Contents
Design Goals
Underlying Technologies
Mozilla Technologies
The Loop project relies on a number of other technologies under development within Mozilla. These include the following:
- WebRTC
- Firefox Accounts
- Simple Push (bug 976789)
- Marionette for functional testing (may include selenium later), and for running unit-test framework.
Third-Party Technologies
- React
- Backbone (being phased out)
- Node.js for Loop server
- webl10n for Localization, extracted from gaia (bug 972884)
- eslint for linting javascript
- Mocha and Chai for client-side and standalone-page unit-testing framework (bug 976133)
- Not using client CSS toolkit at the moment (this may be revisited) (bug 976854, bug 976857)
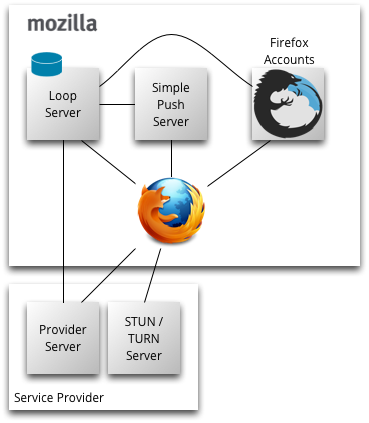
Network Architecture
Data Flows
The following diagrams represent the as-built behavior as of Firefox 41.
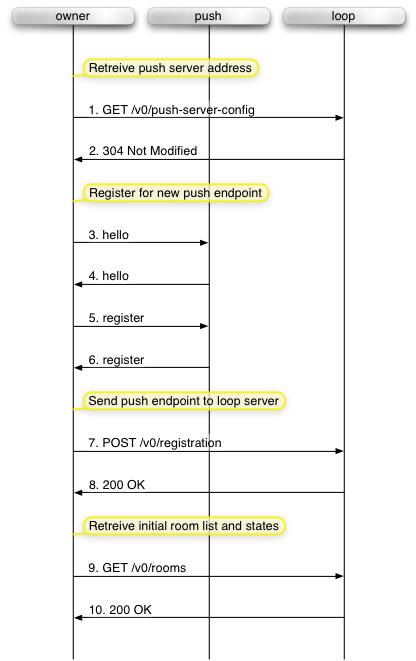
Browser Startup
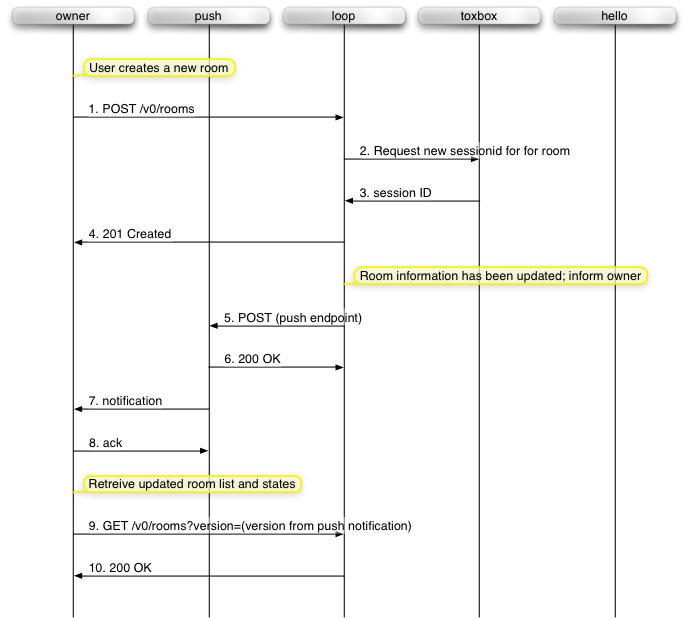
Room Creation
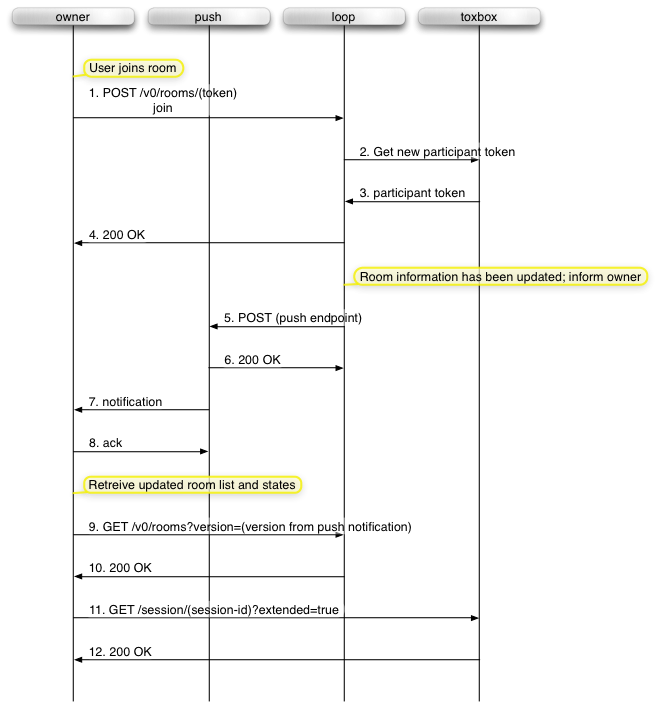
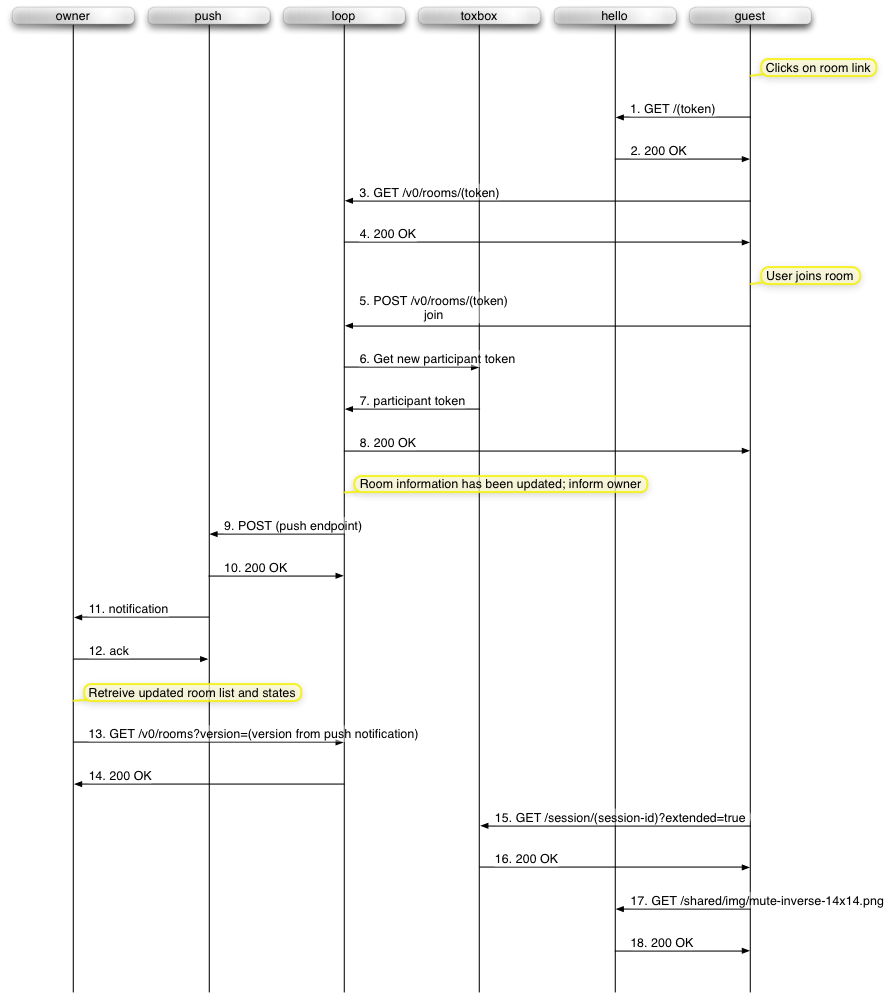
Session Start: Owner Joins Room
Session Start: Guest Joins Room
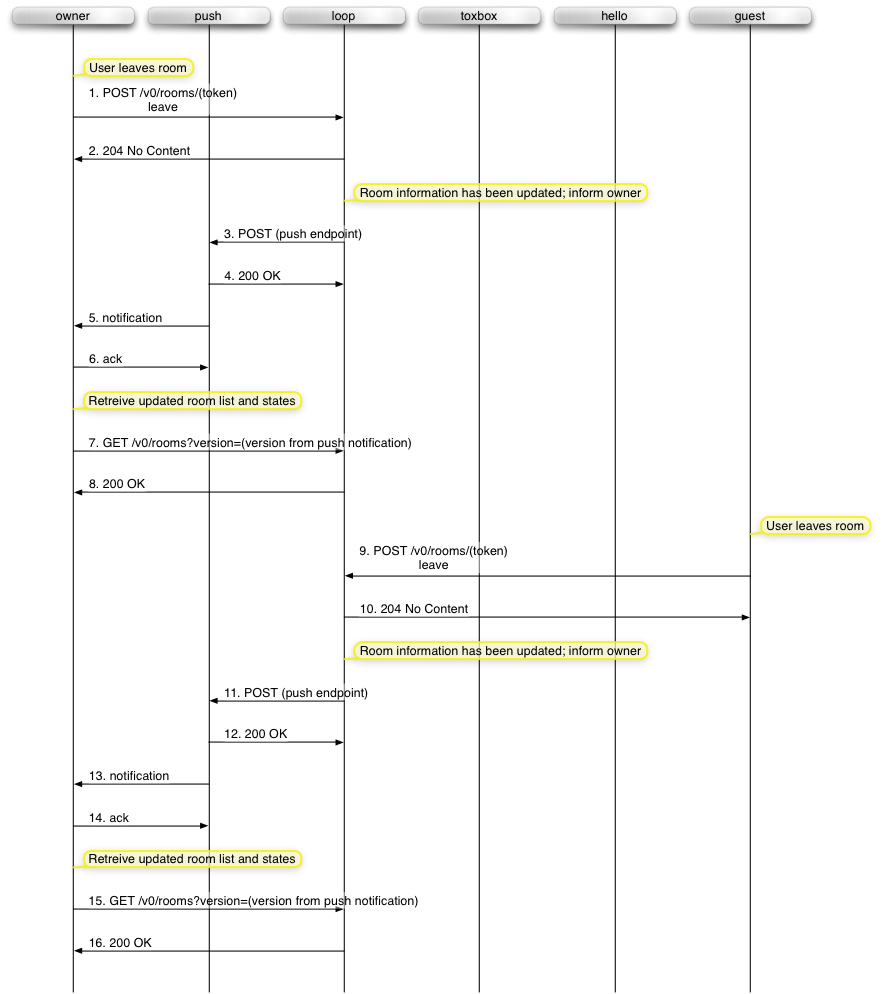
Session End
Desktop Client Architecture
Address Book
The main means by which users are expected to initiate Loop calls on desktop is via the "Address Book" sidebar, which will contain a list of the user's contacts. For the initial versions of Loop, contacts will can be populated from several sources, via a one-way synchronization (that is, the data will be imported from a remote authority and updated from that remote authority, but cannot be changed by the Loop client). A necessary implication of this setup is that all contacts will need to track which data source they belong to, and be updated only from those sources.
See Loop/Architecture/Address Book for detail.
Room Contexts
Rooms may have context attached by the user. The context is stored as an encrypted data block on the server.
See Loop/Architecture/Context for detail.
WebRTC Data Channels
The conversations set up between users may transmit data (e.g. text chat) via WebRTC data channels. There is a specified structure for this data. See Loop/Architecture/Data Channels for detail.
Mobile Client Architecture
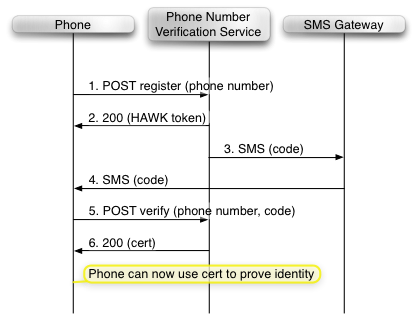
MSISDN (Phone Number) Verification
An important aspect of the user stories for the mobile client is the ability to originate and receive Loop calls from and to a mobile phone number (generally called a "MSISDN") without the need to create or log in to a Firefox Account.
This verification requires two key components: a client implementation running on the mobile device to request a certificate that allows assertion of the MSISDN as an ID, and a server implementation that can verify ownership via SMS, and issue the certificates.
At a high level, the information flow looks like this:
- Server API documentation
- Proof-of-concept server implementation (work in progress)
- Client implementation bug 988469