Firefox/Projects/Inspector
Contents
- 1 Summary
- 2 Current Status
- 3 Next Steps
- 4 Completed Steps
- 5 Related Bugs
- 6 Team
- 7 Designs
- 8 Goals
- 8.1 Use Cases
- 8.1.1 Inspect an element in a webpage
- 8.1.2 Inspect a document
- 8.1.3 Edit nodes
- 8.1.4 Remove a node
- 8.1.5 Position Inspector components (panels)
- 8.1.6 View and edit node layout information
- 8.1.7 Rulers and Guides for Inspecting Layout
- 8.1.8 Positioning
- 8.1.9 Understand a widget
- 8.1.10 Inspector History and Console Interaction
- 8.1 Use Cases
- 9 Non Goals
- 10 Milestones
Summary
Analogous to the DOM inspector or Firebug inspector, this is a mechanism to get a fast drill-down into an HTML page with associated properties for the selected element.
Features
- fast and pretty
- Graphical highlighter
- Rulers & guides
- Properties, palettes?
- Canvas/Layer/ini-flasher?
- unobtrusive to inspected document
Repository
Rebased after initial checkin:
Rebased after Tree Panel implementation:
Current Status
Moved to Firefox.next
Next Steps
- create popup editors (0.6)
- [done] file bug - bug 575234
- [done] create panel
- wire it up
- rewrite tree view (0.5)
- [done]file a bug
- [done]create panel
- [done]import DOMplate
- [done]implement DOM representation
- [done]modify inspect/selection behavior
- write tests
- watch for location changes
- [done] modify test cases to not use setTimeout
- better highlighter logic
- nested documents
- highlighter works in iframes, style panel does not
- [done] OOB testing, boundaries largely sanitized now
- nested documents
- propagate events through highlighter panel
- DOMMouseScroll bug 560830
- [done] click
- [done] mousemove fixed in bug 560829
- style panel 0.2 bug 560692
- [done] create panel
- [done] listbox
- [done] CSS rules for element
- [done] inherited CSS rules for element
- resizer - partially working, not resizing vertically?
- [done] experiment with WindowDragging utils on toolbars
- not gonna work.
- DOM panel 0.3 bug 561782
- [done] create panel
- [done] create properties
- [done] write test
- inspector control panel / toolbar (0.4)
- add next/prev inspected object
- [done] create buttons for style and dom panels
- [done] add control toolbar to tree panel
- [done] add resizer to tree panel
Completed Steps
- better highlighter logic
- [done] create code to return object under highlighter (testing)
- [done] watch for out-of-bounds
- [done] invisible nodes
- [done] watch for tab switches, close inspector UI
- [done] migrate startup extension code to Firefox
- [done] create dom tree panel (+ associated widgetry)
- [done] highlight node code
- [done] document tree model
- [done] dynamic highlighting
- [done]
create and install background image for highlighter panel- remove, we don't need this - [done] select dynamically highlit node in tree panel
- [done] create browser chrome tests
- [done] ensure working on windows and linux (currently developing on mac)
- tested on windows
- [done] handle document scrolling
Related Bugs
bug 547453, bug 560692, bug 560829, bug 560830, bug 560831, bug 575234, bug 562168, bug 566084
Ehsan's list:
- bug 566081 NEW Inspect doesn't work inside iframes
- bug 566083 NEW Inspect disappears when switching tabs
- bug 566084 NEW Inspect gets disabled when navigating to new pages
- bug 566085 NEW Inspect is oblivious to DOM changes
- bug 566086 NEW Highlight area overlays the inspector
- bug 566087 REOP Inspect in image documents
- bug 566088 NEW Inspect panel doesn't correctly follow the browser window resizing
- bug 566089 NEW Highlight area is very jittery when scrolling
- bug 566091 NEW Inspect panel doesn't differentiate between attribute nodes and elements in a useful way
- bug 566092 NEW Inspector highlight doesn't handle reflows correctly
- bug 566363 NEW Inspect highlight behaves strangely in SVG documents
Team
- Project Lead: robcee
- Design consultant: alimi
Designs
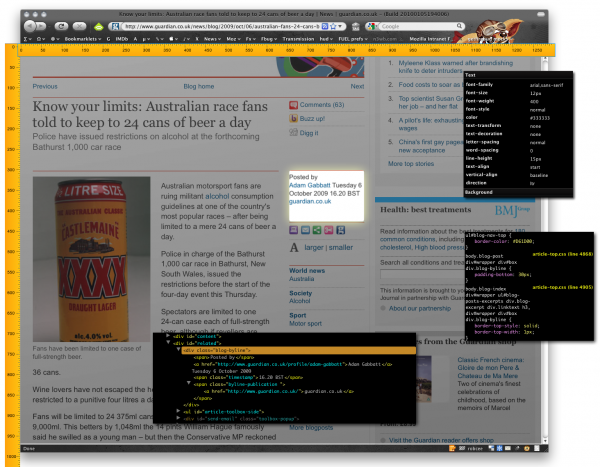
Main view and panels
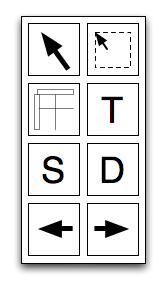
Tool button palette
We'll need a place to control the various functions of the Inspector. A toolbar palette suggested itself to me based on the look of the rest of the UI. The palette contains controls for (in order, from top left to right):
- Inspect (mouseover) i
- Rectangular Select Inspect r
- Rulers and guides (toggle) g
- Tree panel t
- Style Panel s
- DOM panel d
- previous/next inspected nodes (inspected node history) p/n
The palette also provides a space to add features without affecting base Firefox UI. These buttons will all require icons.
Quick keyboard shortcuts should be available for each function.
UI notes from limi
I will say — in general — that I'm not a big fan of icons for operations that aren't immediately obvious. E.g. Firebug's switch from an "Inspect" text labeled button to their current icon made the UI more confusing. Even Microsoft are moving away from icon-based UIs with their latest efforts (Windows 7, Office 2010, Win7 Mobile). Very few icons are universal, and text usually makes the UI clearer — especially in niche applications.
This is making me reconsider the toolpalette above. It might make more sense to drop a toolbar onto the Tree panel and used text-buttons. The extra space in the toolbar would also act as a drag-target en lieu of a title bar.
Goals
- Provide basic web page inspector functionality
- be visually pleasing
Use Cases
Inspect an element in a webpage
Right click on an element, choose Inspect from the context menu and have the element displayed in the treeview, style and DOM panels. The node will be highlighted with the Highlighter panel. The highlighter panel can display positioning information about the element as well as provide rulers and guides to aid in understanding the layout.
Inspect a document
Open the Inspector, view the document in the tree panel, scrolling and expanding as needed. Selected nodes update the style and DOM panels as well as position the highlighter in the webpage. The tree panel shows a hierarchical view of the webpage and allows Jimbo to expand and collapse nodes to see the structure of the web page. This is a different kind of view than view source and it will update as the page changes due to DOM manipulation.
Edit nodes
Open the inspector and select an element. Double click to edit attributes in a node, styles in the style panel or object properties in the DOM panel. Edited attributes and style properties should be highlighted to stand out.
It should also be possible to dump a log of the modified properties and rules that should make it convenient for a developer to reintegrate modifications into their website's files for deployment.
Remove a node
Right click in the tree panel or an an element to remove a selected node from a web page. Reload will get it back. This can be useful to see what effect a particular element has on the layout of the rest of the document, or just to remove a particular element from the page. E.g., a <blink> node.
Position Inspector components (panels)
It should be possible for a user to position and size individual inspector components on their screen. Closing individual panels and panel positions and sizes should be saved when reopened.
View and edit node layout information
The inspector should present layout information about a node in the highlighter itself. Tweaking position in the style panel or the DOM should update the position of the element on the fly.
Rulers and Guides for Inspecting Layout
The highlighter will have the ability to display Rulers and Guides on the webpage which can then show the various offsets and paddings associated with an inspected node.
Maybe a user would like to measure the distance between two nodes and understand why they spaced the way they are. Using the inspector with guides, they should be able to see all of the necessary offsets and paddings that make up their placement.
Positioning
When inspecting a page's layout, it might be useful to find all of the elements on a page that have a certain type of positioning. The Rulers and Guides controls should have the ability to highlight all nodes with a certain type of positioning. Or highlight nodes that do not have default static positioning.
Understand a widget
It should be possible to inspect an element in a web-page with interesting behavior. Sometimes a webpage or application can vary the DOM tree by adding subnodes or making a node hidden or visible when a user does something (mouseover/hover, clicking, etc). These behaviors should be tracked and the inspector should present this information to the user as it happens. Inspecting a node should also display pseudo-classes (e.g., :hover, :active, :focus) and their rules if associated.
For example, say you have a webpage with some nodes that are displayed when a user mouses over a particular control on that page. Our user Georgina wants to know what is causing that DOM node to appear, so she highlights the control and inspects its attributes. It's likely this control will have an event associated with it, and the events panel will list that there is a mouseover event and potentially have a link to the JS source code (via view-source:) that uses it.
Inspector History and Console Interaction
The inspector keeps track of a number of nodes visited. These can be retraced through the Next/Previous buttons on the inspector's HTML panel's toolbar. In addition, these should set the Firebug Command Line API variables $0, $1, etc. for easy access in the Console.
Someone using the Inspector could, for example, inspect a series of nodes related to a particular control on a webpage. Then, in the console, they could programmatically access them using the $0, $1 mnemonics and then manipulate the DOM objects, print their properties or trigger the inspector.
Non Goals
- We are not providing mechanisms to construct Xpaths for a particular node
-
XUL Inspectorworks on xul docs in content anyway - We should not try to present JavaScript or provide means to debug scripts
Milestones
0.1
- HTML/Tree Panel (read-only)
- node highlighting
Alpha release
- Testcases
- basic highlighter activation and deactivation done
- selecting a node in the tree panel done
- highlighting a node in a web page done
- highlighting a node in a web page with scrolling
- functionality
- highlighter panel boundary sanitization (some panels can fly off into desktop space currently) (0.5 day)
- panel event propagation (highlighter panels are dumb. can't highlight sub-nodes through the panel) (0.5-1 day) done
- still some offset bugs
- document scrolling (panels stay when the document scrolls, drift away from the node they're supposed to be highlighting) (0.5 day) done
0.2
- Style panel (read-only) bug 560692
- panel
- auto-dim on inspecting.
- toolbar as titlebar.
- richlistbox|listbox ?
- Currently using listbox due to lack of documentation on richlistbox. Investigating.
- test cases
- panel open
- styles for object in page
- panel
Estimated Time: 1 week
0.2.1
- view source integration for style panel
- links to view-source's CSS document and line
- would like to see syntax highlighting and line numbers in view source, a separate bug
- testcases
- select node
- display css file link in style panel
- verify link is to the correct place
Estimated Time: 2-3 days
0.3
- DOM panel (read-only)
- panel
- richlistbox or tree?
- display DOM object properties
- may include additional information about nodes, e.g., namespaces
- testcases
- opening/closing panel
- displaying properties for selected DOM object
Estimated Time: 1 week
0.4
- Inspector Controls
- add toolbar to treepanel
- turn inspection on/off
- enable/disable style and DOM panels
- inspector object history (back forward)
- initial thinking was an icon panel, currently looking at text buttons
- keyboard controls
- testcases
- inspect on/off
- style panel on/off
- dom panel on/off
- test inspect back/forward
- test keys
Estimated Time: 2-3 days
0.4.1
- Inspector keyboard controls
- navigate nodes by keyboard when inspecting
- testcase
- keyboard events when highlighting
Estimated Time: 2-3 days
0.5
- Rewriting the treeview
- replace xul tree widget with html? richlistbox?
-
use jquery based tree implementation? (jstree) - use domplate-based source tree solution
- features
- twisties
- scrolling
- keyboard nav
- row selection
- editor compatible / editable
- selection events
- testcases
- selecting a node / row
- editing
- expanding collapsing
Estimated Time: 2-4 weeks
0.6
- Popup Editor
- Editing styles, dom objects and html elements
- popup text widgets over editor target
Estimated Time: 1-2 weeks
0.6.1
- CSS Editor
Estimated Time: 2-3 days
0.7
- Reimplement the highlighter panel
- Make it look more like what's in the mockup.
- Using a full-screen (content area) panel, can we use borders to darken the area around the object under inspection?
- Use multiple panels to box the inspected object?
- compositor?
- testcases
- highlighting based on tree selection
- checking boundaries
- rehighlighting
- document scrolling
- mouse moves
Estimated Time: 1-2 weeks
0.8
- Rulers and guides
- image or CSS-based panel backgrounds, (require top-level panels from XUL panel improvements)
- guides should be drawn on the panel and intersect with the rulers
- highlight rulers showing boundaries of the object
- different lines for offsets, padding and margins?
Estimated Time: 1-2 weeks depending on features implemented
0.9
- Additional panel features as they become available
- probably not a real milestone, just bits to add as they become available, see: XUL:Panel_Improvements.
- panel resizing
Estimated Time: 0
1.0
- Styling
- tree panel
- style and DOM object panels
- highlighter and rulers if not taken care of earlier
- toolbar buttons for *stripe themes
Estimated Time: 1-2 weeks
possible to style some features during development. 0.2 and 0.3 should be styled initially. Tree panel may be styled during reimplementation.
1.1
- css workspaces
- similar to CSSDesk
- text area for modifying the CSS of a selected node
- save/export CSS
- testcases
- select node
- add css text to workspace
- verify style object on node
Estimated Time: 1-2 weeks