Talk:Firefox/Projects/New Theme
Contents
- 1 What are the [Stephen] and [Page] controls? Conserve width for Location field and awesomebar text
- 2 A couple pointers
- 3 Why get rid of the menu bar?
- 4 Progress on tabs instead?
- 5 Tab bar at the top
- 6 Some more simplifications
- 7 Eliminate Address Bar From Toolbars
- 8 An idea for the App button
- 9 Proposition for how to achieve the new look.
What are the [Stephen] and [Page] controls? Conserve width for Location field and awesomebar text
Hey, I don't know if you're monitoring this page for feedback, but...
The changes in general look promising.
- In "Firefox 4.0", what is the [Stephen] gadget next to Minimize-Maximize-Close? Is it the "Download notification overlay UI" gadget?
- What's the [Page] button for?
I'm concerned that adding [Page] and [Tools] takes space away from the Location field. In Firefox 3.6apre1 URLs such as this wiki page already get truncated, with these changes even more of the end will be invisible. On old-school sites the end of a URL is a string of meaningless query parameters, but on good RESTful sites it's the important part of the URL, often including a meaningful position in the fragment identifier, and I want to see it! Furthermore, in current awesomebar implementation the drop-down's width is constrained by the Location field, so reducing its width makes the awesomebar less usable. Maybe if there's an "icon only" option for Page and Tools, or maybe they should default to icon-only — nothing else on this row in the UI has text except for the two input fields.-- Skierpage 21:19, 15 July 2009 (UTC)
> The stephen control i believe is the mozilla weave control, that is intended to keep bookmarks, addons etc synced between computers/accounts. EDT: Added a line and sig to show better who wrote what... :P (i'm a noob at this) --Dipso 11:12, 27 July 2009 (UTC)
> Yes it is indeed, and the page button is assume any menu option related to the page (e.g. Save Page As, Print, Print Preview, Page Setup etc) --Superaktieboy 00:21, 24 July 2009 (UTC)
A couple pointers
First, people will hate you for moving the tabs on top. I don't care, but keep in mind what happened to Safari 4. Is system native always bad? It can often be quite good :). Why do we have the search bar at all? We already have search in the awesome bar, so just take it out, save a lot of space that way, and people can always put it back in if they want.
It's the bookmarks toolbar I always dump, first thing. I use the menu bar all the time. Though it's a good idea to reduce the vertical space occupied at the top.
(I do it by using a compact layout (LittleFox), moving onto the same line as the menubar: the navigation buttons, the awesome bar (which IS awesome) and the search bar. Tabs run on a line below that, although with the wider screens, I may take another look at putting them in a side bar. Tabs in the sidebar is a much better place for keeping them hierarchically organized, the way some of the new tab designs do in the competition.)
My preferences aren't the same as anyone else's, and that's the real take-home message: Yes, you want a consistent and gorgeous look. But other than that you just want to be sure placement is very easily and obviously customizable. We've all got our own ways of doing things. That's probably why we're using Firefox. --Quixote 19:15, 21 July 2009 (UTC)
- I think that if they do get rid of the menu bar, they'll probably either allow for changing it back easily, or else somebody will release an addon to change it back. Also, the functionality of the menus will likely remain, just in other forms such as menu-buttons. Chrome and Safari both use two buttons in place of a menu bar. MS Office 2007, and now most of the programs in Windows 7, have dropped their menu bars in favor of a single menu button. Really, menu bars are growing obsolete and, although they get the job done, they're not the most aesthetically pleasing or efficient way of doing things. Menu Bars have been around since the Apple Lisa, and have not changed much either, besides in styling. Still, it is a common UI element, so I would keep the menu bar for a while and phase it out slowly; for now, just have it hidden by default, so users can get it back like they would any other toolbar, by right-clicking any toolbar or though the View menu. NuckChorris 18:52, 24 July 2009 (UTC)
Progress on tabs instead?
I noticed the addition of a progressbar under the awesomebar in the 4.0 mockup. Wouldn't it be much better to have progress show on the tabs them selves, that way if i open a lot of tabs at once i can instantly see what tabs are loading and how far along they are. I use tabmixplus for this currently and find it to be a really useful feature.
The progressbar could be a thin one like suggested with the current mockup, or it could be the tab filling with color like the new taskbar in win7 (this way it keeps with the system scheme.)
Just a thought. --Dipso 11:10, 27 July 2009 (UTC)
Tab bar at the top
Chrome like tab bar should not be default, as people are not used to that, especially non pc savvi users. Maybe it could be added as an option rather than being stuck with it!
Some more simplifications
I love that people are finally thinking about merging the tab bar and the title bar in Firefox! I have some ideas to simply the Firefox 4.0 mock-up further.
- Combining Stop, Reload, and Go is something I’ve been doing for years. I’m glad to see it in the mock-up. But I don’t think a label is necessary for this dynamic button.
- The Page button does not need to be separate. The Identity button is already very similar conceptually. It’s also not too useful for most pages. Add a dropmarker to the Identity button and you can now merge it with the Page button.
- Similarly, the Tools button also does not need to be separate. There’s already an unused Firefox icon in the top left corner. That icon should be used as an “application menu”. Windows 7, Office 2007, and Mac OS X all have a separate application menu, which nicely enforces a separation between the application and the document. Conceptually, Tools belongs more in the application menu anyway. A nice side-effect is that the Firefox icon doesn’t just use up space.
- The Bookmarks toolbar is still missing, and is used by many people. I suggest merging it wholly with the tab bar, in a manner similar to the Mac’s dock. Thus, one can add bookmarks to the left of the tab bar, and they appear as standard favicons. When clicked, that icon turns into a tab in-place. When closed, the tab reverts into a favicon. Not only does this save space, it also removes the duplication caused by having a site appear both on the Bookmarks toolbar and the tab bar at the same time. Essentially, visible bookmarks would transform into permanent tabs. [To clarify, a bookmark tab would now act like a site-specific browser. As long as one was on the same site, one stayed in that special tab. Any links outside that site would open in a new tab. The bookmarks area of the tab bar could have a golden background, similar to the star icon. Bookmarking a site would be as simple as dragging a tab leftwards into that area. —David Regev 17:21, 24 July 2009 (UTC)]
- The Home button should be deprecated. Bookmarks already do a better job, especially once merged conceptually with the tab bar. However, it might be nice to have a separate Home “meta-tab”. This could be a permanent tab that acts as a dashboard to collect all of one’s ambient information, notifications from Gmail, Twitter, etc., and other “meta” data. It would also be what one saw when all other tabs were closed (solving once and for all the question of whether closing the last tab should close the window).
What do you think? —David Regev 06:27, 24 July 2009 (UTC)
>Agree with most of your points, especially about the stop/reload/go, and the home button parts. Good clear icons should eliminate any need for a label and i don't think i have ever seen my home page, especially since i keep tabs between sessions. --Dipso 11:16, 27 July 2009 (UTC)
Eliminate Address Bar From Toolbars
I quite like all the ideas mentioned previously. I'm a fan of a minimalist interface.
My dream is to eliminate the address bar. Why not just click on an active tab and the bar pops up ready to input a new address or select something from the drop down menu? It would be complete with the awesome bar, bookmark icons, feed icons, etc. Here is what I mean:
A preliminary addon is already in the works here:
Is this crazy or a great idea? Obviously the first tab opened after a new install would have to explain where the address bar went. I just don't know why there is and address bar and tab label. They are pretty much redundant.
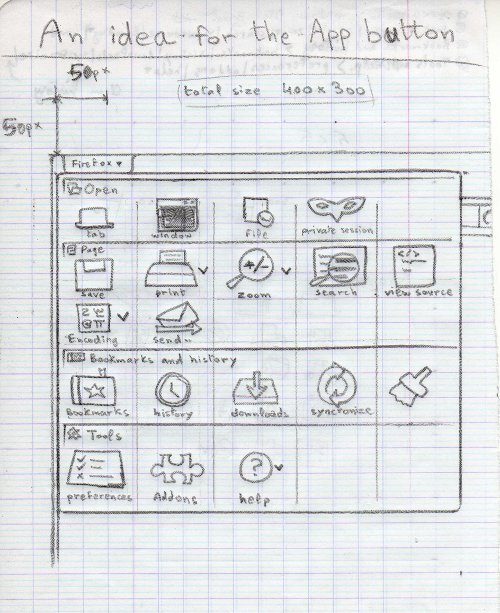
An idea for the App button
The complexity of the list to be branched to other lists Making it difficult for users to access the options. Therefore,Google chrome solve the problem Using 2 lists So I suggest using a single list containing all the options It may seem impossible or ugly because the number of options is more than 20 So I thought to offer options on the form of icons As in the picture
Proposition for how to achieve the new look.
I noticed that in a 2/18 build of Firefox 4.0b12pre for Linux, the tabs toolbar (#TabsToolbar) has been set to "-moz-appearance: menubar;". I think this is rather a bit sloppy, and propose that the entire toolbox (#navigator-toolbox) be set to "-moz-appearance: menubar;", leaving the main menubar (#toolbar-menubar) and the tabs toolbar set to "-moz-appearance: none;" unless the tabs are on top. Something along the lines of what this userstyle attempts to achieve (forgive my sloppy formatting):
/** BEGIN CODE **/ @-moz-document url("chrome://browser/content/browser.xul") { #appmenu-toolbar-button:not(:hover):not([open="true"]):-moz-system-metric(menubar-drag):before { color: menutext !important; } #navigator-toolbox[tabsontop="true"] > #toolbar-menubar, #TabsToolbar[tabsontop="true"] { -moz-appearance: none !important; background-color: transparent !important; } #TabsToolbar[tabsontop="true"] { background: -moz-linear-gradient(bottom, ThreeDShadow 1px, transparent 1px) !important; } #navigator-toolbox { -moz-appearance: menubar !important; } #navigator-toolbox[tabsontop="true"]:after { width: 100% !important; -moz-box-ordinal-group: 9001 !important; content: "" !important; display: -moz-box !important; border-bottom: 1px solid ThreeDShadow !important; } #TabsToolbar:-moz-system-metric(menubar-drag)[tabsontop="true"] { -moz-binding: url("chrome://global/content/bindings/toolbar.xml#toolbar-drag") !important; } .tabbrowser-tab:not([selected="true"]):-moz-system-metric(menubar-drag) { color: menutext !important; } } /** END CODE **/