Connected Devices/Projects/Project Tablet
| Project Tablet |
|---|
 |
 |
| Author(s) |
| Mozilla |
| Released |
| 2016.05.11 (Initial Pitch) |
| Innovation Status |
| No longer an approved project |
Project Tablet aims to a explore a simple, single-purpose tablet, completely dedicated to browsing the web.
If you would like to participate, you can get in touch with our connected devices participation team, or find us in the #tablet channel on irc.mozilla.org.
Contents
Project Overview
Hypothesis
Current tablet products are not meeting the needs of late majority adopters. There could be a demand for a simple, affordable browser-based tablet.
Problem
If all you want is a secondary device for casual web browsing and entertainment, existing tablets are over-complex:
- High friction app-centric experience more suited to productivity and communication
- Content buried inside separate apps
- Have to download an install an app just to try it, then clean up apps you don't use
Solution
A simpler tablet:
- Lightweight OS focused on web content
- Instant access to content, no app installations needed
- Automatically populated home screen
Project Status
Next step:
- User study to test a prototype and validate the hypothesis.
- Conducting a survey as a part of user study.
Success criteria:
- User study identifies a good problem/solution fit
- The concept resonates with users in the target segments
- Consumers would consider choosing the product over competitors
Project has Ended:
Results of the user study were presented to the Product Innovation Board https://docs.google.com/presentation/d/1K5yBzp7fCji_1Nkdmod8hmhDJ8ACcq4XgW5lDZZzBr4/edit?usp=sharing The board decided to discontinue work on Project Tablet. The reason given was that we have limited resources in Connected Devices and there are still major concerns around:
- Apps
- A lack of support from the platform team
Design
- Features
- Just the web, no app store
- Dynamic home screen
- Browse the WoT nearby
- Automatic updates
- Firefox Sync & Add-ons
- Early UI Mockups
- See video of early prototype in action
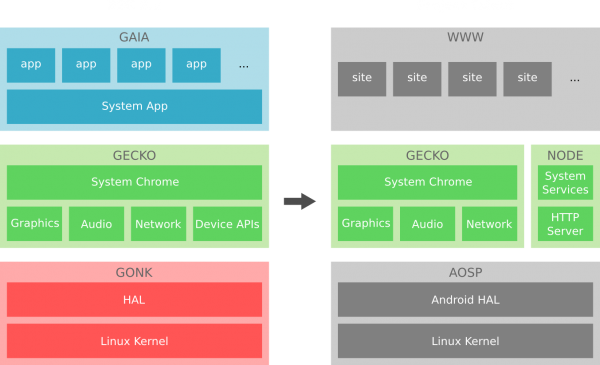
Architecture
The prototype for Project Tablet uses the build system and Gonk widget layer from B2G but has a much simpler architecture than B2G for smartphones. Simply put, it's Firefox browser chrome running directly on the lower levels of Android without an app runtime in the way.
Compared with B2G there is no packaged app runtime or permissions model (mozApps) and no built-in packaged apps (Gaia). The system apps are replaced with system chrome and everything else is standard web content. Our intention is to remove legacy device APIs from Gecko which are never going to become web standards and replace the ones we still need with web services running on a local Node server on the device, which talk to the Android hardware abstraction layer on the back end. The Android Linux kernel and HAL should remain as close to upstream AOSP as possible.
Meetings
Meeting notes will be recorded on an Etherpad. Meeting times TBD.
Discussions
- IRC: #tablet on irc.mozilla.org
- Forum: Discourse topic
Development
The source code for an early prototype of the tablet UI can be found in an experimental branch of Gecko on GitHub.
Building for Desktop
You can run and debug the prototype tablet chrome on a desktop PC using Mulet as a development environment. Building Mulet is much the same as building Firefox so you'll need to make sure you have all the Firefox build pre-requisites installed.
First clone the GitHub repository (this is a clone of mozilla-central on GitHub, it's best to create your own fork of the gecko-tablet repository to checkout if you want to submit pull requests):
$ git clone https://github.com/mozilla-b2g/gecko-tablet.git
Create a file in the source code directory called "mozconfig" and add the following line to the file:
ac_add_options --enable-application=b2g/dev
Build:
$ ./mach build
Create a blank profile directory if you don't want to use your default Firefox profile:
$ mkdir profile
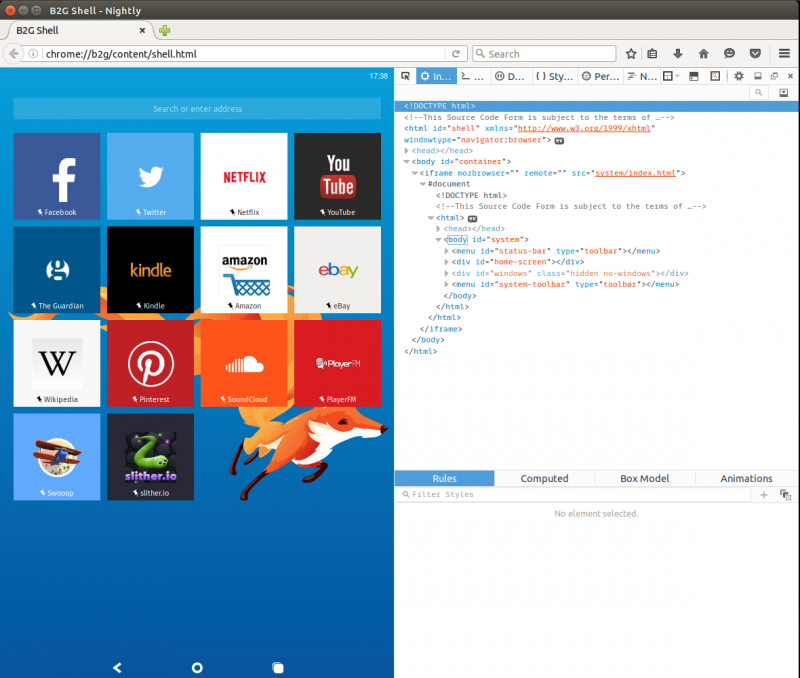
Run the chrome inside the development environment (hit F12 to show the developer tools on the right hand side) and scale it to size:
$ ./mach run -profile profile
Then you should see something like this:
You can also run the tablet chrome directly without the developer tools:
$ ./mach run -profile profile -chrome chrome://b2g/content/shell.html
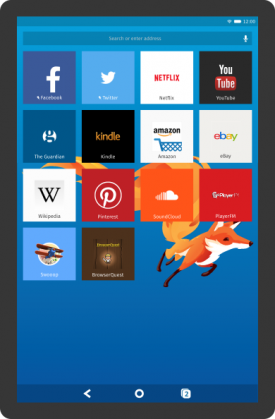
Building for Device
You can also build the prototype for the Sony Xperia Z2 Tablet (both WiFi and LTE versions). To do this you can use the B2G build system with a special "project-tablet" configuration which builds the lower levels of AOSP with Project Tablet's Gecko on top, leaving out the Gaia layer of B2G.
In order to flash the Z2 tablet it needs to be running Android Lollipop (e.g. Firmware version 23.4.A.1.264). Marshmallow may work but if you try to build on top of Kit Kat your build won't boot. There are several ways of upgrading the tablet including OTA updates from Sony, Sony's Xperia Companion software or Flashtool. See Sony's instructions on how to unlock the bootloader on the tablet before flashing your own images.
See the B2G build documentation for full build instructions, but the main steps are:
$ git clone https://github.com/mozilla-b2g/B2G.git $ ./config.sh project-tablet $ ./build.sh $ ./flash.sh
(Note: For the LTE version of the Z2 tablet use "project-tablet-lte" instead of "project-tablet". The project-tablet build will work on the LTE device but may be unstable).
If you need any help, feel free to ask us in IRC.
Contacts
- Ben Francis - Product Owner