Firefox/Feature Brainstorming:Accessibility
« Firefox/Feature Brainstorming
Contents
- 1 Keyboard Shortcut
- 2 Keyboard navigation
- 3 Proxy "profiles"
- 4 URL Capture
- 5 Open selected URL
- 6 Font deltas
- 7 Export printscreen
- 8 Zooming
- 9 Changing font size
- 10 Scrolling
- 11 Fast Scrolling
- 12 Voice navigation
- 13 Tidy context menu
- 14 Access keys
- 15 General
- 16 "Wesnoth" Scrolling
- 17 Inbuilt sound player
- 18 On the fly editing
- 19 Navigating with a Hand or Stylus
- 20 Site unblocker
- 21 Tab Quickmenu Keyboard Shortcut
- 22 Return the actions of F4 and F6 keys
- 23 Scrollable Alerts
- 24 Custom Focused Element on page load
- 25 Website-specific adjustable page margins
- 26 Multi colour fonts (serious purpose, not just coolness)
- 27 Alert and Authentication windows allowing accessing other tabs
Keyboard Shortcut
- When your typing, for example, your email address into a text box and you get the drop down menu of ones you've typed before, enable it to where all you do is hit the Tab key to insert the first choice in the list, also when typing in a URL in the address bar and you get a list of sites, allow Tab key to choose the first in the list. That's the way I.E. is and it makes things so much quicker than having to arrow down or use the mouse.
- The ability to delete bookmark for the page you are on with a keyboard shortcut. Something simple like Ctrl+Shift+D, or Ctrl+Alt+D, whichever modifier the specific platform or Firefox uses for the opposite of a shortcut.
- Shift+Arrow key, should select different elements on the web page, for example links or form elements. Opera web browser has this function and I use it all the time. I really miss this in Firefox, and it makes me prefer Opera over it. I think this is true for many other people as well. If you want this feature too then please say so in the discussion page. --OperaKeyboardNavigation 08:51, 1 October 2008 (UTC)
- Take caret navigation a step further with an option for more complicated keyboard only controls. There are extensions and modified versions of FF that have this, but it would be simpler if this were implimented in FF proper. Something simple like nano's shortcut interface, or VIM, something standard would be the best idea.
- Link access with keyboard only. Other browsers and a few extensions use this feature, such as Konqueror. Pres a key, such as control, alt, or meta, and numbers appear beside links, then the user can type that number, and the link opens. This would be great as a default or option within caret mode if not Firefox as a whole.
Proxy "profiles"
- When working with proxys, it would be really very handy to have preconfigured whole profiles (don't get me wrong, i mean configured by yourself), since there are more settings for proxy, like SSL, SOCKS, HTTP, etc. And sometimes you want to switch more settings at once, actually i think i don't need to explain the advantage of profiles
URL Capture
- Many forums, blogs and webpages print out URL's without a hyperlink, and just the plain URL text. Hilighting the URL, then right-clicking should bring up an additional option, such as "Visit http://www.....". Much like the "Search Web For...", but will take you straight to the URL hilighted, using the same window rules as "Search Web For" (new tab, new widow, same tab).
- This would be better implemented if the user could just double click the text without first highlighting it. See the Text Link extension for an example [1]
Open selected URL
- Open a hyperlink by enter when (a part of) it is selected.
- useful by a search (ctrl+f) when the result is an URL.
- You can do this by hitting / (quick search - all text; BACKSLASH KEY) or ' (quick search - links only; APOSTROPHE KEY) and, when you find the link you want, hit Enter.
Font deltas
- Remember a users font delta for each site. If a user goes back to that site in another session, they should not have to re-adjust the font size every time they visit.
- Similar feature asked in Firefox/Feature Brainstorming:Default Browser UI as "Different font sizes for each page".
Export printscreen
- Implement save page as image or export page as image in TIF/JPG/GIF/PNG/PDF
- whole page downloaded into the clipboard (not just only the window view), with a key shortcut or the contextual menu
like a printscreen with alt+pscreen but without the edges of the window, and including the full page loaded for quick printing changing resizing with an image editor software
Zooming
- Add a "default zoom level" to preferences, but let user use ctrl+0 to reset to "normal" level per site (for layouting purposes). Explanation: I'm a kind of power user, and on most sites I visit, I first repeatedly press Ctrl++ to zoom the page to make it readable without glasses. This setting will be saved per domain (which is fine), but it would be even better to make it a permanent "default" option for new sites! I also have seen __many__ other users doing this permanently (after they "discovered" that feature).
- Add smooth zooming
- Implement full page zoom, including images (sub: have browser optionally store this setting per-page, per-site, or globally)
- Add analog zoom slider on right side of bottom status bar (akin to iPhoto, OpenOffice Writer 3, etc.), adjacent to security and pop-up blocker icons, with stick points at 100% and/or user's current global preference setting for default zoom.
- Zooming, panning, scaling for images (especially SVG)
- Add "Fit to width" option (like Opera)
- Implement user-definable zoom levels
- Make zoom levels settable preferences per page, per site, or globally. Global setting might be under "Options..."; at the site level, Mozilla could automatically store/recall zoom settings when they are exceptions to the current global setting for default zoom (as of the current/most recent/final page visited on a site). Stored zoom settings might be edited/removed using dialog similar to "Exceptions..." for cookies.
- Menu entries for them in the view menu in a possible page zoom submenu and text zoom submenu
- Also putting this in Tools > Options > Content > Page Zoom % and Text Zoom %
- Prettier image resizing & scaling (Bilinear, Bicubic, anything better than Nearest Neighbor)
- Show the current zoom level in the statusbar
- Commentary
- References
- See bug #4821.
- See bug #98971.
- See bug #163068.
- See bug #276166.
- See bug #520162.
Changing font size
- After user presses Ctrl++/Ctrl+- to increase/decrease font size, the page should stay on the same line of text so that it is immediately possible to continue reading without having to find first where user was before changing font size.
- Add the ability for user to change the font size of text in the address-bar and bookmarks. It is possible to change font-size elsewhere in Firefox, but these areas have somehow been overlooked. I have poor eyesight myself, and this would be extremely useful.
- Al aumentar el tamaño de la página aumentarla incluyendo las imágenes, tablas y regiones, para no perder la relación de aspecto, como si fuera una imagen ampliada. -- When "zooming" the page mantain the aspect ratio between images, divs, spans and fonts so it looks like a bitmapped zoom.
- I think this should be optional
- Great idea! I've wished this myself many times.
Scrolling
- Add smooth scrolling
- Add scrolling by just moving the mouse pointer to the edge of the window. That is, mouse pointer near the bottom of the window scrolls down, whereas mouse pointer near the top scrolls up, and in a similar manner for sideways (no clicking, and no need to find the tiny scrollbar button). It's better than using the mousewheel for prolonged scrolling, because you can just leave the mouse pointer hovering over the scroll area as long as you want to scroll.
- Add 'Apple/Command' + Mouse Click & Hold (Mac OS) to allow scrolling with the movement of the mouse, like IE on Mac.
- In right to left pages the scroll bar should be on the left.
- References and Comments
- How is this different to Preferences | Advanced | General tab | Use smooth scrolling?
- "Maybe refers to the Mac version, like how Safari allows scrolling 1 pixel at a time using a touchpad"
- "The built in smooth scrolling in Firefox is very 'rough' compared to the way Opera seems to handle it."
- Second item: ¿qué pasa si querés ir a un vínculo cerca de los bordes de pantalla? se te mueve todo sin que quieras eso -- What happens if you want to click some link near the bottom/top of the window? it moves even when you don't want this.
Fast Scrolling
- Add a system for fast user scrolling. When the user holds down the alt-key (or mac equivalent) for example and presses the up or down arrows the page will scroll faster. In the user options window the user should be able to specify how many lines fast scrolling will scroll to.
- Scrolling long web pages on a laptop with a touchpad is cumbersome and pressing the up and down arrows scrolls very slowly. Adding a fast scroll feature would make it easier to scroll very large pages where the content you want is no where near the top
- use page up/ page down buttons?
- Al presionar la barra espaciadora permitir avanzar una pantalla, al siguiente marcador o una combinación de ambos (lo que esté más cerca/lejos) -- When pressing spacebar allow to scroll down a screen, to the next marker (#) or to a combination of both.
- For those who have missed it, turning off "Allow text to be selected with the keyboard" in Preferences>Advanced will enable use of the spacebar to scroll down one window/screen and shift-spacebar to scroll up, as is conventional in IE and Safari. This option might be labeled more clearly.
- Add Support for Macintosh VoiceOver screenreader
- Add Support for Windows Vista Voice Recognition
- When using several extensions, the context menu gets overloaded with features. Add a feature to organize the context menu - just like the bookmarks manager.
- Poderia também suportar comandos de voz para Windows.
Access keys
- A simple fix for the problem of access keys would be to allow the user to define their own access keys for, say, "home", "next", "previous", "search" "copyright info", "contents", etc.; and then to map these, for any given page, to the target pages specified in the "link" headers, e.g.:
<link rel="home" href="http://www.example.com/index.htm"> <link rel="search" href="http://www.example.com/search.htm">
See also OtherUncategorised/RemoteControl. Maybe use syntax <a accesskey="{home}" href="http://www.example.com/index.htm">link text</a> ?
- Fix the problem of multiple accesskey, when the same accesskey is repeated, it should let move over them by pressing the same key, and not immediately elect the last of them.
General
- Create an html "Next Page" extension where, if there is no forward page to go to, it goes to the "next" page just by clicking the mouse "forward" button. Very useful for going through pages and pages of results just by clicking the forward mouse button instead of scrolling down, finding and clicking the "next page" link on the bottom of every page over and over again. This might have to be coded into webpages but it needs to be supported by the browser so it can start being used. This might need to be submitted as a W3C Open Standard.
- You can actually make a 'next' link on a page using the <link>-element.. maybe firefox support for all navigation-related "rel"-attributs in <link> would make more sense here
- Can it go to the next page just by clicking the forward mouse button and nothing else?
- Simplify process for creating accessible themes (dev? docs?)
- On MacOS X, if you click on the address bar (or a Html text field) keys to go at the beginning/end of the field don't work. I know it is a known bug, but it should be fixed as soon as possible
- Opera has a feature to browse images in directory listings. If you have a directory listing with images you can open the first image and navigate with the next/back button or mouse gesture to the next/previous image in the directory.
- Multiple users profiles creation, storing each one its own preferences, bookmarks, history and addons.
"Wesnoth" Scrolling
The game "Battle for Wesnoth" has a really usefull model for scrolling with scroll mouse. The screen is virtually divided into four triangles by drawing every possible line between the four corners of the screen.
Holding the cursor on top or bottom triangle while scrolling triggers vertical scrolling, while holding the cursor on side triangles triggers horizontal scrolling. Scrolling forward moves up or left, depending on the triangle under the cursor. Scrolling backward then moves to the opposite direction.
As an addition to this. The lack of either horizontal or vertical scroll bar should trigger scrolling the existing one. Ignoring the cursor position.
This should be optional and off by default because some people like the current method of scrolling.
Inbuilt sound player
Internet explorer has an inbuilt sound player which can be called upon for mouseover sounds. Mozilla and firefox cannot be used for LOTE subjects at universties that rely on sounds to be played.
On the fly editing
It could be very useful to enable on the fly and temporary modifications of a webpage. For instance when you read a blog or news, you may want to easily :
- change the font family (some people prefer Times / Serif, some prefer Arial / sans-serif)
- change the font color, when contrast is too bad
- change the background color, for constrast as well
- switch off some element (display:none on a div for instance).
It would be great if those options could apply to a div only (by clicking on it) or on the entire page. Reading the news will be more comfortable with such a functionnality.
Include an option to turn the mouse pointer into a hand that allows users to grab a page and scroll it similar to Adobe Acrobat's hand tool. Such a feature would be essential for users, like me using a tablet hybrid, who use a stylus instead of a mouse with a clickable scroll wheel.
- Clicking and holding the left mouse button on an empty space of a web page would "grab" the page for scrolling.
- In all other circumstances, the mouse would behave normally. Navigating through links, selecting text, editing within text boxes, clicking buttons, etc. would all be performed as normal.
- Other operations and features using the hand or stylus could include:
- Zooming User Interface (ZUI) allowing the user to fluidly zoom in/out of an entire page with either a gesture system or a combination of the mouse pointer and keystrokes.
- Hiding the scroll bars for a more streamlined natural feel when ZUI is being used.
- Grabbing and dragging web page objects (images, selected text, the entire page itself, etc.) into other areas within Firefox (address bar, tab, tab bar, favorites icon, text box, etc.) or areas outside Firefox (such as the desktop).
- Optional pressure sensitivity control for stylus users which would treat the stylus like a regular mouse if light pressure is applied, or like a hand tool to scroll if heavier pressure is applied.
Site unblocker
You could make it so that when you are at school and they block say....youtube and you have firefox or bring it on a usb plug, you can go on youtube anyway. :D
if its impossible or you cant do it please say why....
- Firefox works with the proxy (it is the source from which Firefox gets internet), any built-in feature to unblock blocked sites in the proxy would be in vain. However, there is a work around: go to Run and type in cmd. Type ping "site URL". A response should come up like this:
Pinging youtube.com [208.65.153.253] with 32 bytes of data
That number, 208.65.153.253, is YouTube's IP address. Unless the proxy has blocked the domain *and* IP address, paste that in and you're good to go. Note - some networks give bad responses to pinging sites because they know it's a workaround the proxy. So, it's best to do it at home and make a text file.
Please add a keyboard shortcut for the super-awesome Tab Quickmenu. I have trouble finding it visually and plus it would be much faster. THANK YOU SO MUCH! If this is not possible, please let me know. I tried the about:config page, but there was nothing on the quickmenu (searched quickmenu, tabs) there.
Return the actions of F4 and F6 keys
I remember these being active keys in Firefox 2.X which duplicated their actions in Internet Explorer. Now in Firefox 3.0 they do nothing. I use these buttons on a daily basis and would like to see their actions return. (Actions in IE listed below)
- F4 - become active in the address bar, but url IS NOT highlighted. Cursor is placed at beginning of url. The button also brings down the typed url history.
- F6 - become active in the address bar, and whole url IS highlighted.
Tokar 22:59, 17 June 2008 (PDT)
Scrollable Alerts
It is a pain in the neck when you are developing a page or when viewing a page that displays a huge 20+ line alert and only a small portion of the alert can be displayed on the screen, the rest (including the buttons) are well hidden below the bottom of the screen. This could be resolved if firefox's default alert features a scroll bar (vertical and possibly horizontal). This is much like the Konqueror alert feature and I can't believe that few browsers have implemented this.
Custom Focused Element on page load
You visit a page frequently, there's a form where you enter some words and submit, almost every time you visit the page. The box does not get focused by default on page load so you have to move the pointer and click on it or press tab several times. That is so inconvenient. There should be a way to mark an element on a page so that on the next visit, the element auto focuses.
Website-specific adjustable page margins
Full-width pages are often difficult to read on widescreen displays. It would be great to have website-specific adjustable margins to make these pages more readable. Please see the mock-ups here: [2].
Multi colour fonts (serious purpose, not just coolness)
The idea has a very serious purpose, its not just for coolness.
It's intended to be used very seriously by partially blind people, to help them read, by helping them distinguish the letters.
In practice:
Edit: Implement part of SVG fonts.
The fonts should be able to render high quality images, of important size, as well as normal sized fonts. Some peoples vision is so bad, they have to zoom the letters to almost the hight of the screen and stick there head just in front of it.
It would be nice if they were capable to also use animations (like gif).
Images as vector graphics, as well as raster images.
Simpler alternative:
Because, it might take some time, before this is implemented. A simpler interim solution can be done. To ad the capability to set colours for individual fonts and there individual background. Example, all "a" are red with blue background, all "b" are green with brown background, etc... Combined with custom fonts, we can then hack a two colour solution.
I've written a half arsed demonstration greasemonkey scrip.[3]
On bugzilla https://bugzilla.mozilla.org/show_bug.cgi?id=637421
The same proposal at KDE [4]
Gnome proposal [5]
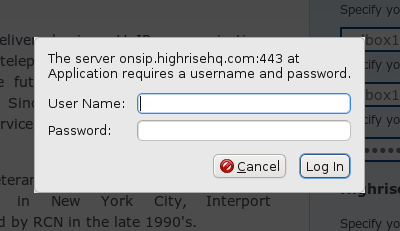
Alert and Authentication windows allowing accessing other tabs
Authentication, and alerts force you away from other tabs and tasks in the browser and will not let you access other tabs without "dealing" with the alert or authentication first. This is an annoyance if you're working in a different tab, or if you require information from a different tab to fill out the authentication.
Google chrome provides ideal functionality in these situations.