Fennec/Features/Gestures
From MozillaWiki
Please use "Edit with form" above to edit this page.
Status
| Fennec UI Gestures | |
| Stage | Definition |
| Status | ` |
| Release target | ` |
| Health | OK |
| Status note | ` |
Team
| Product manager | Thomas Arend |
| Directly Responsible Individual | Thomas Arend |
| Lead engineer | ` |
| Security lead | ` |
| Privacy lead | ` |
| Localization lead | ` |
| Accessibility lead | ` |
| QA lead | ` |
| UX lead | Brian Dils |
| Product marketing lead | ` |
| Operations lead | ` |
| Additional members | ` |
Open issues/risks
`
Stage 1: Definition
1. Feature overview
Implement additional touchscreen gestures for common user actions in Fennec.
2. Users & use cases
`
3. Dependencies
- bug 653282 - Swipes should navigate the awesomescreen.
- There are some interactions and dependencies between touch events and gestures.
- When we expose multi-touch events to web content, web pages that consume the touch events may prevent gestures from invoking their default UI actions.
- The implementation of gestures might depend on exposing multi-touch events to Fennec's chrome JavaScript.
4. Requirements
`
Non-goals
`
Stage 2: Design
5. Functional specification
`
6. User experience design
This is our new gesture set, as mapped to current browser features. We will also have on-screen touch buttons/targets, but we need to map all features to a gestures for accessibility reasons (more details on that soon)...
| Browser Function / Feature | Gesture | Gesture Illustration |
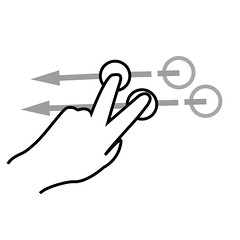
| Back | Two-finger Swipe Left |  |
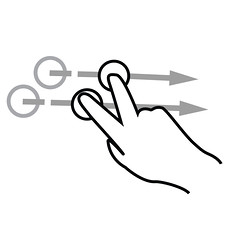
| Forward | Two-finger Swipe Right |  |
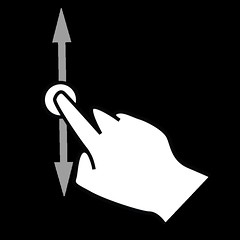
| Scroll | One-finger Drag |  |
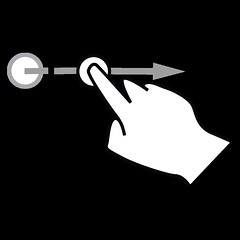
| Kinetic Scroll | One-finger Swipe |  |
| Pan | One-finger Drag (when page is zoomed in) |  |
| Kenetic Pan | One-finger Swipe (when page is zoomed in) |  |
| Zoom In | Double Tap or Spread | Double Tap:
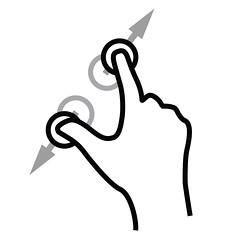
Spread:  |
| Zoom Out | Double Tap (once zoomed level has maxed out or Pinch | Double Tap:
Pinch:  |
| View All Tabs | Pinch (when page is at "fit width" zoom level) |  |
| Next Tab | Three-finger Swipe Left |  |
| Previous Tab | Three-finger Swipe Right |  |
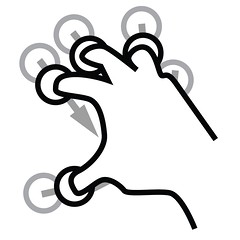
| Close Tab | Five-finger Scrunch |  |
| New Tab | TBD or No Gesture | -- |
| Open in New Tab | Long Tap (on link) then Tap on "Open in New Tab" |  |
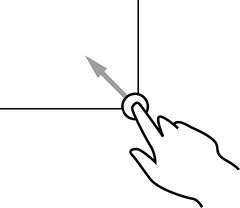
| Bookmark Page | Dog-ear (Diagonal Swipe from bottom-right to top-right) |  |
| Open Bookmarks | TBD or No Gesture | -- |
| Follow Link | One-finger Tap |  |
| Access to Awesomebar | TBD or No Gesture | -- |
| Show All History | TBD or No Gesture | -- |
| Site Info | TBD or No Gesture | -- |
| Settings/Preferences/Add-ons | TBD or No Gesture | -- |
| Share | TBD or No Gesture | -- |
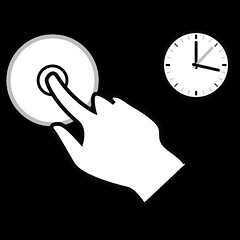
| Contextual Menu | Long Tap (on link) |  |
| Reload Page | TBD or No Gesture | -- |
| Stop Loading Page | TBD or No Gesture | -- |
| Access to Firefox Home | TBD or No Gesture | -- |
| Full Screen | Five-finger Splay |  |
| Save as PDF | TBD or No Gesture | -- |
| Save Webpage | TBD or No Gesture | -- |
Stage 3: Planning
7. Implementation plan
`
8. Reviews
Security review
`
Privacy review
`
Localization review
`
Accessibility
`
Quality Assurance review
`
Operations review
`
Stage 4: Development
9. Implementation
`
Stage 5: Release
10. Landing criteria
`
Feature details
| Priority | P2 |
| Rank | 999 |
| Theme / Goal | ` |
| Roadmap | Firefox Mobile |
| Secondary roadmap | ` |
| Feature list | Mobile |
| Project | ` |
| Engineering team | Mobile front-end |
Team status notes
| status | notes | |
| Products | tbd | ` |
| Engineering | tbd | ` |
| Security | tbd | ` |
| Privacy | tbd | ` |
| Localization | tbd | ` |
| Accessibility | tbd | ` |
| Quality assurance | tbd | ` |
| User experience | tbd | ` |
| Product marketing | ` | ` |
| Operations | ` | ` |
