Events/London Learning Jam/Projects

Help test these new Thimble Projects
Help kick the tires on the beta projects below. Are they easy to use? Helpful for learning? Fun?
What are these "Thimble Projects", anyway?
Learning by making. Thimble projects are designed to help you make something amazing on the web fast and learn webmaking skills in the process.
Side-by-Side editing. Thimble is a two pane editor that allows you to edit the code on the left and see your changes on the right.
We're preparing a set of these projects for the Mozilla Summer Code Party. The goal: teach the world the basics of coding and webmaking through making projects that are easy, social and fun.
The (beta) Projects
Awesome Animal Builder
by The London Zoo
Learn about different species and then mix and match animal body parts to create your own - think: Elephwhal or a Bunnel!
Tools used: Thimble
Skills: HTML Basics, CSS, Conservation
Difficulty: Beginner
Wickedpedia
by Steve Bunce and Oliver Quinlan (Plymouth University)
Build your own celebrity bio pages, including all the scandals and gossip that no one knows about!
Tools used: Thimble
Skills: HTML, Linking, Content Support
Difficulty: Intermediate
Supporter 2 Reporter
by Radio Waves
Build your own news media page, including your own reporting video, about at topic you care about, such as the Olympics.
Tools used: Thimble
Skills: Blogging, Reporting, Content Layout, Curating, Branding, HTML, CSS
Difficulty: Beginner
Get off my Lawn
by The Guardian and Goldsmiths
Clear the zombies away from your garden lawn. Build your own zombies!
Tools used: Thimble
Skills: CSS
Difficulty: Intermediate
Bunnies
by Ben O'Steen
Save the bunny from danger or else he will be squashed!
Tools used: Thimble
Skills: HTML Basics, Imaging, Positioning
Difficulty: Intermediate
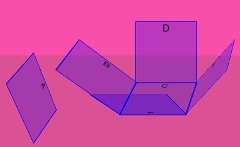
Cube
by Laurian Gridinoc
3D is all the rage these days - learn how its done in CSS3! Build your own 3D cube from scratch.
Tools used: Thimble
Skills: HTML, CSS, Trigonometry
Difficulty: Advanced
Readability
by Doug Belshaw
Maybe it's bad website design or maybe you are just getting old, but some webpages are impossible to read. Edit the HTML and CSS in this webpage to make it legible.
Tools used: Thimble
Skills: HTML, CSS, Typography
Difficulty: Beginnner