Connected Devices/Projects/Magnet/Sprint 10
Contents
General info
- Sprint 10 from Jan 9th to Jan 20th (2017)
- Participants Development Sprint:
- Links of interest:
Sprint objectives
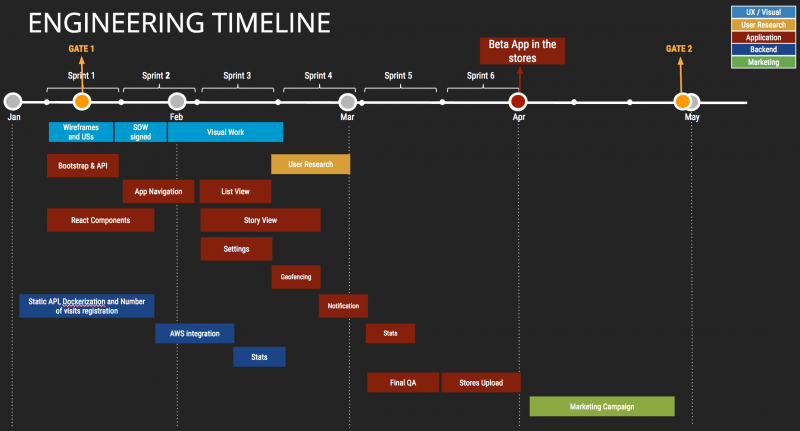
We are presenting Gate 1 pitch on Friday January 13th. Apart of the pitch preparation we need to start with some development tasks in the Backend and also in the application to be able to implement in time the new version of the client post Gate 1. For that, we are going to stop developing the magnet client, as it includes the physical web browser and we are creating a new one called "Journey" where, and for the time being, the physical web feature is not going to be developed and the look and feel of the app will change and it will be more focused on the chosen use case: The Street Art.
The main development tasks we are going to focus are:
- Backend
- Static api to serve jsons for the list view and each story view.
- Dockerization for dev/test/prod environments
- Register number of visits
- Client
- Bootstrap new react-native app
- Setup dev environment (babel + linter + tests)
- Setup CI
- API
- Prepare redux to deal with api data
- Prepare offline strategy.
- Create a system to detect online/offline changes to notify the app
- Offline user status (saved stories, visited, etc.)
- React Components
- Magnetometer implementation for arrow direction.
- Location Services
- Bootstrap new react-native app
Development tasks Planning
Tasks or Bugs committed for this sprint
| Task | Assigned | Status | Status Notes |
|---|---|---|---|
| First commit | Guillaume | Done | |
| Add basic scenes and navigation | Guillaume | Done | |
| Lint code during test | Guillaume | Done | |
| Rename lib to js | Guillaume | Done | |
| Add smoke test for each scene | Guillaume | Done | |
| Add external links from the Settings scene | Guillaume | Done | |
| Add font files and basic styling | Guillaume | Done | |
| Expand the instructions | Guillaume | Done | |
| CI builds | Sam | Done | Move the build infrastructure over from the magnet-client repository. This also replaces the location of the keystore for nightlies. Previously we used a keystore on ci.tengam.org protected through basic auth. We now use Amazon S3. It will include: Rename android namespace to conform to standards, Fixup and Remove unnecessary steps. |
| Configure the status bar | Guillaume | Done | |
| Document the coding style fixing command | Guillaume | Done | |
| Add basic elements for deeplinking | Guillaume | Done | |
| Add a map view | Guillaume | Done | |
| Simplify the structure of the app | Guillaume | Done | |
| Wire scenes with Redux placeholders | Guillaume | Done | This PR prepares the scene components to work with Redux. It's only placeholders for now, but then in the future we can easily extract data from the state and actions to place in these components props. |
| Add google-maps support to ios | Wilson | Done | |
| Compass component | Francisco | Done | Also added a debug scene that is loaded just in debug builds (accessible from the Settings scene). That view has a version of the compass pointing towards the shard. Also there you can see how the component is used (it will require to know what's the latitude and longitude of your location and the point you want to point to). Considerations: In ios sensors works beautifully and there is no problems and in android sensors may take a while until having a good reading and you will see how the arrow moves slowly until we get real data. We can 'calibrate' the compass by asking the user to do an '8' with the phone, it's unfortunately something that happens in android apps. |
| Add a custom map marker | Guillaume | Done | |
| Render a basic home view with dummy API data | Wilson | Done | It includes: Wire scenes with Redux placeholders, Added dummy list items to home view, Change to use ListView instead of ScrollView, Move all demos into Settings scene. |
| Create a MediaPlayer element for iOS and Android supporting the Opus codec | Sam | Moved to the next sprint (Sprint 11) |
Issues during this sprint
We have been working on the React components, we already have the Compass Component, the map and we could have the rest of the components at the end of the first week of Sprint 11. App Navigation and Deep linking tasks(just pending to know the URLs we are listening in place to complete it) that were scheduled to be done in Sprint 11, have already been done, thanks to Guillaume and Wilson. But we couldn't move too far with the backend part.