Compatibility/Tools
Contents
General
- Simplified bug reporting form on https://bugzilla.mozilla.org/form.mobile.compat
- http://arewecompatibleyet.com - see AWCY Documentation
Github stuff
- https://github.com/karlcow/webcompat (especially mozua.sh for managing spoof settings on FirefoxOS)
- https://github.com/seiflotfy/mozcompat
- https://github.com/hallvors/mobilewebcompat
- https://github.com/miketaylr/commitgrep
- https://gist.github.com/miketaylr/8672922
Extensions for compatibility work
Site outreach letters extension (Hallvord)
http://hallvord.com/temp/moz/stdletters.xpi
Usage
- Install add-on
- In the add-ons overview page, edit the add-on's settings to add a signature
- Visit any Tech Evang bug (note: page must load or be reloaded after installing the add-on)
- Go to the contact form of the site that you want to contact (or go to the webmail and start composing an E-mail).
- Right-click in the TEXTAREA for composing a message. In the right-click menu, you should now see a new entry saying "Insert standard letter (bug xxxxxx)".
In other words, the extension simply remembers the last bug you saw (last bugzilla tab focused) and uses data from that bug to pick a translation and customize a letter.
Localization note
The extension tries to pick the right translation depending on the [country-xx] whiteboard marker or ccTLD of the site we're dealing with. (Picking the right translation is based on the lang attributes in the Wiki page's markup - every letter should be marked up with pre lang="xx". I'm not sure if I've added all required country code to language code mappings, so shout if you see bugs).
Bugzilla test status annotations extension
http://arewecompatibleyet.hallvord.com/extensions/bugzilla-te-bug-annotations.xpi
What?
Extension that fills bugzilla Tech Evang listings with small red and green squares, depending on the result of the last test run against that site.
Why?
Seeing which bugs/sites are being tested, letting me know about broken tests (false positives or negatives), spotting sites that were fixed or regressed easily (hopefully)..
How?
- The test extension pushes data to arewecompatibleyet.hallvord.com where the latest and greatest CSV of test results is always found on http://arewecompatibleyet.hallvord.com/data/testing/latest.csv (hostname will change)
- The bugzilla annotations extension, running in YOUR Firefox instance, pulls down latest.csv and annotates bugs accordingly. Hover square for a tooltip telling you how fresh the result is.
What does red and green mean?
For most bugs, green ("pass") means "yes, we get content that (on certain criteria like the presence of specific meta tags, the host name, or certain file names for external script or CSS files) *resembles* what a browser identifying as iPhone on Safari 5 gets". Content that "resembles" Safari is presumed to be a mobile and fancy site. Naturally, "fail" means the opposite.
Some tests are manually written or vetted, and goes into more depth, i.e. checks for a specific element in the DOM or some other specific feature that the bug is about. Since many of the tests are auto-generated by comparing with a Safari/iPhone page, there are a few false "pass"es where we do get the same content but it's broken due to -webkit-styling or other issues. I'll hopefully refine those tests as I notice them.
Hallvord's extension for automated testing of site compat bugs
(mostly for personal usage, but if you want to help write tests it would be awesome) https://builder.addons.mozilla.org/package/206667/latest/
Techniques
When analyzing bugs for Web compatibility issues, there are different simple techniques for doing the job. None are 100% reliable, but they help investigate.
Server Side User Agent Detection
User Agent String detection on the server side leads to different strategies by the site owner. They are used for delivering content to specific browsers and/or specific devices.
The negotiation is done at the HTTP level.
- Redirection to a subsection of their domain. Ex:
http://example.com/tohttp://example.com/m - Redirection to a another domain. Ex:
http://example.com/tohttp://m.example.com/ - Delivering different types of content on the same domain name.
We can explore what are the influence of an HTTP HEAD or GET and analyzes the answers. Often there will be redirects as indicated by the status code 301, 302, 307 or 308, with a Location: HTTP header Location: http://m.example.com/. (Be careful, some sites send location all in lowercase, in case you are grepping through HTTP headers)
Once we have identified that it is really done server-side, we can add the whiteboard flag [serversidesniff]. An example of an analysis of server side detection.
HTTP Introspection Tools
curl and httpie are two extremely useful tools for analyzing what is happening at the HTTP level.
Firefox
- Firefox Network Monitor (built-in from version 23)
- Firebug Add-on
- User Agent Switcher Very practical it will modify the HTTP header AND the navigator object properties.
- ModifyHeaders Add-on gives a way to modify the HTTP headers you are sending to a Web site. It will not work for JavasScript scripts looking for navigator.userAgent.
Others
- curl (CLI)
- httpie (CLI)
- Opera Dragonfly (Presto)
Client Side User Agent Detection
Prepare
First of all it is a good idea to install the Firefox Add-On User Agent Switcher (see the blogpost by Mike Taylor). It will help to impersonate the User Agent of other browsers at both the HTTP and JavaScript levels.
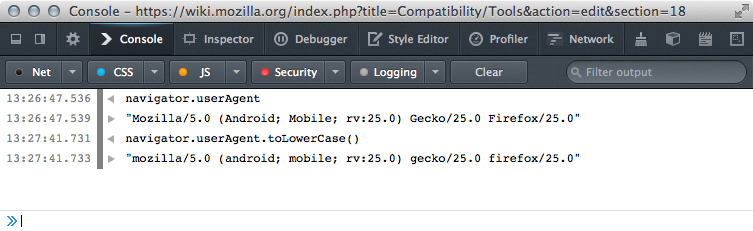
For example, on Firefox Desktop once impersonated as Firefox for Android, you would get on the Web console.
Search
Some Web developers have no control on the server configurations. To be able to redirect to a Web site with tailored content for Mobile they will rely on user agent detection on the client side. There are different techniques for discovering if the scripts on the site are doing User Agent detection. You may want to look for
navigator.userAgent
or simply
userAgent
Another way of finding if there is user agent detection is by looking for:
navigator.platform
You may want to search for keywords such as Gecko, WebKit, iPad, etc. There is no guarantee, you will find right away the answer. It becomes very hard sometimes when the JavaScript code has been minified. Another place which might gives hints of User Agent detection is the keyword
window.location
that will be used after testing a capability of the device (UA, screen size, etc.). If you want to play with it, just open the Web Console in Firefox Developer Tools, and type:
window.location = 'http://mozilla.org/'
You will be redirected to the Mozilla home page.
Redirection based on Geolocation
Missing vendor extensions
CSS vendor extensions
JavaScript vendor extensions
Things to think about when testing
Clearing cookies and storage information
Some Web sites, once it has been accessed the first time, will add a cookie for keeping your preferences. Some of these cookies might be for the type of site such as mobile or desktop. It is better to clear the cookies and storage information, if you need to test the site as a first user.
Firefox OS UA Override
Currently Firefox OS devices have a UA override mechanism. It helps users for certain sites to get a mobile version even if the site is not doing the identification properly. The unfortunate consequence is that it becomes harder for testing. So it is necessary to remove the UA override from the device.
Firefox OS 1.0, 1.1:
The list is harcoded on the device. It means the update for all users depend on carriers updating the system and sending the new list to the device. It is possible to remove or add manually each individual domain with a bash script controlling adb.
Firefox OS 1.2+
The list is managed server side on Mozilla servers. There is a preference to put on and off to complete disable or enable the UA override. We created a script to manage this preference. It is using adb too. You can deactivate the list entirely through preferences: set "general.useragent.updates.enabled" to false
Install UA overrride management script
On Unix (or mac), create a bin/ directory in your $HOME directory. The sequence of commands you could do for this (Assuming you are using Firefox OS 1.2 and adb is installed)
cd mkdir bin cd bin # download the script mozua2.sh in bin curl -O https://raw2.github.com/karlcow/webcompat/master/moz/mozua2.sh chmod 700 mozua2.sh
Nous you are able to use the script.
# enable UA override (default on the device) mozua2.sh override on # disable UA override mozua2.sh override off
Note. There are still features to implement on this script such as adding one specific domain and removing it locally.