Drumbeat/styleguide
Contents
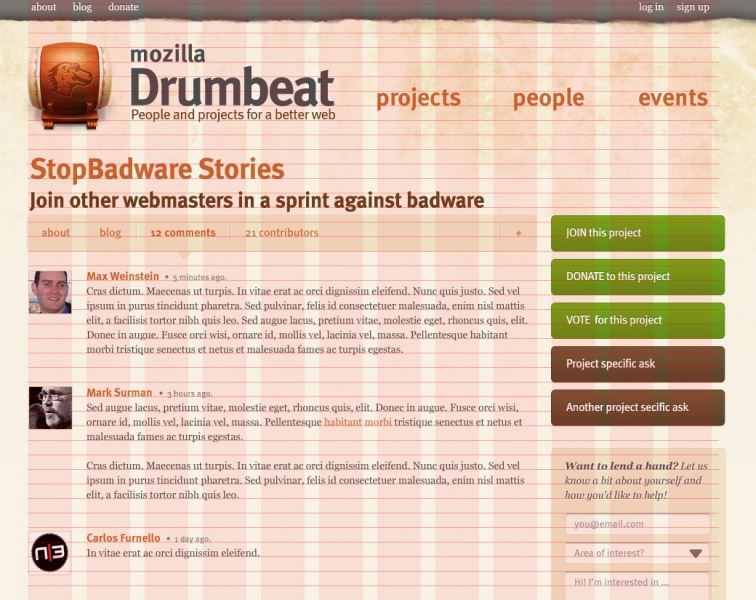
Drumbeat: Style Guide
Logo
Logo with title
Logo sans title
40x50 Logo for Firefox Start Page Snippet:
Font: Meta / FF MetaBold
Font Colour: #4C4C4C
Grid
The Drumbeat site is designed on a typographic grid:
the vertical grid is set on a text line-height of 20px.
in the horizontal I am working with alternating 20px/60px columns; 12 columns of 60px separated by 20px gutters.
Typography
FontFont Meta
The main title font is Meta Bold. The great news is that FF Meta is now available to license through Typekit for use in web sites: [1] meaning we could license the font for use in the site (no image-based titles!)
CSS Font-Stacks
You can use the following font-stacks in your css typography. You can also go down this list to pick an appropriate font for your non-html based design needs.
Sans-Serif font
font-family: MetaBook-Roman, 'Lucida Sans', 'Lucida Grande', 'Lucida Sans Unicode', 'Helvetica Neue', Helvetica, Arial, sans-serif;
Serif font
font-family: Georgia, Palatino, 'Palatino Linotype', Times, 'Times New Roman', serif;
Colours
Hex values of Drumbeat theme:
- Main background beige: #F8F1DD
- Secondary background beige: #F1E2C5
- Body text: #4C4C4C
- Main Heading Brown: #66401A
- Secondary Heading Green: #5A8013
- Tertiary Heading Grey: #4C4C4C
- Link orange: #C36931