Connected Devices/Projects/Magnet/Sprint 11
Contents
General info
- Sprint 11 from January 23th to February 3rd (2017)
- Participants Development Sprint: Francisco, Wilson, Sam, Guillaume, Francis, Isabel and Maria
- Links of interest:
Sprint objectives
According to the planned engineering work, last sprint (Sprint 10) we worked hard on the React components, so we are in good shape to finish them at the end of the first week of Sprint 11. We finished the App Navigation and Deep linking tasks too that were scheduled to be done in Sprint 11 but at the same time, we couldn't move too far in the Backend part.
During this sprint 11, we are not going to have visuals yet, we need to do all the work that doesn't require UI (Visual work will not be started until Jan 30th) It will include:
- Finishing all the React Components (at the end of the next week, Jan 27th)
- and all the backend part including the libraries. We expected to be finished at the end of next week, but probably it will take until the end of sprint 11. Sam will start working on API, and documenting it
Apart of this:
- Wilson started to post some mock up concept and we will continue with that until we have the final UI.
- Francisco wants also to build the the Geolocation component, no the geofencing, to ensure the app has the the localization ready to distribute it to the rest of the components and probably later he will try to give a hand in the offline strategy and the client API as both things have to be built together.
At the end of the sprint we will be able to show a version of the app with dummy data, not with the visual design but we could have a kind of demo.
Development tasks Planning
Modified Engineering tasks according to the work done in Sprint 10 and also planned in Sprint 11

Tasks or Bugs committed for this sprint
| Task | Assigned | Status | Status Notes |
|---|---|---|---|
| Create a MediaPlayer element for iOS and Android supporting the Opus codec | Sam | Ongoing | |
| Document development process for services | Sam | Ongoing | |
| Render POI view with dummy data | Wilson | Done | Now we have dummy data for home view we need to be able to transition to a POI view from one of the tiles in the home view. This will require reshuffling the Redux store structure to work from a central item-cache. The home view will reference a list of POIs by ID and the POI view will reference a single POI by id. When the view is rendered we will fetchItemIfNeeded(). The cloud API will likely return a list of POIs so we should cache each of these separately so that they can be reused by the POI view. |
| Audio component | Not started | Not just the player that is being done in "Create a MediaPlayer element for iOS and Android supporting the Opus codec" task but the screen that looks like a phone call, etc. | |
| Create cron to kick off nightly builds | Sam | Not started | |
| First testing round | Isabel | Not started | |
| Fav component | Not started | ||
| Share component | Francisco | Done | |
| Carousel component | Francisco | Not started | |
| Create database "model" objects with a view to reuse in a library on the client | Not started | ||
| Generate and save terraform plans for creating the k8s cluster and document deis installation | Sam | Not started | |
| Life is more beautiful with badges | Guillaume | Done | |
| Adding geolocation component | Francisco | Ongoing | It's not a component in terms of visual component, but will keep the redux store updated with the location, even if the user moves. |
| Geo component | Francisco | Done | We need a unique source of location truth for the app linked to the redux store |
| Add a pre-commit hook | Guillaume | Done | |
| Add HomeView header | Wilson | Done | |
| Exporting `Journey` is quite ambiguous | Sam | Done | |
| First iteration of a Star component | Guillaume | Done | This is only a first iteration of this component. It will depend on "Generate PNG icons from SVG" task. |
| Generate PNG icons from SVG | Guillaume | Not started | We need a tool that generate PNG for all resolutions (1x, 1.5x, 2x, 3x and 4x) from SVG images. That will allow us to iterate faster on UI implementation. I found rebar but it seems to be a big chunk of tools, so maybe we can just build our own script using Inkscape via the command line.Also final PNG files must be optimised, ideally with ImageOptim. So it would be nice to add this as a step in the script. |
| Integrate JourneyData and remove old dummy api | Sam | Done | Integrate the journey-data library replacing the mock data sources we have at the moment. This also sets up Realm in Android and iOS (this is untested at the moment) |
| Configure eslint autofix to support our style guide #30 | Guillaume | Done | Integrate the journey-data library replacing the mock data sources we have at the moment. This also sets up Realm in Android and iOS (this is untested at the moment) |
| Fix path for symlinking git hook | Sam | Done | |
| Add a visual component for profile link | Guillaume | Ongoing | |
| Allow styling the Star component | Guillaume | Done | |
| Profile thumbnail component | Guillaume | Done | |
| Linter to autofix JSX and React Native coding style | Guillaume | Done | |
| Add API to query user data | Guillaume | Ongoing | |
| Add another item to the list of POI | Guillaume | Done | |
| Add linting rules to match the `journey` repo | Sam | Done | |
| Show header on scroll up on Home scene | Done | ||
| Add map to POI view | Wilson | Done | |
| Home map view | Wilson | Ongoing | |
| Add basic FTU | Guillaume | Ongoing | |
| Investigate if we could use OpenStreetMaps instead of Google maps | Not started | ||
| Full screen experience - Content scroll underneath transparent status bar | Guillaume | Ongoing | |
| Postpone first render of MagnetMap until any transitions have completed | Francisco | Done |
Other comments/talks during the Sprint Planning
- Compass Component: Francisco was able to solve the cocoa pods issue. It seems the pods change the way you specify where your react native libraries are so it took him a day figuring out what was happening. Francisco is also planning to write a blog post about it as he didn't find anything in the Internet about this issues.
- Francisco has also to check with Wilson, as when he created the pods, he created them without enabling them to use swift or dynamic frameworks (It seems it's a flag). The problem is that when executing pods install, it's getting crazy.
- So far Francisco has committed it and merged, if you debug you can see the compass component pointing to the Shark and you can see how it moves and the direction changes. It's written in native, not java script. It's working fine, there could be issues if you are in the antipodes. Wilson says that if we are very far from the point we could hide the compass to avoid issues, we can play around
- Waffle connected to, what repos?: Journey, Journey services. We would need to disconnect the rest of repos.
- Scanners ones? We will use it after releasing the first version of the app. In the previous version we had the GPS and the physical web scanners together, we would need to create one repo specific for the Geolocation staff in Journey
- What happens if we need to use "Project Magnet" name for the beta version of the app we are working on? It would be really bad if we had to use the same name because users will update the app and we'll download a complete different application without physical browser. Right now the documentation in github is really confusing. Journey is a code name and we are waiting for Porfirio to let us know about the definitive name
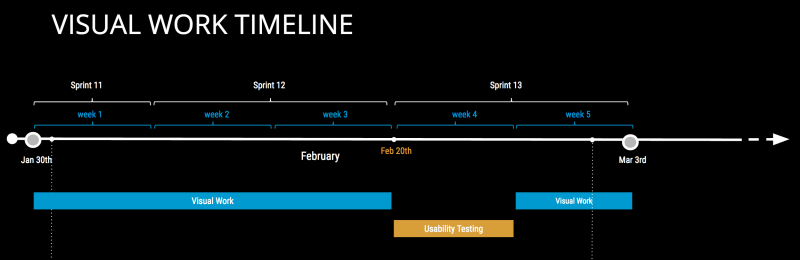
- Visual Work: agreed with the Agency the probable timeline (Start Date: Jan 30th, Deadline: March 3rd)
- Usability Test? Possible dates 20th Feb - 24th Feb while Jakuv (Visual designer) is on PTO that week. We could do the final refinements the following week.
- Francis thinks that we could start the recruitment the following week to have time in advance. He thinks Vancouver could be the place, as Mihaela is there and also Wilson. Other interesting option could be split the participants in London and in Vancouver but it's better
- What about Testing.com? It just send people to web sites but you can not have a session/question interview, perhaps it fits better when you have a very well defined question.
- What about reaching the participants from the previous research who seem very enthusiastic with this idea? It could work if we split the research in two cities. Francis will talk Mihaela about the details.
Issues during this sprint
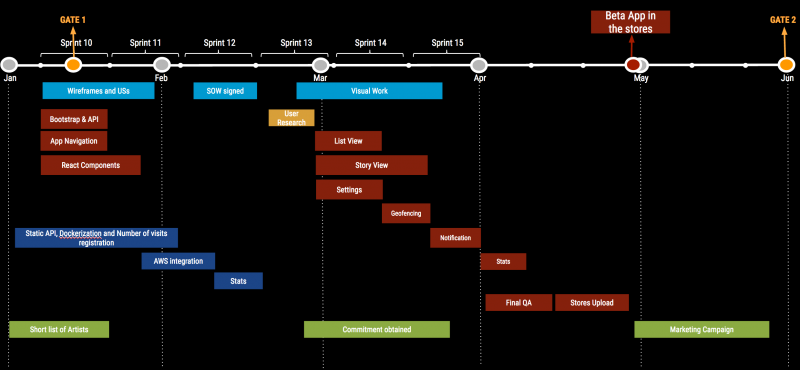
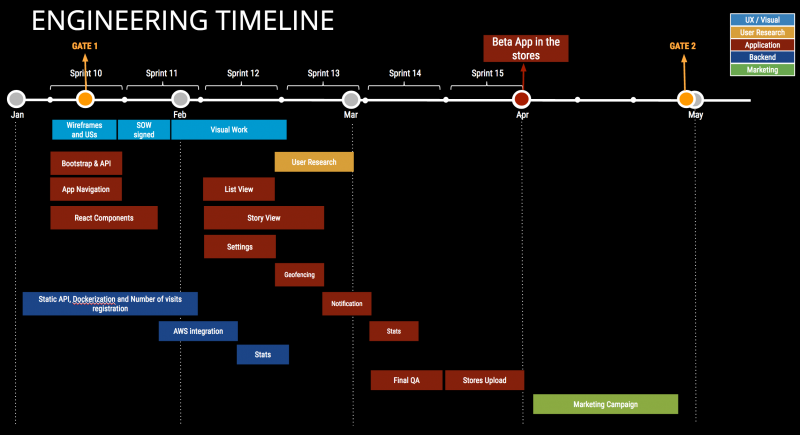
- Magnet application release at the end of Q1 has been delayed since we are waiting for key resources as the Visual Design and the Content Curator. The overall project timeline has been adjusted accordingly and at this point, we're running about 4 weeks behind the original schedule.
Demos
Retrospective
Actions taken from last sprint
- [Maria] to remove simplify the Milestones, dropping the "Gate - 1" part