Firefox/Projects/3.7 and 4.0 Theme and UI Revamp/Direction and Feedback
Contents
- 1 Firefox Theme/UI Proposed Direction
- 1.1 Update to Visual Styling and Resulting UI Changes
- 1.2 Placing Tabs-on-Top
- 1.3 Hiding of the Menubar
- 1.4 Bookmarks Changes
- 1.5 Combine Stop, Reload and Go Into One Button
- 1.6 Create Simple Home Tab
- 1.7 Introduction of App Tabs (or Persistent Tabs)
- 1.8 Progress "Line"
- 1.9 Feedback/Concerns/Questions
- 2 Future Posiblities
Firefox Theme/UI Proposed Direction
The original goals of the Theme/UI Revamp Project were to identify problems with the current Firefox UI and propose solutions to those problems. Strong emphasis has been placed on Firefox's visual appearance on Windows. Particularly Windows 7 and Vista (i.e. the future). We are also looking into ways to carry some of these ideas over to Mac and Linux.
Since restructuring the theme touches and depends on so many other elements the project has expanded slightly in scope. It now encompasses not just the current visual style, but also how best to handle UI placement, arrangement and also the evolution of some new features.
After a few iterations, and a lot of discussion, the UX team has settled on a firm initial direction to be implemented in a future version of Firefox.
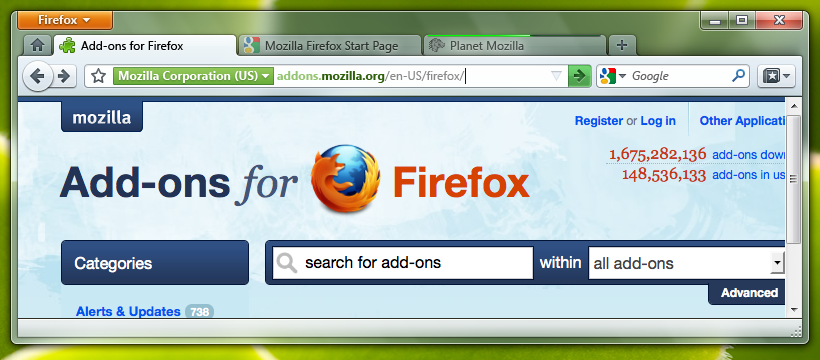
Update to Visual Styling and Resulting UI Changes
As noted on the 3.0 Windows Default Theme Issues Wikipage, Firefox feels dated and behind on Windows. Especially Vista and Windows 7. These issues include absence of Glass, anemic purple toolbar color on Vista, tall and bulky UI footprint, element overload, inconsistent toolbar icon usage/style, lack of a tactile look & feel and perhaps too great of a divergence between the look on XP and Vista/7.
The proposed direction to correct these shortcomings includes:
- Embracing Glass: Toolbar and Tabs using Glass. Raised translucent buttons that are slightly glossy to meld with the toolbar. Raised 3D look to achieve tactile "feel"
- Neutral Tones: Overall neutral color scheme that can transition among platforms. Can remain attractive and slick without fighting for focus from web content
- Placing Tabs-on-Top: Create default placement of tabs-on-top with the option to have tabs-on-bottom
- Hiding the Menu Bar: Hiding the menubar by default(on Vista/7) allows us to use Glass, free up vertical space and retain platform consistency
- App Button and App Menu: Condense and trim existing menu structure into a single button App Button labeled "Firefox"
- Combine Stop/Reload/Go: Combine Stop, Reload and Go into one button attached to the location bar. Reduces visual "clutter" and combines three buttons that have connected functionality
- Home Button/Tab: Remove "Home" Button from default toolbar. Move functionality to a "Home Tab" containing your homepage
- Introduction of App Tabs (or Persistent Tabs): Ability to create persistent "App Tabs" for web apps
Placing Tabs-on-Top
Placing tabs-on-top would allow:
- Firefox to have a correct UI hierarchy where the controls are tab specific.
- Fix a redundancy in having both a titlebar with page title as well as a tab with the page title. Still titlebars can have the whole title instead of a truncated one.
- A Fitt's Law win if the window is maximized.
- A small vertical space saving allowing more room for content.
Retain the option to have have tabs-on-bottom. Also potentially tabs on the left or right side in a thumbnail or list style view.
Hiding of the Menubar
The menubar as a UI is pretty good at one thing: hiding complexity. The general purpose of the menubar is to contain all of the things that you want your program to do but you can't(or shouldn't) cram into the main UI. So the menubar generally ends up with a lot of stuff that isn't used very often, if at all, and yet is reproduced on every window and takes up a significant amount of real estate. It also has the tendency to become a dumping ground for new or hardly used features. This experience can be made worse with sub-menus, or even sub-sub-menus, which are hard to find and hard to target.
Starting with Vista, and continuing with Windows 7, the menubar has been systematically removed from Windows applications built by Microsoft and other vendors. It has been replaced with alternatives like the Windows Explorer contextual strip or the Ribbon found in Office 2007. The Ribbon UI is now also used in Paint and Wordpad for Windows 7. Many apps still retain the menubar as an option to be pinned or to be shown briefly by holding the Alt key.
One of the more challenging, not to mention contentious, aspects of the Firefox UI update has been how to handle the MenuBar. On our first pass we were informed by how Safari and Chrome had handled this problem by paring down all menu items into two separate Page and Tools buttons. This approach has a few advantages but also some disadvantages. The new proposed approach to this problem is an App Button which is similar to the single menu approach taken by Windows 7 native applications (Paint, WordPad) and by MS Office.
The UX team feels this approach has several advantages over the previous idea:
- It is less complex
- Takes up less space
- Instead of two potentially conflicting locations for menu items, there is now only one unified location
- Can be placed in the upper left analogous to the Menubar paradigm it is replacing
- Similar to the far more ubiquitous Office 2008/2010 + Windows 7 application menu
- Reduces clutter on the Navigation Toolbar
- It also creates a more flexible and rich canvas for perhaps doing some decidedly non-menu-esque things
The App Menu could look something like this early sketch. The actual contents of the menu are still being decided on and tracked in Menu Cleanup wikipage.
The approach applied to this problem has been to:
- Dissect the menubar and menu bar items.
- Categorize items based on function/theme.
- Trim items that duplicate functionality in the default UI.
- Remove some items that don't make sense.
- Expose some items in the UI that weren't previously.
This process will also be informed by data collected from the Menu Item Usage Test Pilot study.
The main goal here was to achieve parity with Vista and Windows 7. Secondary goals were to cleanup the menu, reduce space taken by the menubar and make way for future UI options like tab-on-top. Less UI space = more content space.
A goal going forward is a smarter placement/discoverability of features so that they don't have to be hidden away in a menu. Population of the App Menu should be considered carefully.
Hiding of the menubar by default would only occur on Windows and potentially Linux. Mac would retain the menubar by default. Holding Alt on Vista/7 would show the menu (which can also be toggled on).
Bookmarks Changes
By default there are four separate ways to access bookmarks in the main Firefox window:
- Bookmarks Menu
- Bookmarks Toolbar
- Bookmarks Sidebar
- AwesomeBar
So there are at least four different ways people are using bookmarks. Some users may be using just the menu, some people may just be using the toolbar, some people may be using the sidebar for a tree view of all bookmarks or some people may just be starring things and using the awesomebar.
This creates a few problems:
- If the menubar is off how do people access their bookmarks menu? What if the bookmarks menu has never been used?
- Many people never alter, nor use, the bookmarks toolbar. Yet it is enabled by default taking space away from content.
Basically, how to combine bookmarks and plan for different use cases.
The proposed solution for this is to make the bookmarks toolbar the place for bookmarks. Create a bookmarks "widget" that replicates the bookmark menu functionality and place that on the bookmarks toolbar. This could be moved to the main navigation toolbar as well.
If a user hasn't altered the bookmarks bar past the default, it will be hidden and the bookmarks widget moved to the navigation bar. If they have it will remain the same.
This will free up some more vertical space for content and remove visual clutter of an element that isn't being used.
The bookmarks bar could of course be turned back on.
Combine Stop, Reload and Go Into One Button
Merging these into one button and attaching them to the location bar gives them context. A secondary benefit is that it combines like functionality and removes another toolbar button.
A common concern about this is that it would increase targeting time by moving the refresh/stop buttons so far away from the back/forward buttons. That really depends on where you are moving your mouse from however. If you are typing in the URL bar and moving to hit the go button then you are already in the right spot to hit stop if you change your mind. However if you are hitting back or forward and then want to hit stop/refresh it is far away.
This is a legitimate concern but it's hard to say how it will work out without observing it.
In the Customize page there would be an option to add a separate Stop, Reload and Go buttons.
Create Simple Home Tab
The home button at present functions pretty much exactly like a bookmark. Yet it has its own dedicated place in the default set of toolbar buttons. It's not entirely useful and takes up prime real estate.
We would like to create a "Home Tab" moving the functionality of the home button to a persistent tab. This tab initially would just take you to your home page. Any links clicked on this page would spawn a new tab. This would serve as a good introduction to tabs for users not accustomed to them.
Future Expanded Home Tab Functionality
Eventually the Home Tab will start to be slightly more than just a link to your home page. It could turn into a dashboard like page which could potentially have your top bookmarks, about:me stats, history timeline, recently closed tabs, change styling on major local holidays, or more.
This is currently being explored in The Home Tab Design Challenge.
Introduction of App Tabs (or Persistent Tabs)
The idea behind "App Tabs" is that some web apps are more like applications than web pages. For example, Google Docs, Gmail, Acrobat.com, MobileMe, 280 Slides, etc. Things you would want to have open all the time and they could potentially be chromeless since you don't navigate through them with back/forward. Sort of like built in Prism. If, say, you wanted Gmail open all the time without chrome you could drag it to the left and pin it thus making it an App Tab.
There would also be some other way to make an app tab besides drag/pinning it to the left. For instance a contextual menu item.
Progress "Line"
A progress bar can make waiting seem slightly less painful and let you know if something might be hung-up or not. It won't actually make things faster, but it might make them feel faster.
Instead of the indeterminate progress indicator in use now, we would like add a progress "line" under the location bar on the active tab and at the top of each background tab. This will let people know about how much longer their background tabs have until they load and it also looks cool.
Feedback/Concerns/Questions
You are trying to make Firefox look like Chrome/Safari/IE/Opera:
We are not trying to make Firefox look like any other browser. Firefox is Firefox. Similarities between browsers are unavoidable. They all have shared lineage and are based off of their predecessors. The basics of what a browser does and how it does it is already established. Browsers are all trying to solve the same problems so evolutionary ideas that are similar are inevitable.
With that said, just because an idea didn't originate here doesn't mean it isn't a good idea. Platform trends and conventions are sometimes good to follow. There are plenty of ideas being worked on for Firefox that are innovative and novel.
Other applications don't hide the menu bar so how is this maintaining external consistency?
Maybe it would be better phrased as "emerging external consistency". As of Windows 7 the most popular user facing prepackaged applications (and Office) ship with the menubar off by default. If it has one at all. Whether Photoshop or AutoCAD ship with menubars isn't necessarily relevant. For one they are different types of applications and for another they don't have a ubiquitous competitor shipping with the OS (IE).
Future Posiblities
Merging the LocationBar and SearchBar
The AwesomeBar already has a lot of search functionality, even though it is currently only local. These fields have a convergent function: finding things. Merging these and including something like Taskfox will put search in a unified location with added utility. It will also reduce toolbar complexity/clutter by merging functionality.
Status Bar Evolution
The status bar currently takes up a lot of space on every window. The full link description is used by some but not all. The progress bar can be duplicated elsewhere. It is also currently a catch-all for a great many extensions. As well as being at the bottom of the window away from the rest of the UI.
Finding better placement for download notifications, progress (see Progress "Line") and link URLs would allow us to hide the status bar by default. It could then be used solely for extensions perhaps becoming the ExtensionsBar instead of the status bar. Installing an extention that made use of this space would then enable it. It could then be further enhanced to be slightly taller and enable extra functionality such as panels.
New Notification UI
A redesign of the notification system is planned.
This design will remove notifications bars. Integrating persistent notifications as well as notification panels and activity indicator panels.
Profile Stuff
Introduction of User Profiles. Uses could include different sets of bookmarks, individual histories, different settings, password/login manager, bookmark syncing(similar to Weave).