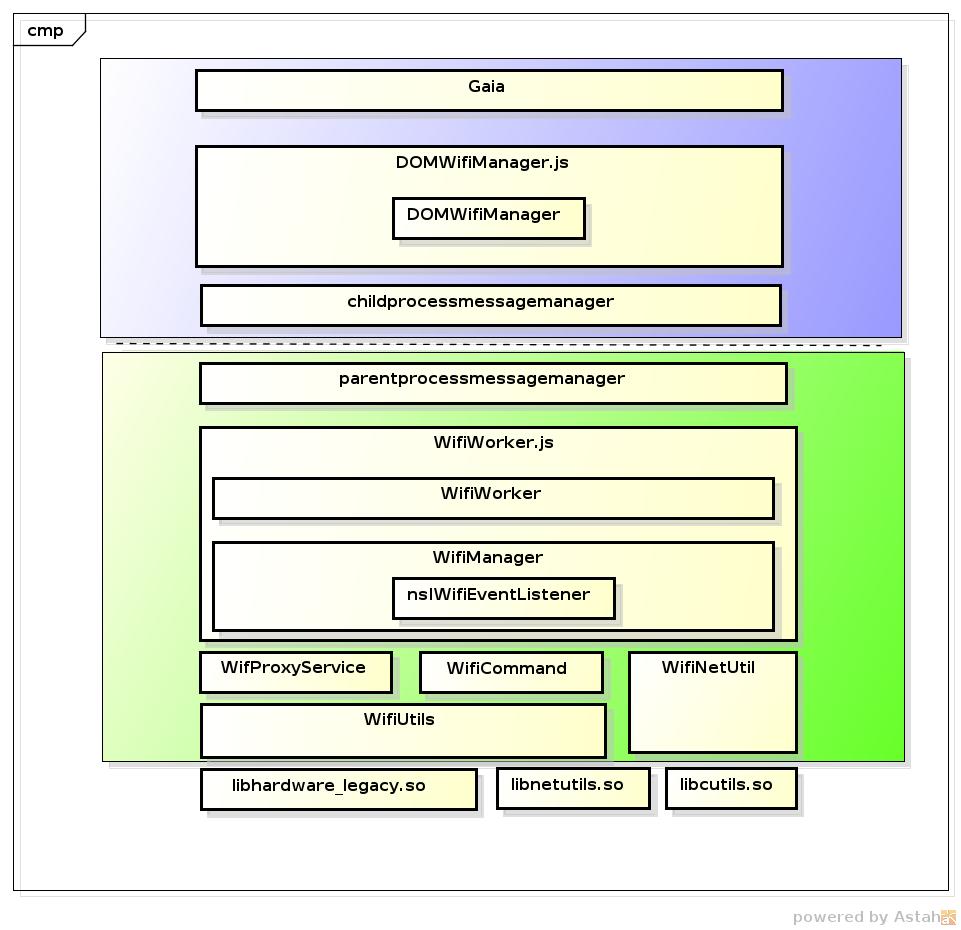
Wifi design architecture
The diagram below shows the current design architecture.
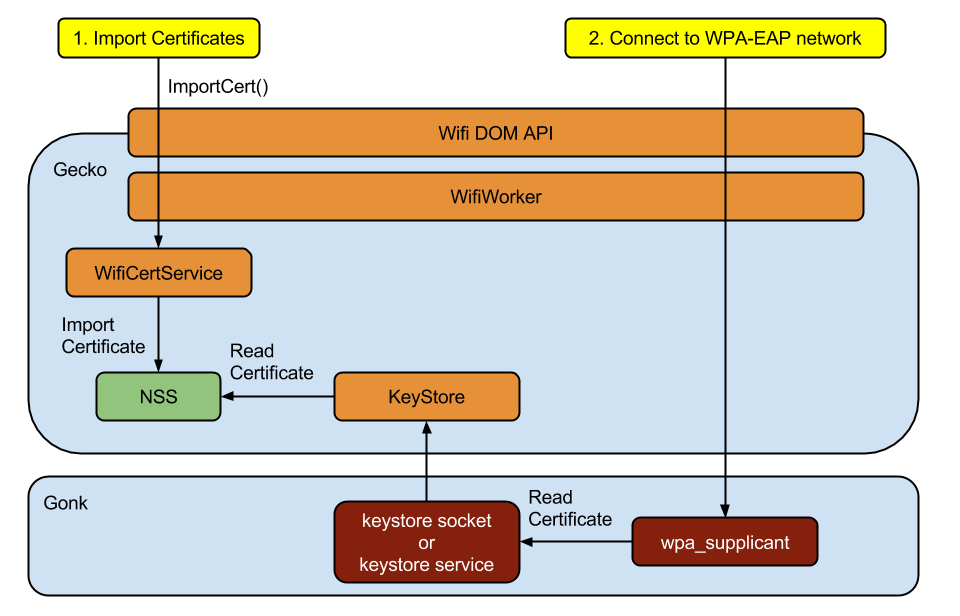
WPA-EAP connection flow
Following diagram shows how certificates of wifi network is stored in gecko, and how gecko provides it to wpa_supplicant in gonk.
DOM API
We can access the Wifi functionality simply through navigator.mozWifiManager.
[JSImplementation="@mozilla.org/wifimanager;1",
NavigatorProperty="mozWifiManager",
Func="Navigator::HasWifiManagerSupport"]
interface MozWifiManager : EventTarget {
/**
* Returns the list of currently available networks.
* onsuccess: We have obtained the current list of networks. request.value
* is an object whose property names are SSIDs and values are
* network objects.
* onerror: We were unable to obtain a list of property names.
*/
DOMRequest getNetworks();
/**
* Returns the list of networks known to the system that will be
* automatically connected to if they're in range.
* onsuccess: request.value is an object whose property names are
* SSIDs and values are network objects.
* onerror: We were unable to obtain a list of known networks.
*/
DOMRequest getKnownNetworks();
/**
* Takes one of the networks returned from getNetworks and tries to
* connect to it.
* @param network A network object with information about the network,
* such as the SSID, key management desired, etc.
* onsuccess: We have started attempting to associate with the network.
* request.value is true.
* onerror: We were unable to select the network. This most likely means a
* configuration error.
*/
DOMRequest associate(MozWifiNetwork network);
/**
* Given a network, removes it from the list of networks that we'll
* automatically connect to. In order to re-connect to the network, it is
* necessary to call associate on it.
* @param network A network object with the SSID of the network to remove.
* onsuccess: We have removed this network. If we were previously
* connected to it, we have started reconnecting to the next
* network in the list.
* onerror: We were unable to remove the network.
*/
DOMRequest forget(MozWifiNetwork network);
/**
* Wi-Fi Protected Setup functionality.
* @param detail WPS detail which has 'method' and 'pin' field.
* The possible method field values are:
* - pbc: The Push Button Configuration.
* - pin: The PIN configuration.
* - cancel: Request to cancel WPS in progress.
* If method field is 'pin', 'pin' field can exist and has
* a PIN number.
* If method field is 'pin', 'bssid' field can exist and has
* a opposite BSSID.
* onsuccess: We have successfully started/canceled wps.
* onerror: We have failed to start/cancel wps.
*/
DOMRequest wps(optional WifiWPSInfo detail);
/**
* Turn on/off wifi power saving mode.
* @param enabled true or false.
* onsuccess: We have successfully turn on/off wifi power saving mode.
* onerror: We have failed to turn on/off wifi power saving mode.
*/
DOMRequest setPowerSavingMode(boolean enabled);
/**
* Given a network, configure using static IP instead of running DHCP
* @param network A network object with the SSID of the network to set static ip.
* @param info info should have following field:
* - enabled True to enable static IP, false to use DHCP
* - ipaddr configured static IP address
* - proxy configured proxy server address
* - maskLength configured mask length
* - gateway configured gateway address
* - dns1 configured first DNS server address
* - dns2 configured seconf DNS server address
* onsuccess: We have successfully configure the static ip mode.
* onerror: We have failed to configure the static ip mode.
*/
DOMRequest setStaticIpMode(MozWifiNetwork network, optional IPConfiguration info);
/**
* Given a network, configure http proxy when using wifi.
* @param network A network object with the SSID of the network to set http proxy.
* @param info info should have following field:
* - httpProxyHost ip address of http proxy.
* - httpProxyPort port of http proxy, set 0 to use default port 8080.
* set info to null to clear http proxy.
* onsuccess: We have successfully configure http proxy.
* onerror: We have failed to configure http proxy.
*/
DOMRequest setHttpProxy(MozWifiNetwork network, any info);
/**
* Import a certificate file, only support CA certificate now.
* @param certBlob A Blob object containing raw data of certificate to be imported.
* Supported format: binary/base64 encoded DER certificates.
* (.der/.crt/.cer/.pem)
* Cause error if importing certificates already imported.
* @param certPassword Password of certificate.
* @param certNickname User assigned nickname for imported certificate.
* Nickname must be unique, it causes error on redundant nickname.
* onsuccess: We have successfully imported certificate. request.result is an
* object, containing information of imported CA:
* {
* nickname: Nickname of imported CA, String.
* usage: Supported usage of imported CA, Array of String,
* includes: "ServerCert".
* }
* onerror: We have failed to import certificate.
*/
DOMRequest importCert(Blob certBlob,
DOMString certPassword,
DOMString certNickname);
/**
* Get list of imported WIFI certificates.
* onsuccess: We have successfully gotten imported certificate list.
* request.result is an object using nickname as key, array of usage
* string as value.
* request.result[USAGE] = [CA_NICKNAME1, CA_NICKNAME2, ...]
* USAGE string includes: "ServerCert".
* onerror: We have failed to list certificate.
*/
DOMRequest getImportedCerts();
/**
* Delete an imported certificate.
* @param certNickname Nickname of imported to be deleted.
* onsuccess: We have successfully deleted certificate.
* onerror: We have failed to delete certificate.
*/
DOMRequest deleteCert(DOMString certNickname);
/**
* Returns whether or not wifi is currently enabled.
*/
readonly attribute boolean enabled;
/**
* Returns the MAC address of the wifi adapter.
*/
readonly attribute DOMString macAddress;
/**
* An non-null object containing the following information:
* - status ("disconnected", "connecting", "associated", "connected")
* - network
*
* Note that the object returned is read only. Any changes required must
* be done by calling other APIs.
*/
readonly attribute MozWifiConnection connection;
/**
* A connectionInformation object with the same information found in an
* MozWifiConnectionInfoEvent (but without the network).
* If we are not currently connected to a network, this will be null.
*/
readonly attribute MozWifiConnectionInfo? connectionInformation;
/**
* Capabilities of Wifi.
*/
readonly attribute MozWifiCapabilities? capabilities;
/**
* State notification listeners. These all take an
* MozWifiStatusChangeEvent with the new status and a network (which may be
* null).
*
* The possible statuses are:
* - connecting: Fires when we start the process of connecting to a
* network.
* - associated: Fires when we have connected to an access point but do
* not yet have an IP address.
* - connected: Fires once we are fully connected to an access point and
* can access the internet.
* - disconnected: Fires when we either fail to connect to an access
* point (transition: associated -> disconnected) or
* when we were connected to a network but have
* disconnected for any reason (transition: connected ->
* disconnected).
*/
attribute EventHandler onstatuschange;
/**
* An event listener that is called with information about the signal
* strength and link speed every 5 seconds.
*/
attribute EventHandler onconnectioninfoupdate;
/**
* These two events fire when the wifi system is brought online or taken
* offline.
*/
attribute EventHandler onenabled;
attribute EventHandler ondisabled;
/**
* An event listener that is called with information about the number
* of wifi stations connected to wifi hotspot every 5 seconds.
*/
attribute EventHandler onstationinfoupdate;
};
Example
Here are some examples about how to use Wifi API.
Toggle Wifi settings on
var wifiManager = navigator.mozWifiManager
var enableWifiReq = wifiManager.setWifiEnabled(true);
enableWifiReq.onsuccess = function () {
/* Wifi enabled successfully. */
};
enableWifiReq.onerror = function () {
/* Enable wifi error, reason is enableWifiReq.error */
};
Toggle Wifi settings off
var wifiManager = navigator.mozWifiManager
var disableWifiReq = wifiManager.setWifiEnabled(false);
disWifiReq.onsuccess = function () {
/* Wifi disabled successfully. */
};
disableWifiReq.onerror = function () {
/* Disable wifi error, reason is enableWifiReq.error */
};
Definition of MozWifiNetwork interface
interface MozWifiNetwork {
readonly attribute DOMString ssid;
[Constant, Cached] readonly attribute sequence<DOMString>? security;
[Constant, Cached] readonly attribute sequence<DOMString>? capabilities;
readonly attribute boolean known;
readonly attribute boolean connected;
readonly attribute boolean hidden;
attribute DOMString? bssid;
attribute DOMString? signalStrength;
attribute long? relSignalStrength;
attribute DOMString? psk;
attribute DOMString? wep;
attribute DOMString? wep_key0;
attribute DOMString? wep_key1;
attribute DOMString? wep_key2;
attribute DOMString? wep_key3;
attribute long? wep_tx_keyidx;
attribute long? priority;
attribute long? scan_ssid;
attribute DOMString? keyManagement;
attribute DOMString? identity;
attribute DOMString? password;
attribute DOMString? auth_alg;
attribute DOMString? phase1;
attribute DOMString? phase2;
attribute DOMString? eap;
attribute DOMString? pin;
attribute boolean? dontConnect;
attribute DOMString? serverCertificate;
attribute DOMString? subjectMatch;
};
Scan Access Points
var wifiManager = navigator.mozWifiManager
var availableNetworksReq = wifiManager.getNetworks();
availableNetworkReq.onsuccess = function () {
/* Available networks can be obtained from availableNetworksReq.result */
var allNetworks = req.result;
var network;
for (var i = 0; i < allNetworks.length; ++i) {
network = allNetworks[i];
/* network is defined in interface MozWifiNetwork */
}
};
availableNetworkReq.onerror = function () {
/* Scan networks error reason is availableNetworksReq.error */
};
Get known Access Points
var wifiManager = navigator.mozWifiManager
knownNetworksReq = wifiManager.getKnownNetworks();
knownNetworksReq.onsuccess = function knrOnSuccess() {
var knownNetworks = knownNetworksReq.result;
};
knownNetworksReq.onerror = function knrOnError() {
// Get known networks error.
}
Connect to the Access Point
var wifiManager = navigator.wifiManager;
var request = wifiManager.associate(network);
request.onsuccess = function() {
/* Connect to network successfully */
}
request.onerror = function() {
/* Failed to connect to network, reason is request.error */
}
Connect to a WPA-EAP(PEAP) network
// Read certificate from sdcard
var sdcard = navigator.getDeviceStorage('sdcard');
var readFileReq = sdcard.get(CERT_FILENAME);
// 1. Import certificate
readFileReq.onsuccess = function() {
var certFile = this.result;
var wifiManager = navigator.wifiManager;
var importReq = wifiManager.importCert(certFile, CERT_NICKNAME, CERT_PASSWORD_IF_NECESSARY);
// 2. Connect to network
importReq.onsuccess = function() {
var network = new window.MozWifiNetwork({
ssid: SOME_SSID,
keyManagement: 'WPA-EAP',
eap: 'PEAP',
identity: USERNAME,
password: PASSWORD,
serverCertificate: CERT_NICKNAME,
phase2: 'MSCHAPV2'
});
var associateReq = wifiManager.associate(network);
associateReq.onsuccess = function() {
/* Connect to network successfully */
};
associateReq.onerror = function() {
/* Failed to connect to network, reason is request.error */
};
};
};
Disconnect to the Access Point
var wifiManager = navigator.wifiManager;
var request = wifiManager.forget(network);
request.onsuccess = function() {
/* Connect to network successfully */
}
request.onerror = function() {
/* Failed to connect to network, reason is request.error */
}
Get current network information
var wifiManager = navigator.wifiManager; var connection = wifiManager.connection; // Connection status, one of following status, "disconnected", "connecting", "associated", "connected" connection.status; var currentNetwork = wifiManager.network; readonly attribute MozWifiConnection connection;
Check Wifi is enabled or disabled
var enabled = navigator.mozWifiManager.enabled;
Get Mac address of the wifi interface
var mac = navigator.mozWifiManager.macAddress;
Get connection information while receiving connection info update event
var wifiManager = navigator.mozWifiManager;
wifiManager.onconnectioninfoupdate = function() {
var info = wifiManager.connectionInformation || {};
// Obtained Ip address.
info.ipAddress;
// Obtained link speed.
info.linkSpeed;
};
Get network information from network status change event
var wifiManager = navigator.mozWifiManager;
wifiManager.onstatuschange = function(event) {
// Get current network status.
event.status;
// Get current network information.
event.network;
};