Drumbeat/p2pu/Open Web Competency Map
Please feel free to modify and elaborate the competency map with topics you feel need to be discusssed. We'll make a prettier version soon - but let's use the wiki as a brain dump space for now.
It may be worthwhile to look at The Web Standards Project and their Interact curriculum: interact.webstandards.org/curriculum/framework/
There are going to be many similarities, but what issues of Openness do we need to explore? Copyright issues? Privacy and Trust Online?
Contents
Process
- Brainstorm and compile a list of skills from different perspectives through a series of interviews with
- Employers (Lucian)
- Web Standards Expert (John)
- Potential Graduates (John, Drumbeat community, Participants of Mashing Up the Open Web)
- Educators (John)
- Evaluate skill list with respect to possible personas
- Open Web Developer
- Open Web Designer
- Others
- Compile a summary of what we've learned from the interview process and share back with interviewees, request feedback.
- Sometime after this point we're going to want to go down the route of presenting to the public via the Drumbeat site and call for improvements, criticisms, and endorsements.
Interview Template
- What does it mean to be an open web developer?
- How do you assess the soft-skills in a web developer?
- What level should the P2PU open web developer certification be?
- What are the most important subject ares to an open web developer?
- What courses would be useful that may not be totally apparent?
- How long should it take to complete all the courses?
- How would you recommend we handle varied skill levels?
People to Interview
Employers
Web Standards Experts
- Opera Open Web Curriculum Developers (author names listed on each page)
Potential Graduates
- Participants of Mashing Up the Open Web
- Survey administered by Mozilla
Educators
- David Hollinger
- Web Standardistas Christopher Murphy / Nicklas Persson, lecturers at UU Belfast and authors. Read an interview with them about Web standards in education
Goals
- Open Web Competency Map with Personas
- Second set of P2PU courses that fit the competency map
Who's working on this?
- John Britton
- Philipp Schmidt
- Mark Surman
- Lucian Teo
- Ahrash Bissell
- add yourself
Resources
- http://www.opera.com/company/education/curriculum/
- http://interact.webstandards.org/
- http://www.w3.org/2005/Incubator/owea/wiki/Main_Page
- http://www.w3.org/2000/09/dbwg/details?group=43604&public=1
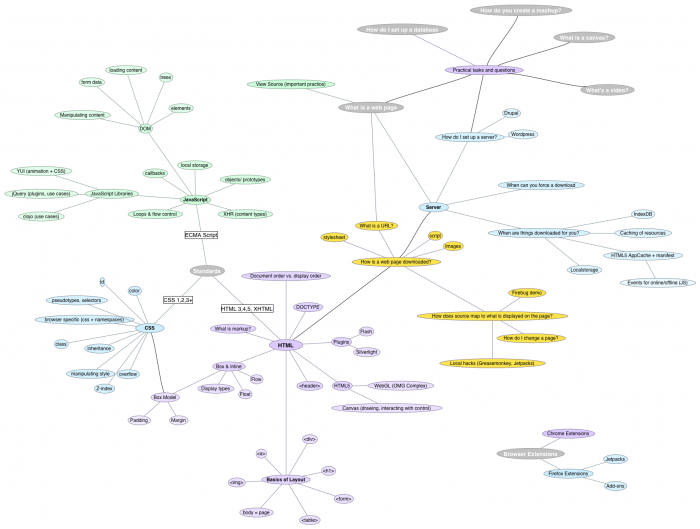
Competency Map
Here is a .dot file. The .dot file can be edited in text editor and visualized with Graphviz or other graph software. You can also open .dot files in OmniGraffle to make them pretty, but unfortunately not save back in .dot format (bad OmniGraffle!).
I wrote a blog post about the process and above is an example made with OmniGraffle.
Skill Nodes and IDs
- 0103 Site design
- 0104 Information architecture
- 0105 Interactive design
- 0106 Scripting and programming
- 0201 How the web works
- 0202 What is a URL
- 0203 The DNS and why it matters
- 0204 HTTP and web protocols
- 0205 How does a browser work
- 0206 What is HTML
- 0207 HTML document structure
- 0208 What is a DTD
- 0209 What is CSS
- 0210 What is XML
- 0211 RSS feeds
- 0212 JPG, GIF and PNG
- 0213 What is Javascript
- 0214 What is AJAX
- 0215 PHP, .NET, JSP and ColdFusion
- 0216 SQL
- 0217 Content management systems
- 0218 What is an API
- 0301 What should I learn first
- 0302 Getting online quickly
- 0303 Web Design Applications
- 0304 Additional Web development tools
- 0305 Designing for multiple browsers
- 0306 Deisnging for accessibility
- 0307 Progressive enhancement
- 0308 Choosing a web host
- 0309 Registering a domain name
Original Skill Map
A first stab drawing from a meeting in Mountain View with Philipp, Arun, and Chris

Advanced Ideas
- A/B Testing
- Analytics