DevTools/Features/Layout
Status
| Detailed Element Layout View | |
| Stage | Complete |
| Status | In progress |
| Release target | Firefox 15 |
| Health | OK |
| Status note | ` |
Team
| Product manager | Kevin Dangoor |
| Directly Responsible Individual | Dave Camp |
| Lead engineer | Paul Rouget |
| Security lead | ` |
| Privacy lead | ` |
| Localization lead | ` |
| Accessibility lead | ` |
| QA lead | Paul Silaghi |
| UX lead | ` |
| Product marketing lead | ` |
| Operations lead | ` |
| Additional members | ` |
Open issues/risks
`
Stage 1: Definition
1. Feature overview
The browser goes through quite a few computations in order to decide how big an element should be on the page. The purpose of the Layout tool is to help the user see detailed information about the final dimensions of a page element.
Some layout information will be displayed in the Highlighter directly (like after this feature lands, however). Due to space constraints, all of the useful numbers cannot be displayed there. The Layout tool will provide the details that can't be easily represented over the page element itself.
2. Users & use cases
As with the Style Inspector, the use cases are similar:
- a user is trying to fix a problem with their element's dimensions
- a user is trying to learn about how another page is designed
3. Dependencies
`
4. Requirements
`
Non-goals
`
Stage 2: Design
5. Functional specification
Invoking the Layout Tool
In the Highlighter, click a "Layout" button on the Highlighter toolbar. The Layout tool will appear in the sidebar.
Layout View Display
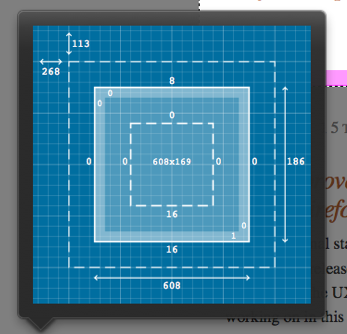
The Layout tool displays the following information about the selected element (F1):
- upper left corner coordinates (relative to the top left of the page)
- outer box size (including everything below)
- margins
- borders
- padding
- inner box size (content size)
(optional) The box is represented with an aspect ratio that is similar to that of the original element (F2). This makes it easier for the user to mentally associate the numbers with the dimensions of their element.
6. User experience design
`
Stage 3: Planning
7. Implementation plan
See bug 683954
8. Reviews
Security review
`
Privacy review
`
Localization review
`
Accessibility
`
Quality Assurance review
`
Operations review
`
Stage 4: Development
9. Implementation
`
Stage 5: Release
10. Landing criteria
`
Feature details
| Priority | P1 |
| Rank | 5 |
| Theme / Goal | ` |
| Roadmap | Developer Tools |
| Secondary roadmap | ` |
| Feature list | Desktop |
| Project | ` |
| Engineering team | DevTools |
Team status notes
| status | notes | |
| Products | ` | ` |
| Engineering | ` | ` |
| Security | sec-review-needed | dchan |
| Privacy | ` | ` |
| Localization | ` | ` |
| Accessibility | ` | ` |
| Quality assurance | ` | Test Plan |
| User experience | ` | ` |
| Product marketing | ` | ` |
| Operations | ` | ` |