Labs/OpenWebHomePage/ToolsDirectory
Contents
Open Web Tools Directory
Problem
It is too hard for developers to currently parse through the mass of tools and utilities that could make their life easier when developing leading applications on the Open Web.
Aim
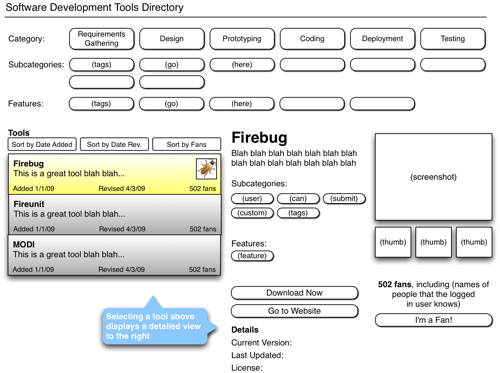
To provide a comprehensive directory of developer tools and other utilities that facilitate each step of the software development process. Here’s a mock-up of the UI:
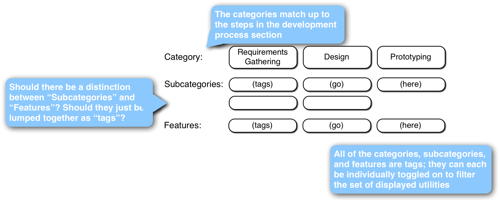
The interface is tag-centric. Three different types of tags are used to narrow the set of utilities down:
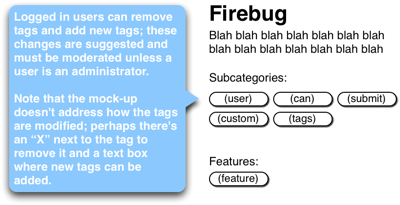
And the users can assign these tags themselves when viewing the details of a selected tool:
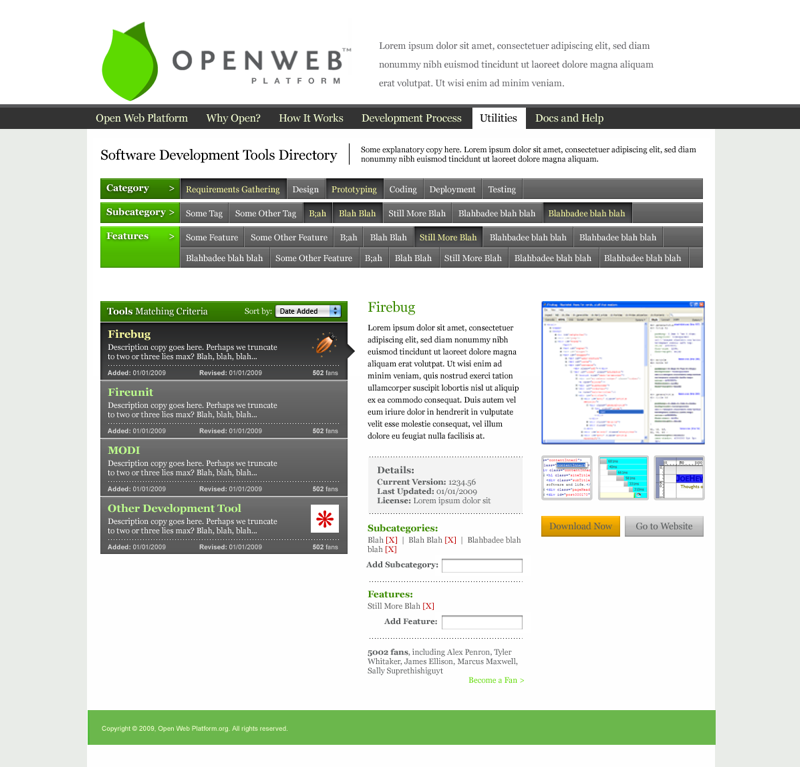
The following is a mock-up of how this could be implemented using an adaptation of the existing Open Web Foundation website style:
Goals
- It should be easy to contribute to the directory and share your thoughts, content, and ratings/usage
- It should be easy to search and find tools that help the given task
- It should be possible to get a high level view of the universe and see how various tools fit into that view
- Great tools should stand out and bubble up in the process
- We should integrate with external services to give you as much of a one-stop-shop experience as possible
- e.g. tie into the tools blog, twitter stream, facebook page, GetSatisfaction site, issue tracker, mailing list, etc.
Details
While the site should allow the community to add new tools to the directory, we have seeded it with tools that we know of to make it useful on day one.
The data is stored in a dabbledb database located at http://mozdevtoolslab.dabbledb.com/dabble/mozdevtoolslab
If we make heavy use of tags, we should make sure to autocomplete everywhere so we don't run into the usual issues such as "design" vs. "webdesign" or the plural issue.
Data model / schema
- id (synthetic primary key)
- Name
- Short Name (optional)
- Owner (optional)
- Description
- Short Description (optional, one sentence)
- Tags (optional; multiple values)
- Child Of (optional; foreign key reference to "id")
- Homepage URL
- RSS feed (optional)
- Download URL (optional)
- License (optional)
- Price (optional; free, <$100, $100s, >=$1000s)
- Current Version (optional)
- Current Version Release Date (optional)
- Thumbnail URL (optional)
- Screenshot URLs (optional; 1 or more values)
- Mailing list URL (optional)
- Mailing list activity (optional; a numeric value)
- Twitter (optional)
- FriendFeed (optional)
- Facebook (optional)
- GetSatisfaction URL (optional)
REST APIs
1. GET tools/n
n = value of "id" column for a tool
Returns a JSON object that contains all the fields for the tool. The field names should be those listed above, convert to lower-case with underscores in place of spaces (e.g., "Download URL" => "download_url").
2. GET tools/search/s/t
t = comma-delimited string of tags s = string
Returns a JSON array with each object containing the id, name, short_name, tags, child_of, price, current_version_release_date, and mailing_list_activity fields of those tools that have the specified tags and whose name or description fields or tags contain the specified string.
3. GET tools/all
Returns a JSON array of arrays of all tools in the system, as per 1.
Questions
- How do we license the content / data?
- creative commons of some kind
- Implementation
- Clear the look and feel sharing with openweb.org
- Need to work with the development team on the backend and frontend details
- Do we keep data on old versions?
- Do we tie comments to a version?
- E.g. "This thing is slow [note: this was said about version 1.3]"