DevTools/Features/SourceMap
Status
| SourceMap | |
| Stage | Landed |
| Status | In progress |
| Release target | 23 |
| Health | OK |
| Status note | Initial support landed in Firefox 23. Improvements coming down the pipe as always. |
Team
| Product manager | ` |
| Directly Responsible Individual | Dave Camp |
| Lead engineer | Nick Fitzgerald |
| Security lead | ` |
| Privacy lead | ` |
| Localization lead | ` |
| Accessibility lead | ` |
| QA lead | Vlad Maniac |
| UX lead | ` |
| Product marketing lead | ` |
| Operations lead | ` |
| Additional members | ` |
Open issues/risks
`
Stage 1: Definition
1. Feature overview
Nearly every web developer starts with JavaScript in one form during development and then produces JavaScript in another form for production use. Most often, this is a case of joining files together and minifying the output to reduce the number of requests the browser needs to make and how much data the browser needs to transfer. Another example of JavaScript starting in one form and ending up in the final form used by the browser is in PHP scripts which will sometimes generate bits of JavaScript as they generate their pages.
When JavaScript gets an error, being able to help the web developer out by showing them where the error occurred in the original source file (PHP script or unminified, still-separate JavaScript for example) would save the developer time every single time they hit an error. The Web Console log messages also include links to the line that generated the log message, so these messages could link back to the original source lines as well.
For a long time, there have been languages that have compiled to JavaScript, and recently there has been a surge in support for these languages led by CoffeeScript. CoffeeScript may seem like a fringe language today, but it will soon be shipping with Ruby on Rails 3.1, giving thousands of programmers a reason for developing with something other than JS.
When developing an application in CoffeeScript, any time an error is hit the browser tells the user the location of the problem in the JavaScript file, not the source file that the user is working with. One new language even went so far as to ensure that the lines numbers in the generated JS match up with the lines numbers in the original source file, which is an unfortunate thing to optimize for.
The solution to this problem is a mapping from the generated JS to the original source files.
2. Users & use cases
Case 1: Minified files
A user can take .js source files and compress them with the Closure Compiler. Errors and log messages in the Web Console will refer to the original .js files.
Case 2: Languages which compile to JavaScript
You can start with an original file which contains any language that compiles to JS (for example, CoffeeScript). Any logged output or uncaught errors will refer back to the original file, rather than the generated JS file which is actually being executed.
3. Dependencies
`
4. Requirements
- When a sourcemap is available, error messages in console will link to the original source, not the generated JS
- Likewise, console log output will link back to the original source
- Patches for CoffeeScript will be used to produce examples
- The Closure Compiler should generate compatible source maps
- A specification for generated scripts to refer to their mappings and a mapping format
- SpiderMonkey needs to output column in addition to source/line.
- code that is loaded via eval() should also support sourcemaps
Non-goals
- Ideally, the source mapping file will also work for mapping LESS and similar to CSS. However, implementing the user interface for style source mapping is out of scope for this particular feature.
- It is possible to have a chain of source maps. Consider the case of a .coffee file that is compiled to .js and run through Closure Compiler. The final source map would refer to lines in the compiled JS, which would have a separate source map referring to lines in the .coffee file. For the first crack at this feature, we will not bother with that case.
- console.trace does not need to be supported in the initial version
Stage 2: Design
5. Functional specification
I've written a web app called "Social Socialer Socialest". It's going to make me rich. I spent all morning creating it.
The app consists of 3 files:
- main.js (kicks off everything)
- socialgraph.js (everyone needs a social graph)
- nextgen.coffee (working on the next generation stuff already!)
All three files contain a function with a console.log call and a statement that causes some sort of JS error.
My build process joins and minifies main.js and socialgraph.js into a file called "s3.js" using the Closure Compiler with the option to generate a source map.
It compiles nextgen.coffee to nextgen.js, generating a source map in that process as well.
There's also an HTML file. I haven't learned CSS yet, but I've bought a book.
The HTML file loads s3.js and nextgen.js.
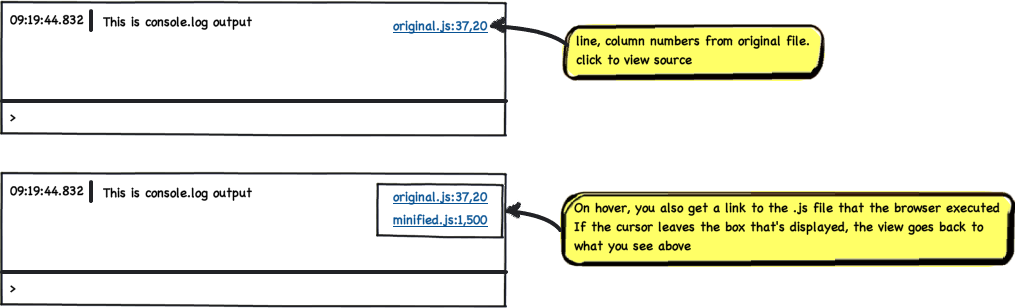
Only l33t folks can use my app. So, I fire up the Web Console and call the functions from the 3 files by hand. In each case, I should see the log output and error message refer to the original files.
When I hover over the link to the source files, I should be presented with a link to the .js file that the browser executed as well.
Note about source map loading
When an error is first generated, the source maps have not yet been loaded. That means that the Web Console cannot immediately display the mapped error info. Once an error is hit, however, the map should be loaded and the error message should be updated as soon as possible to contain the mapped info.
6. User experience design
Stage 3: Planning
7. Implementation plan
`
8. Reviews
Security review
`
Privacy review
`
Localization review
`
Accessibility
`
Quality Assurance review
`
Operations review
`
Stage 4: Development
9. Implementation
- bug 771597 - Source maps + debugger meta bug
The source map file format specification
Stage 5: Release
10. Landing criteria
`
Feature details
| Priority | P3 |
| Rank | 3 |
| Theme / Goal | ` |
| Roadmap | Developer Tools |
| Secondary roadmap | ` |
| Feature list | Desktop |
| Project | ` |
| Engineering team | DevTools |
Team status notes
| status | notes | |
| Products | ` | ` |
| Engineering | ` | ` |
| Security | sec-review-complete | Complete: 2011.08.24 Notes |
| Privacy | ` | ` |
| Localization | ` | ` |
| Accessibility | ` | ` |
| Quality assurance | ` | ` |
| User experience | ` | ` |
| Product marketing | ` | ` |
| Operations | ` | ` |