User:Yamaplos/Project
Contents
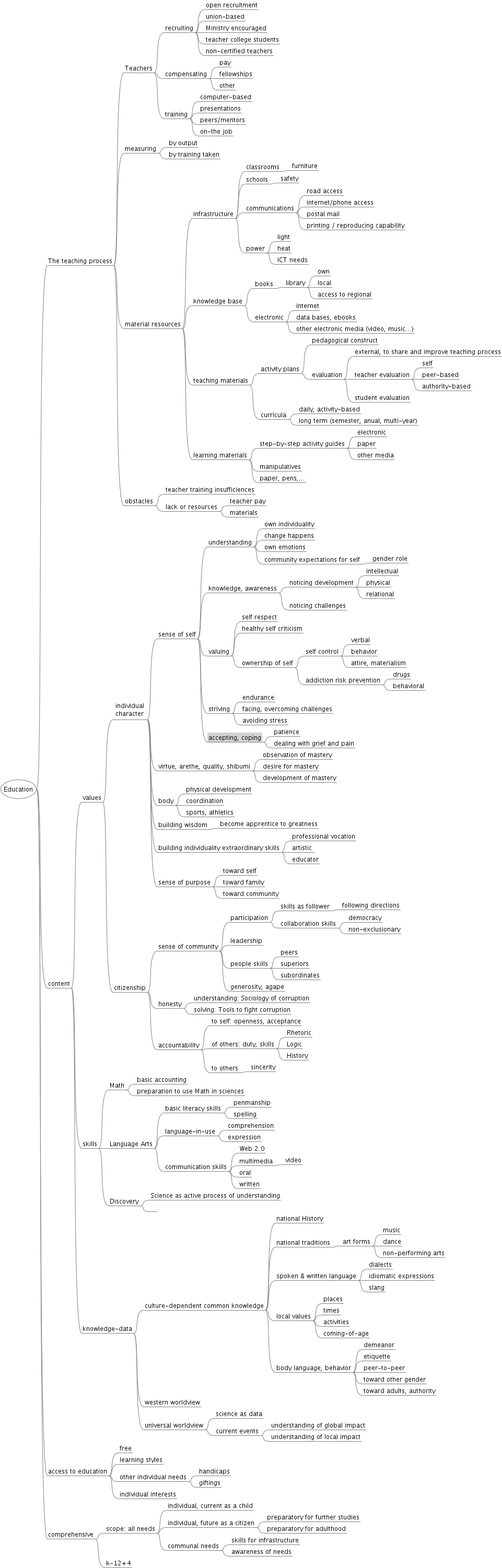
Freemind mind map
The challenges of a comprehensive education project
These are ideas around a K-12+4 education project that will be built around a strong e-learning component.
File:Education.mm Couldn't load the Freemind sourcefile yet
This is just the form, no data yet, sorry!
Participants submitted project ideas that they'd like to work on during the six weeks of the course.
The idea was to come up with blueprints that apply open content, open tech, and open pedagogy practices (as they are discussed in the course) to a project you feel passionate about.
At the end of the course, we'd like all participants to have completed a blueprint that describes how they might implement their idea. There are no restrictions to the form this could take - build a mock-up, draw on a napkin and take a photograph, create an entirely new web application from scratch, make a video that highlights the concept -- all we ask is that the projects are real. The seminars and discussions in the course will help you figure out how to apply open to your project idea - and we hope that after the course you'll feel well prepared to take your blueprint and build it.
Some of the original examples we could think of included:
- A plan or mockup for improving education.mozilla.org, Mozilla's emerging platform for educators (it's just a wiki now :)).
- A spec for turning Firefox into the 'educational platform for the future' by pulling together addons for specific education use cases
- A light-weight tool to integrate Web 2.0 services into one edu-platform, using things like RSS and sticky-tape
- An e-portfolio that follows students around the web, and can be used for recognition and assessment of their work on blogs, wikis, in discussion threads, etc.
- A "universal", but customizable, tool for marking and tagging works that lives in the browser, autofills info from any page of interest, and gathers user-input structured data about OER, to be then deposited into a linked OER archive.
- A tool for rendering wiki-text into more compelling visual formats.
- Infrastructure for "hierarchical" wikis, since most people tend to think in "nested" forms (think of folders within folders), but wikis don't inherently lend themselves to such logic. There are of course many benefits to not being constrained by such logic, but if we could get the best of both worlds...
There will be dedicated sessions during the course to discuss the projects, and mentors from Mozilla, ccLearn, and P2PU will provide feedback.
Assignments can be done alone or in groups. If you want to work in a group, we can help you find people working on a similar topic. Groups can collaborate on a single idea as a team, or simply offer peer support on each others' ideas.
How to use the template:
- As a notepad for your project idea.
- The pre-defined structure helps to cover all the crucial elements. However, all ideas are different. Add sections and headings that are relevant for your idea.
- Get the basics down without worrying too much. Don't aim for perfection in the first draft. Almost everything is likely to change.
- Include notes for yourself ("still need to add URL" etc.) and also questions. The beauty of doing this openly is that someone might come along and offer to help.
- You can create a new page on this wiki for your project, or move the content somewhere else. Make sure to link to your project blueprint from the Participants page so we can all find it!
Basics
Short description: Just a few sentences, about your idea.
Audience: Who will participate?
Goals: What are you trying to achieve with this project. What are the main benefits for participants?
How does it work?: Summary of the design.
Similar projects: Write about similar projects or initiatives, how your project can learn from them and extend what the have done - or how you could collaborate. Know what others are doing!
Open Technology
Describe the main tools and applications you intend to use to implement the project. Are they open?
Open Content / Licensing
What types of content are you using or producing, and how are they licensed. Do you need to clear copyright for any of them? Are there institutional policies that affect what you can (or cannot) do?
Open Pedagogy
How do participants learn? What forms of assessment are you using?