Drumbeat/MoJo/hackfest/berlin/projects/Plesper
From MozillaWiki
Contents
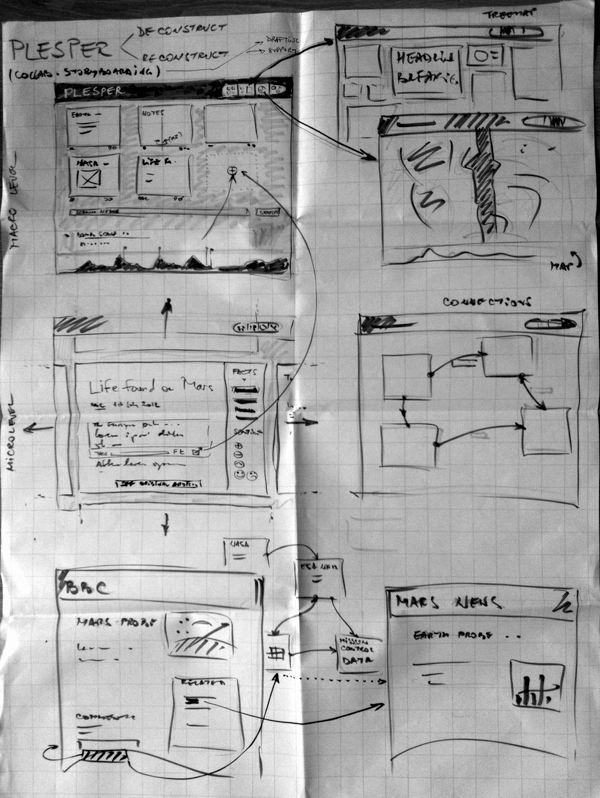
PLESPER
Project Lead(s): Laurian Gridinoc
Big Goal for MoJo Hackfest
Simplify the idea, prototype the microview (read more on)
Key steps toward goal:
- remove half-backed bits
- switch to Embed.ly (as they took over oohembed)
- create the micro view
- link the microview into the world (granular URLs, tweetable)
- export/open paragraphs as tiles
Pending needs: I'll need a sanity check on what I'm doing. (Saleem helped me on this)
Links for more info:
- prototype description
- original MoJo proposal
- (old) demo: video
- source code: GitHub
Project Status
Working features:
- adding "tiles" via google search or URL input
- ohembed autodiscovery, fallback to readability-like scraping
- tile notes (flip them)
- microview zoom
- paragraph export to tile
- positioning in the relationship view
- iPad doubletap zoom + tap navigation
- freeze scrolled tile (scroll position from micro view to macro view)
Collaborators
I did a sanity check on the concept and interaction with Saleem Khan.
Next Steps
- clean-up code, abstract it a bit such that I can provide an intersection of different views (tile, map, treemap, relations) in a simpler way
- drag&drop tiles to reorder
- html5 drag&drop tiles between tabs and browser windows
- fix embed.ly integration
- link-up the websocket bit, to enable collaboration
- enable persistence
- fix iPad performance issues (use CSS3 3D translations = hardware accel.)
- see what bits could be later provided thorught the MetaMeta Project