Mobile/UI/Designs/TouchScreen/Proposal1
Contents
Design Guidelines
To help define an easy-to-use and convenient UI it is useful to identify the things that people do with browsers. Most activities fall under three categories:
- Viewing and reading web pages
- Navigating across web pages
- Interacting with web applications
| Viewing | Navigating | Interacting |
|---|---|---|
|
|
|
Other activities include interacting with the browser application itself:
- Managing bookmarks
- Setting preferences
- Clearing browsing history
- Installing extensions
Design Goals
- 1-2 taps for most frequent activities
- Finger taps -- no stylus required
- Hardware button mapping/unmap(when in backround)
- Familiar (to desktop users) where possible
- Intuitive
What are the most frequent activities? Here's an initial cut from the table above (items in bold are most frequent):
| Viewing | Navigating | Interacting |
|---|---|---|
|
|
|
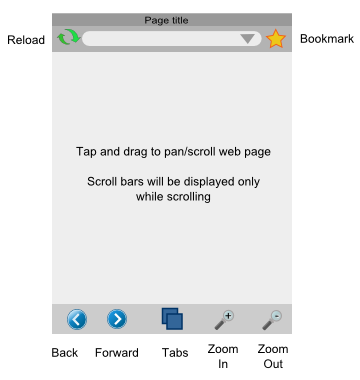
Main Screen
The main browser screen is shown at right.
The toolbar at the bottom contains the most frequently used functions - back/forward, zoom in/out and tabs. This toolbar cannot be hidden, and is generally present in all browser screens. The buttons may sometimes change depending on the screen.
Web page content is displayed in the center panel, and can be scrolled/panned directly by dragging. Scrollbars are normally not shown to maximize screen real estate, but can be shown during scrolling to provide a visual cue of the overall page size.
At the top of the screen is a title bar with a hideable toolbar beneath. This toolbar has a reload button, a URL bar, and a bookmark button.
This UI layout enables quick 1-touch access to the most frequent browser activities.
Comments
| Comment | Discussion |
|---|---|
| I'm not sure if this belongs in the comment section but I've created another wiki entry containing a few design notes for smaller screens... just a few notes and a few mockups. Basically, I tried to come up with a structure that could be used on anything from a 160x160 numpad-device to a 640x480 touchscreen while sticking as closely as possible to the usual cellphone UI conventions... It's not finished yet (for example there are no notes so far on how the numpad could be used to get to far away UI elements without continously hitting the direction buttons) but maybe you can get a few ideas from it. --Hansschmucker 11:30, 3 February 2008 (PST) | I have a VGA Windows Mobile 6 device that I would really like to use this on (a Dell Axim x50v). Remember that whatever is implemented must be able to scale to the HUGE variety of screens. Some phones have under 200 pixel dimensions while some PDA's have full VGA 640x480 screens. The user interface should also adjust accordingly. For large-screen devices, the Windows Mobile taskbar would be nice, and trying not to use custom UI components would make it faster. For smaller screens, a custom UI is almost essential to make it feasible. Also, large screen devices should have the page rendered similar to desktop layout, while smaller screens may benefit from a single column layout or a rearrangement so that the main text of the page isn't cluttered with sidebars and advertisements. For large screen devices, Zoom is fairly important. If you're using the device on a table (or somewhere where it isn't moving), smaller text will allow you to reduce scrolling. When you are moving, however, small text is unreadable because you can't focus on it, so you must zoom in.
--CalcProgrammer1 9:24, May 19 2008 |
| It may be tough to tap the title bar with your finger without hitting the URL bar by mistake. | True, this will probably be frustrating. --Venky
I know its never been a popular idea, but there's also the option of combining the titlebar and urlbar into one thing. Only show the url when its being edited. That actually should compliment Places match-the-title-or-url abilities. -DD2K |
| One thing to consider is simply scrolling the title bar off the top of the screen when you scroll down through the page, as the iPhone does. | Another option is you can just drag the title+toolbar away to the top, and it vanishes. The key here is to distinguish between a tap and a tap+drag. --Venky |
| One of the design principles/goals for the original Firefox was to maximize the amount of space available for web content. I think that is a very good goal to have as it makes you think about what is really necessary to have on the screen all the time. So one option to consider is to have the "cannot be hidden" items, be available through e.g. a transparent icon (perhaps an embossed Firefox icon as TV channels use) that when tapped will bring up these "cannot be hidden" items. /Christian | |
| Many smartphones (incl all Windows Mobile 5+ devices) only have 2 smart buttons at the bottom. It would be logical to offer just two options in the bottom button bar. And map zooming to a tap-drag button on the top bar or the scroll wheel/updown buttons on some devices. Or at least visually highlight the button that is bound to the smart buttons.
Another option would be to have a history context menu and a zoom context menu. The smartnutton would activate the respective option. The D-pad or a tap+drag would then result in the requested action. Not that I don't like the easy accessibility this design offers, it just doesn't match any of the UI design principles used by the hardware vendors atm. /JesseHouwing |
|
| It seems to me that the zoom in and out would be much more useful as a slider. -Nick | It may be better to have just a gesture for zooming, similar to picsel browser, so the browser can be operated with one hand. Perhaps having a flick and natural scroll like in PocketCM to move throughout the page and if the picsel gesture is copy written then just making a clock wise circle with your thumb to zoom in and counterclockwise to zoom out. |
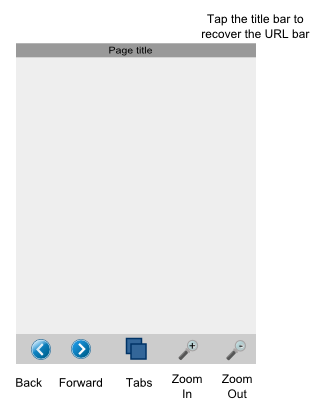
Maximized Main Screen
The URL toolbar may be hidden by tapping on the title bar. This increases the display area for the web page.
Tapping the title bar again re-displays the URL bar.
Comments
Mobile phones screens are SMALL. The full screen mode should be a real full screen : no title, no URL, no buttons, no Windows/Palm/Symbian/Mac bar, no scroll bar, NOTHING but the web page. Of course, double-tap should turn full-screen off. And a popup menu should appear on a long-tap to offer common items (bookmarks, URL, previous/next, quit, refresh, ...).
In addition, a x-small font should be available in the browser.
====================================================================
Remember...not ALL mobile devices have low resolution screens. Take into consideration scaling. There are some VGA PDA (touchscreen) devices that have 640x480 screens and could greatly benefit from a new browser (Pocket IE is horrible, it lags and eats RAM like you wouldn't believe, makes so much of a mess that the file system cleanup routine lags the device down forever even after it is closed). I think that the page should be configurable. You should have the option to have the page fullscreen (no title bar, no nothing, but maybe an optional title/address bar in fullscreen mode activated by a hold-tap [right click equivalent] or a button). While in normal mode, the Windows taskbars (or whatever OS it is running on) should be visible, with the OS's default menu buttons utilized (no need for another menu bar on top of the OS one). I also believe that the lower bar in the mockup picture is too large...the idea is to have as much of the screen free as possible. It isn't incredibly hard to touch a precise location (especially with a stylus, but even with a finger), and non-touchscreen devices wouldn't even have to touch it.
CalcProgrammer1 9:35PM May 19 2008
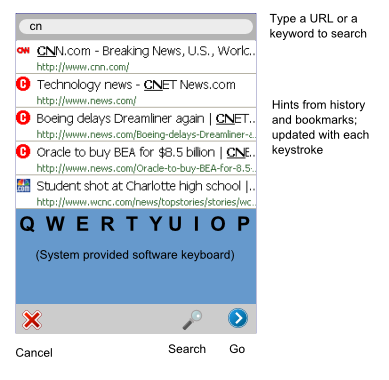
URL Entry Screen
Tapping the URL textfield opens a new screen as shown to the right. This screen displays a textbox at the top that displays the currently entered text. The user may enter a search term or a URL.
Below the URL/search-term text field is a panel that display hints from browsing and search history and bookmarks that match the entered text. The number of hints shown depends on the display height but in any case the height of each entry field will be sufficient to allow easy touch access. Note: Clicking on any hint will immediately launch that URL.
The system provided software keyboard is displayed below the hints panel. This is optional and is displayed only on touch screen devices that do not have an integrated QWERTY keyboard.
The toolbar at the bottom has a new set of buttons. The "cancel" button returns to the main screen, the "go" button launches the URL entered, and the "search" button invokes the user-defined web search engine with the text entered as the search term(s).
Comments
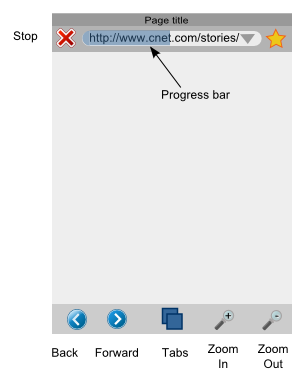
Page Load Screen
When the user clicks "Go" or "Search" in the URL entry screen, the browser displays the page loading screen.
This screen is essentially identical to the Main screen, except that the "reload" button is now a "Stop" button, and allows the user to cancel the request.
Page download progress is displayed in the URL box.
Comments
| Comment | Discussion |
|---|---|
| Changing of the reload to stop has a really nasty effect; talk to any iPhone user and you will likely encounter them griping about it. The issue is that you start a page load, decide to stop, and while that command is moving your hand to click the stop button the button changes to reload, so you end up reloading the page you tried to stop loading. Very confusing, and annoying. --Heikki | It is probably a good idea to have the stop button switch to an intermediate disabled reload button (having a visible difference in color with the real reload) for a couple of seconds before becoming a reload button.
If the user presses the button just as it is changing state from stop to disabled reload, nothing will happen. Two seconds later, he will be able to reload the page for real,. There probably isn't any real world usage where the user needs the real reload button less than two seconds after the page has loaded. --Pat Good idea, Pat. I was thinking along the same lines also. --Venky |
| If the screen is big enough, it should be able to fit both a reload and a stop button at the same time. Keep this in mind for large-screen devices. A good program should accommodate its user interface to the screen and device. --CalcProgrammer1 |
History on Main Screen
To allow easy access to browsing history, the URL box includes a history chevron at the right.
Tapping the history chevron displays the most recently viewed pages. The list is displayed with the most recent page at the top.
For discussion:
- The toolbar icon at the bottom can show different buttons that allow the user to sort the history list in other ways - name, frequency of access, etc.
- The title bar and URL bar can be removed in this screen to make more room for history items.
Comments
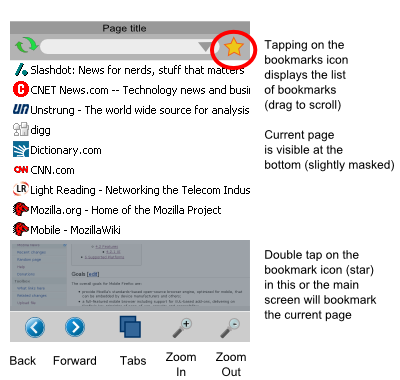
Bookmarks
The bookmark button allows one tap access to bookmarks. The bookmarks are displayed as a list that can scrolled easily by dragging.
This design assumes that mobile users do not typically have many bookmarks that are organized in folders.
Double-tapping the bookmark icon will add the current page to the list of bookmarks. This can be done either in the Main Screen, or in the Bookmark screen.
For discussion:
- The toolbar at the bottom can show different buttons for bookmark-specific functions such as sorting by name or frequency, display folders, etc.
- The title bar and URL bar can be removed in this screen to make more room for bookmark items.
Comments
| Comment | Discussion |
|---|---|
| In Firefox 3 (desktop), a single click on the star adds a bookmark. Introducing this inconsistency should only be for a very good reason. Can we look for alternatives on this one? | This is possible. We could have a single tap bookmark the current page, and a double tap open the bookmarks.
The reason for the proposed design is that we more often access bookmarks than create bookmarks, so use 1-tap to show bookmarks, and 2-taps to add. --Venky |
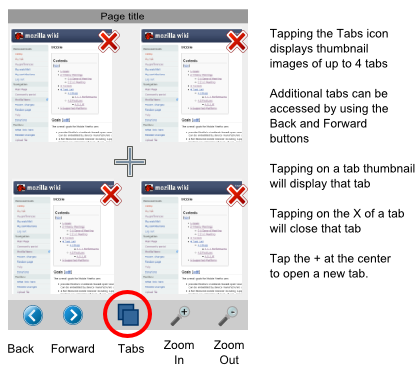
Tabs Screen
Tapping on the "tabs" button in the Main Screen brings up the Tabs Screen. This screen displays thumbnails of up to 4 tabs and allows the user to tap and select a tab.
The back and forward buttons in the toolbar can be used to scroll/pan across additional tabs if present.
Tapping on the + icon at the center creates a new tab, and automatically selects it, returning to the Main Screen.
For discussion: Scroll/Pan can also be done by dragging the screen. The toolbar can also display a different set of buttons that are more relevant to the tab operations.
Comments
| Comment | Discussion |
|---|---|
| The use of Back/Forward buttons to navigate among sets of 4 tabs is not intuitive. What about adding left and right arrows at the left and right sides of the screen in a row with the plus sign? | True. In hindsight (being 20/20), we should have removed the titlebar, put only X (cancel) and + (new) buttons in the bottom toolbar, and let the user scroll by dragging left or right in between the thumbnails. What do you think? --Venky |
Mockup
A XUL mockup is available at [[1]]. Not all features described above are working, and the XUL/JS code is experimental.
To run the mockup please type:
firefox -app <path to where its unzipped>/touchscreenbrowser/application.ini